您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue2.0/3.0雙向數據綁定的實現原理是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
雙向數據綁定簡意 即數據的改變能讓頁面重新渲染
Vue2.0 ES5的原理:
Object.defineProperty 對數據進行攔截
簡單小案例
<body> 姓名: <span id="name"></span> <br /> <input type="text" id="inputName" /> </body>
改變input框的值 讓span里面的值隨之改變 數據的改變可以讓視圖
<script>
let obj ={
name:''
}
Object.defineProperty(obj,'name',{
get(){
return this.name //注意錯誤示范 不可以用this 形成死循環 要準備一個新的值
},
set(val){
}
})
</script>正確寫法
<script>
let obj = {
name: ""
};
let newObj = JSON.parse(JSON.stringify(obj));
Object.defineProperty(obj, "name", {
get() {
return newObj.name;
},
set(val) {
if (val === newObj.name) return; //增加判斷優化性能 判斷新值與舊值是否一樣 一樣就返回 不一樣的話的再次賦值
newObj.name = val;
obServer();
}
});
// 重新賦值的方法
function obServer() {
spanName.innerHTML = newObj.name; //獲取obj.name的值
inputName.value = newObj.name;
}
obServer(); //開始就執行一次
setTimeout(() => {
obj.name = "大左";
}, 1000);
</script>執行邏輯
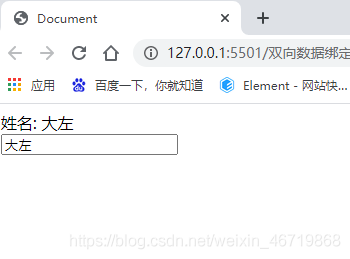
1.setTimeout執行1秒后修改數據 觸發obj.name的set(val)
2.拿到最新的值給到newObj.name 執行 obServer()方法
3.拿到最新的值賦值 spanName.innerHTML = newObj.name; inputName.value = newObj.name;

input框的值改變 span框的值隨著改變
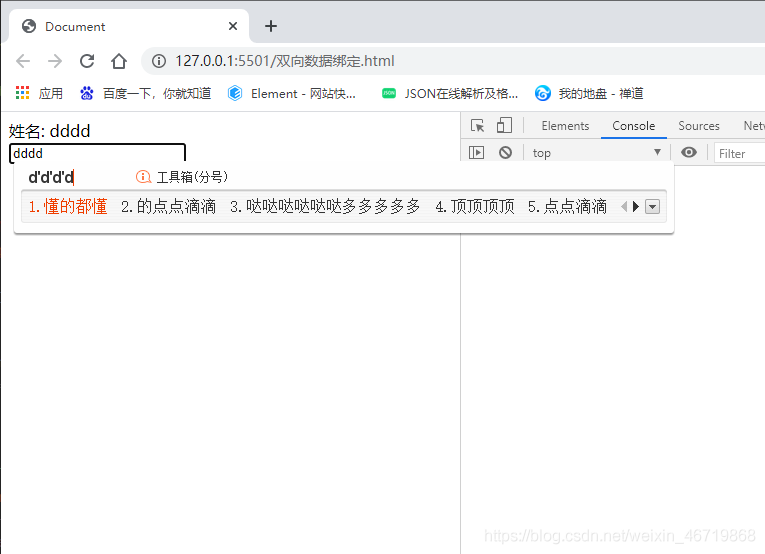
inputName.oninput = function() {
obj.name = this.value;
};
這個操作在Vue 里面叫v-model
1.需要對原始數據進行克隆 不然死循環 上面有提到
2.如果我們想給對象中的數據進行get和set的攔截 就要一個個設置 對象中的屬性都要單獨的監聽一下 如果有多個就要循環遍歷了 分別來監聽了
反看vue2.0中的data
data(){
return{
obj:{}
}
}
this.obj.name='XXX' //這個操作行不通 因為剛開始的時候obj里面沒有name所以就沒有進行監聽 都是以上第二條造成的ok 那我們再看一下
主要用到了SE6里面的proxy
<script>
let obj = {};
obj = new Proxy(obj, {
get(target, prop) {
console.log("D");
return target[prop];
},
set(target, prop, value) {
console.log("Z");
target[prop] = value;
}
}); //監聽整個對象 不需要指定屬性 相當于把對象里所有的屬性都監聽了 So 直接寫整體的set get
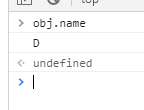
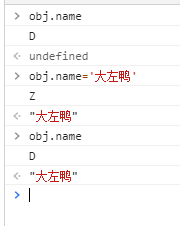
</script>1.獲取obj.name 觸發get 這里沒有name 但是可以走 因為沒有值所以返回undefine

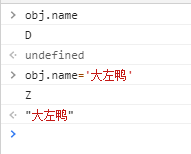
2. 設置給name值看一下 觸發set

3.再次獲取obj.name看看有沒有值

So 不管你現在對象里有沒有某個屬性 因為這里監聽的是整個對象 對象里面未來有的都有了 彌補2.0不足之處
1.不需要clone
2.也不需要給每一個對象里面的屬性單獨設置 給整體對象設置就ok了 干凈又衛生啊
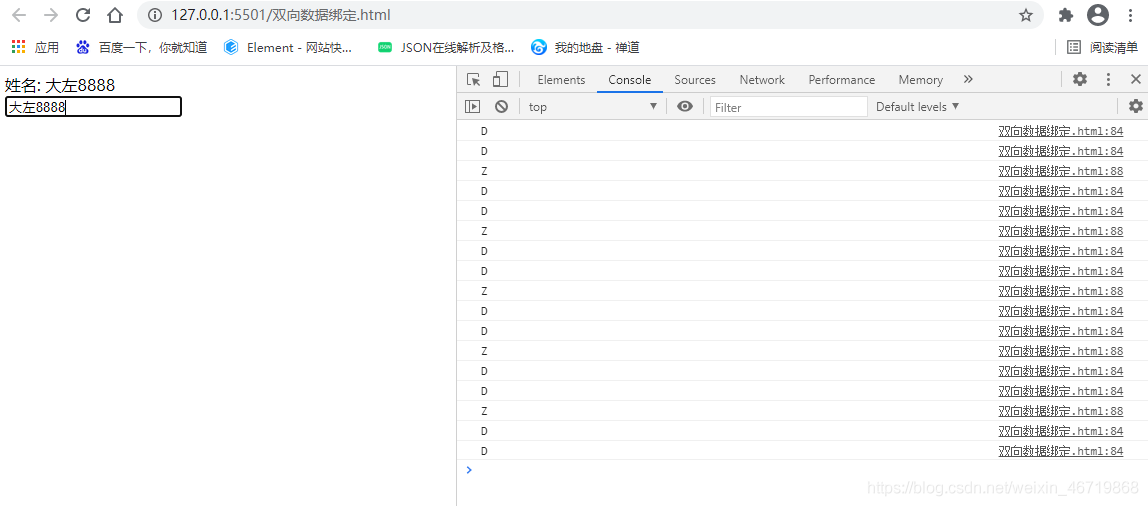
再次實現上面2.0的操作
<script>
let obj = {};
obj = new Proxy(obj, {
get(target, prop) {
console.log("D");
return target[prop];
},
set(target, prop, value) {
console.log("Z");
target[prop] = value;
obServer();
}
}); //監聽整個對象 不需要指定屬性 相當于把對象里所有的屬性都監聽了 So 直接寫整體的set get
// 重新賦值的方法
function obServer() {
spanName.innerHTML = obj.name; //獲取obj.name的值
inputName.value = obj.name;
}
obServer(); //開始就執行一次
setTimeout(() => {
obj.name = "大左";
}, 1000);
inputName.oninput = function() {
obj.name = this.value;
};
</script>
感謝各位的閱讀!關于“Vue2.0/3.0雙向數據綁定的實現原理是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。