您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS的border-top屬性怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS的border-top屬性怎么使用”吧!
CSS border-top屬性
定義和用法
border-top 簡寫屬性把上邊框的所有屬性設置到一個聲明中。
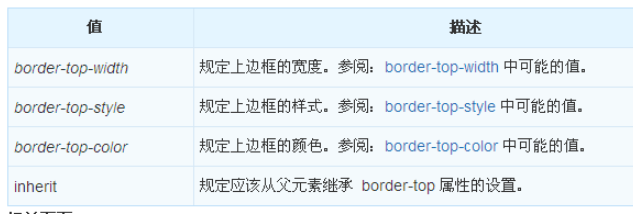
可以按順序設置如下屬性:
border-top-width border-top-style border-top-color
如果不設置其中的某個值,也不會出問題,比如 border-top:solid #ff0000; 也是允許的。

實例
設置上邊框的樣式:
p { border-style:solid; border-top:thick double #ff0000; }瀏覽器支持
所有瀏覽器都支持 border-top 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
可能的值

css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
到此,相信大家對“CSS的border-top屬性怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。