您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何使用border-top-right-radius屬性,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
border-top-right-radius屬性定義及用法
在css中border-top-right-radius屬性是用來將元素右上角的邊框設置為圓角邊框(也可以是其它形狀),該屬性一般用在單獨設置右上角為圓角的時候;如果我們要同時設置元素四個角為圓角時,當然我們可以使用該屬性和其它三個類似該屬性的屬性(見下面類似屬性),但是我們一般會選用border-radius屬性,border-radius屬性可以將四個角的設置定義在同一個聲明中,這樣可以省略幾行代碼,可讀性更好。
border-top-right-radius屬性類似屬性
1.border-top-left-radius屬性:設置左上角為圓角或其它形狀;
2.border-bottom-left-radius屬性:設置左下角為圓角或其它形狀;
3.border-bottom-right-radius屬性:設置右下角為圓角或其它形狀;
border-top-right-radius屬性語法格式
1.css語法:border-top-right-radius:5px 10px
2.css語法:border-top-right-radius:6px
3.css語法:border-top-right-radius:30% 80%
4.css語法:border-top-right-radius:50%
5.JavaScript語法:object.style.borderTopRightRadius="5px"
border-top-right-radius屬性值說明
border-top-right-radius屬性有兩個屬性值,如果兩個屬性值相同,則可以省略一個屬性值,效果完全相同。當有兩個屬性值時:第一個屬性值表示右上角形狀的水平半徑,第二個屬性值表示垂直半徑;當只有一個屬性值時:該屬性值表示右上角形狀的水平半徑和垂直半徑。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-right-radius屬性將右上角設置為圓角邊框</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:360px;border:2px solid #0000FF;padding: 16px;}
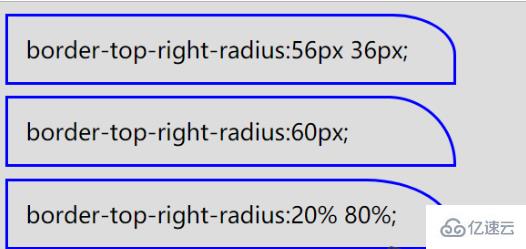
#a{border-top-right-radius:56px 36px;}
#b{border-top-right-radius:60px;}
#c{border-top-right-radius:20% 80%;}
</style>
</head>
<body>
<div id = "a">border-top-right-radius:56px 36px;</div>
<div id = "b">border-top-right-radius:60px;</div>
<div id = "c">border-top-right-radius:20% 80%;</div>
</body>
</html>運行結果

以上是css如何使用border-top-right-radius屬性的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。