溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中如何判定選擇器優先級,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
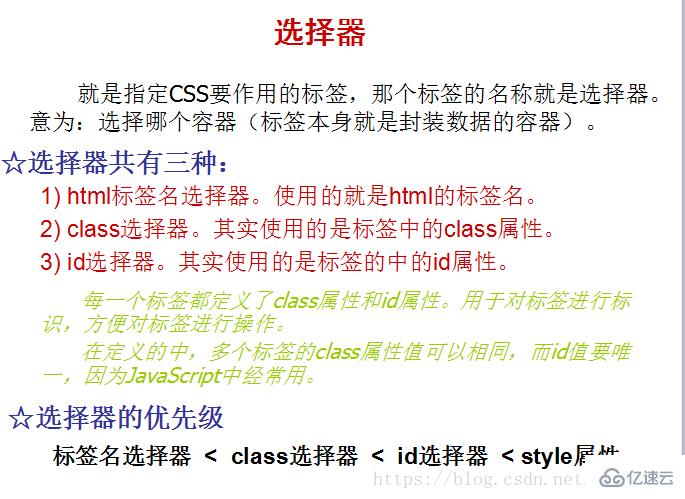
選擇器就是指定CSS要作用的標簽,那個標簽的名稱就是選擇器。意為:選擇哪個容器(標簽本身就是封裝數據的容器)。



@CHARSET "UTF-8";
/*css中選擇器有很多種,第一種就是最基本的元素選擇器(又稱類型選擇器)。
*文檔的元素就是最基本的選擇器。
*如果設置 HTML 的樣式,選擇器通常將是某個 HTML 元素,
* 比如 p、h2、em、a,甚至可以是 html 本身:
*/
h3{
color:blue;
}
/*第二種選擇器: 類樣式選擇器 */
/*對所有 "aa"類樣式進行設置
.aa{
background-color: #00FF00;
}
*/
/*僅僅是對p中的"aa"類樣式進行設置*/
p.aa{
background-color: #00FF00;
}
.bb{
background-color: #004444;
}
/*第三種選擇器 id選擇器
*ID 選擇器允許以一種獨立于文檔元素的方式來指定樣式。
*在某些方面,ID 選擇器類似于類選擇器,不過也有一些重要差別。
*/
/*id選擇器*/
#d1{
background-color: #0000FF;
}
/*其他選擇器*/
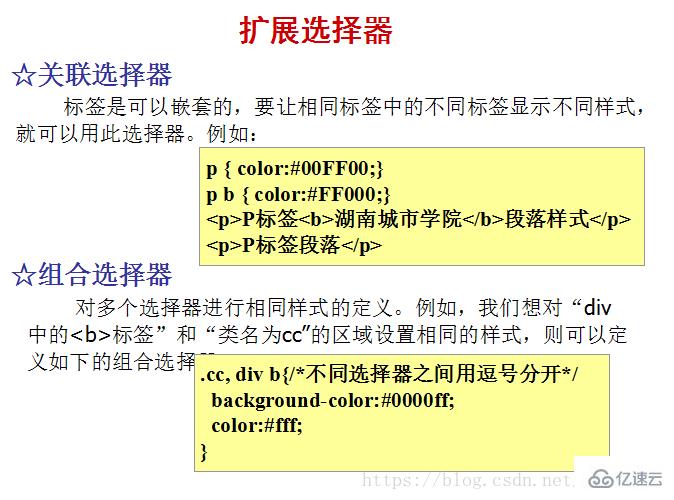
/*1.關聯選擇器*/
p span{/*選擇p標簽容器中的span*/
font-size:20pt;
}
/*2.組合選擇器*/
p span,.c,#d1{
color:red;
}
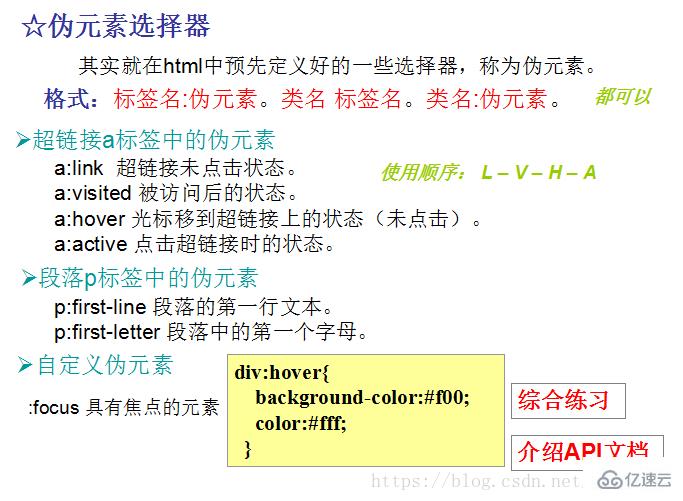
/*3.偽元素選擇器*/
/*CSS 偽元素用于向某些選擇器設置特殊效果。*/
span:HOVER {
background-color:#FFFF00;
font-size: 20pt;
cursor: pointer;
}
a{
text-decoration: none;
}
/*L-V-H-A*/
a:link{
color: red;
font-size: 12pt;
}
a:visited{
color:blue;
font-size: 16pt;
}
a:hover{
background-color: #00FF00;
font-size:20pt;
}
a:active{
color:#FFFF00;
}
input:focus{
background-color: #00FFFF;
}
/*星號選擇器,選擇所有*/
*{
text-decoration: underline;
}
/*屬性選擇器,所有具有type屬性的元素*/
[type]{
margin: 10px;
}
/*具有name屬性且屬性值為'math'*/
[name="math"]{
background-color: #0ff;
}
a[href="http://www.w3school.com.cn/"][title="W3School"] {
color: red;
}
/* 關聯選擇器---后代 */
h2 em{
color: red;
}
/*子元素選擇器---兒子*/
p > em{
color: blue;
}
/*相鄰元素選擇器---后續兄弟*/
li + li {
font-weight:bold;
} 以上是“CSS中如何判定選擇器優先級”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。