您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中border-top-color屬性的使用方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
css border-top-color屬性定義及用法
在css中,border-top-color屬性是用來設置元素頂部邊框的顏色,當我們需要單獨設置頂部邊框的顏色的時候,就可以使用該屬性;如果我們要同時設置頂部邊框的寬度、樣式、顏色,我們可以使用border-top屬性將這些屬性定義到一個聲明中,這樣的好處是可以少寫幾行代碼,可讀性更好。
注意:要設置邊框顏色就必須得設置邊框樣式,因為元素默認邊框樣式是透明的,對透明的邊框設置顏色不會有顯示效果,所以要使用border-top-color屬性來設置頂部邊框顏色,就必須保障之前定義了頂部邊框樣式屬性(border-top-style),不然設置的頂部邊框顏色就看不到效果。
css border-top-color屬性語法格式
css語法格式:border-top-color: color_name / hex_number / rgb_number / transparent / inherit;(例:border-top-color: red;)
JavaScript語法:object.style.borderTopColor="blue";
css border-top-color屬性值說明
color_name:顏色名稱所代表的顏色(如:red);
hex_number:十六進制值所代表的顏色(如:#ff0000);
rgb_number rgb代碼所代表的顏色(如:rgb(255,0,0));
transparen:邊框顏色為透明(默認);
inherit:從父元素繼承邊框顏色;
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-color屬性設置頂部邊框顏色筆記</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:300px;border-top-style: solid;}
#a{border-top-color:blue;}
#b{border-top-color:#FFF000;}
#c{border-top-color:rgb(255,0,0);}
</style>
</head>
<body>
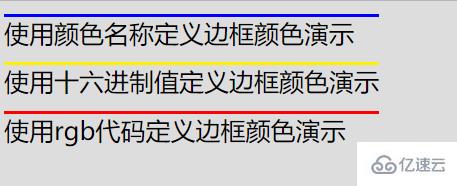
<div id = "a">使用顏色名稱定義邊框顏色演示</div>
<div id = "b">使用十六進制值定義邊框顏色演示</div>
<div id = "c">使用rgb代碼定義邊框顏色演示</div>
</body>
</html>運行結果

感謝你能夠認真閱讀完這篇文章,希望小編分享css中border-top-color屬性的使用方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。