您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下redux createStore如何創建的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
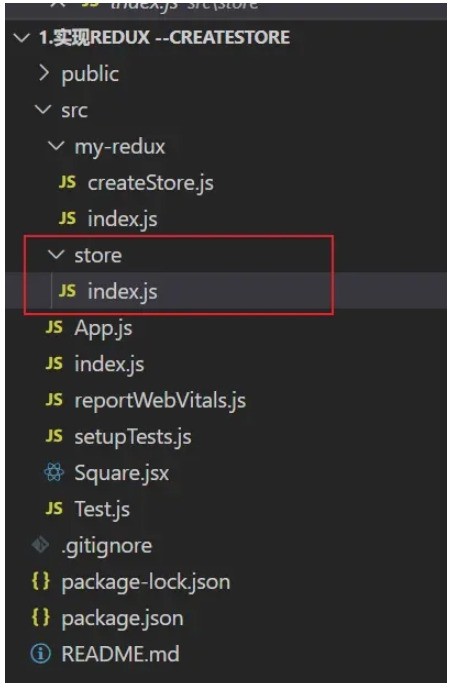
根目錄創建一個store文件夾,下面創建一個index.js

import { createStore } from '../my-redux'
// 書寫reducer函數
function reducer(state = 0, action) {
switch (action.type) {
case "add":
return state + 1;
case "inc":
return state - 1;
default:
return state;
}
}
// 使用createStore(reducer)創建store對象并且導出
const state = createStore(reducer);
export default state;結合上面的代碼分析
創建store是redux庫的createStore函數接收一個reducer函數進行創建。
import { createStore } from '../my-redux'先手寫一個簡單的reducer函數
// 書寫reducer函數
狀態值默認為0
function reducer(state = 0, action) {
switch (action.type) {
case "add":
return state + 1;
case "inc":
return state - 1;
default:
return state;
}
}將創建的store導出
// 使用createStore(reducer)創建store對象并且導出 const state = createStore(reducer); export default state;

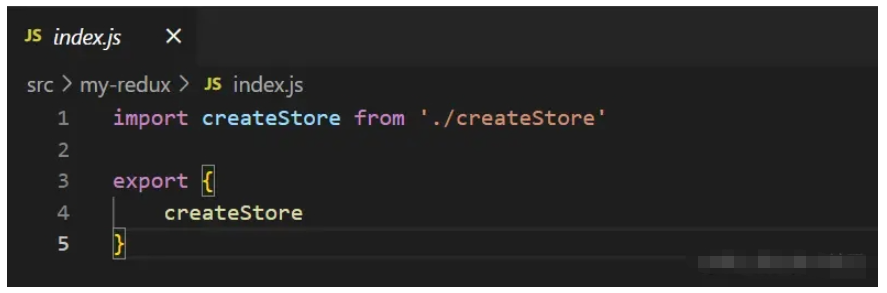
將所有的函數都導入index.js

import createStore from './createStore'
export {
createStore
}創建一個createStore.js
export default function createStore(reducer) {
let currentState; // 當前state值
let currentListeners = []; // store訂閱要執行的函數儲存數組
// 獲得當前state值
function getState() {
return currentState;
}
// 更新state
function dispatch(action) {
// 傳入action 調用reducer更新state值
currentState = reducer(currentState, action)
// 遍歷調用訂閱的函數
currentListeners.forEach((listener) => listener());
}
// 將訂閱事件儲存到currentListeners數組,并返回unsubscribe 函數來取消訂閱
function subscribe(listener) {
currentListeners.push(listener);
// unsubscribe
return () => {
const index = currentListeners.indexOf(listener);
currentListeners.splice(index, 1);
};
}
dispatch({ type: "" }); // 自動dispatch一次,保證剛開始的currentState值等于state初始值
// 返回store對象
return {
getState,
dispatch,
subscribe,
}
}可以根據上面給出的代碼步步分析:
①明確createStore接收一個reducer函數作為參數。
②createStore函數返回的是一個store對象,store對象包含getState,dispatch,subscribe等方法。
逐步書寫store上的方法
返回值:當前狀態值
// 獲得當前state值
function getState() {
return currentState;
}接受參數:action。
dispatch方法,做的事情就是:①調用reducer函數更新state。②調用store訂閱的事件函數。
currentState是當前狀態值,currentListeners是儲存訂閱事件函數的數組。
// 更新state
function dispatch(action) {
// 傳入action 調用reducer更新state值
currentState = reducer(currentState, action)
// 遍歷調用訂閱的函數
currentListeners.forEach((listener) => listener());
}接受參數:一個函數 返回值:一個函數,用于取消訂閱unsubscribe
// 將訂閱事件儲存到currentListeners數組,并返回unsubscribe 函數來取消訂閱
function subscribe(listener) {
currentListeners.push(listener);
// unsubscribe
return () => {
const index = currentListeners.indexOf(listener);
currentListeners.splice(index, 1); // 刪除函數
};
}返回store對象
// 返回store對象
return {
getState,
dispatch,
subscribe,
}初始進入createStore函數的時候,需要通過dipatch方法傳入一個獨一無二的action(reducer函數默認返回state)來獲取初始的store賦值給currentStore。
可以結合下面reducer的default項和createStore方法調用的dispatch來理解
dispatch({ type: "" }); // 自動dispatch一次,保證剛開始的currentState值等于state初始值// 書寫reducer函數
function reducer(state = 0, action) {
switch (action.type) {
case "add":
return state + 1;
case "inc":
return state - 1;
default:
return state;
}
}這樣我們的createStore函數就已經完成了。那接下來就是檢查我們寫的這玩意是否起作用沒有了。

老規矩先拋全部代碼
import React, { Component } from 'react'
import store from './store' // 引入store對象
export default class Test extends Component {
// 組件掛載之后訂閱forceUpdate函數,進行強制更新
componentDidMount() {
this.unsubscribe = store.subscribe(() => {
this.forceUpdate()
})
}
// 組件卸載后取消訂閱
componentWillUnmount() {
this.unsubscribe()
}
// handleclick事件函數
add = () => {
store.dispatch({ type: 'add' });
console.log(store.getState());
}
inc = () => {
store.dispatch({ type: 'inc' });
console.log(store.getState());
}
render() {
return (
<div>
{/* 獲取store狀態值 */}
<div>{store.getState()}</div>
<button onClick={this.add}>+</button>
<button onClick={this.inc}>-</button>
</div>
)
}
}import Test from './Test';
function App() {
return (
<div className="App">
<Test />
</div>
);
}
export default App;import React, { Component } from 'react'
import store from './store' // 引入store對象<div>
{/* 獲取store狀態值 */}
<div>{store.getState()}</div>
<button onClick={this.add}>+</button>
<button onClick={this.inc}>-</button>
</div> // handleclick事件函數
add = () => {
store.dispatch({ type: 'add' });
console.log(store.getState());
}
inc = () => {
store.dispatch({ type: 'inc' });
console.log(store.getState());
}
<div>
{/* 獲取store狀態值 */}
<div>{store.getState()}</div>
<button onClick={this.add}>+</button>
<button onClick={this.inc}>-</button>
</div>這樣是不是就可以實現了呢?哈哈哈,傻瓜,你是不是猛點鼠標,數字還是0呢?
當然,這里我們只是更新了store,但是并沒有更新組件,狀態的改變可以導致組件更新,但是store又不是Test組件的狀態。
這里我們使用一個生命周期函數componentDidMount和store的訂閱函數進行更新組件的目的,使用componentWillUnmount和store的取消訂閱函數(訂閱函數的返回值)。
// 組件掛載之后訂閱forceUpdate函數,進行強制更新
componentDidMount() {
this.unsubscribe = store.subscribe(() => {
this.forceUpdate()
})
}
// 組件卸載后取消訂閱
componentWillUnmount() {
this.unsubscribe()
}好了。這里我們就真實實現了一個簡單的createStore函數來創建store。
以上就是“redux createStore如何創建”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。