您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“實用的Vue3相關生態有哪些”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“實用的Vue3相關生態有哪些”文章能幫助大家解決問題。
1、Vue 插件庫
Vue 插件庫收集了最新最全的Vue插件和提供各種Vue插件的詳細使用方法,支持在線預覽,Vue 插件下載。

vue插件庫 旨在為Web和移動應用程序開發人員提供最新的免費Vue.js組件和插件。
2、Pinia
輕量級狀態管理庫,API 設計更接近Vuex 5的提案,也是Vue核心團隊推薦的狀態管理庫,同時支持 Vue2 和 Vue3。

特性
Pinia具有以下幾點特性:
直觀,像定義components一樣地定義 store
完整的Typescript支持
去除 mutations,只有 state,getters,actions
actions支持同步和異步
Vue Devtools支持Pinia,提供更好的開發體驗
能夠構建多個 stores ,并實現自動地代碼拆分
極其輕量(1kb),甚至感覺不到它的存在
使用 Pinia 獲得可很多好處:
開發工具支持
跟蹤動作、突變的時間表
商店出現在使用它們的組件中
時間旅行和更容易的調試
熱模塊更換
在不重新加載頁面的情況下修改您的商店
在開發時保持任何現有狀態
插件:使用插件擴展 Pinia 功能
為 JS 用戶提供適當的 TypeScript 支持或自動完成功能
服務器端渲染支持
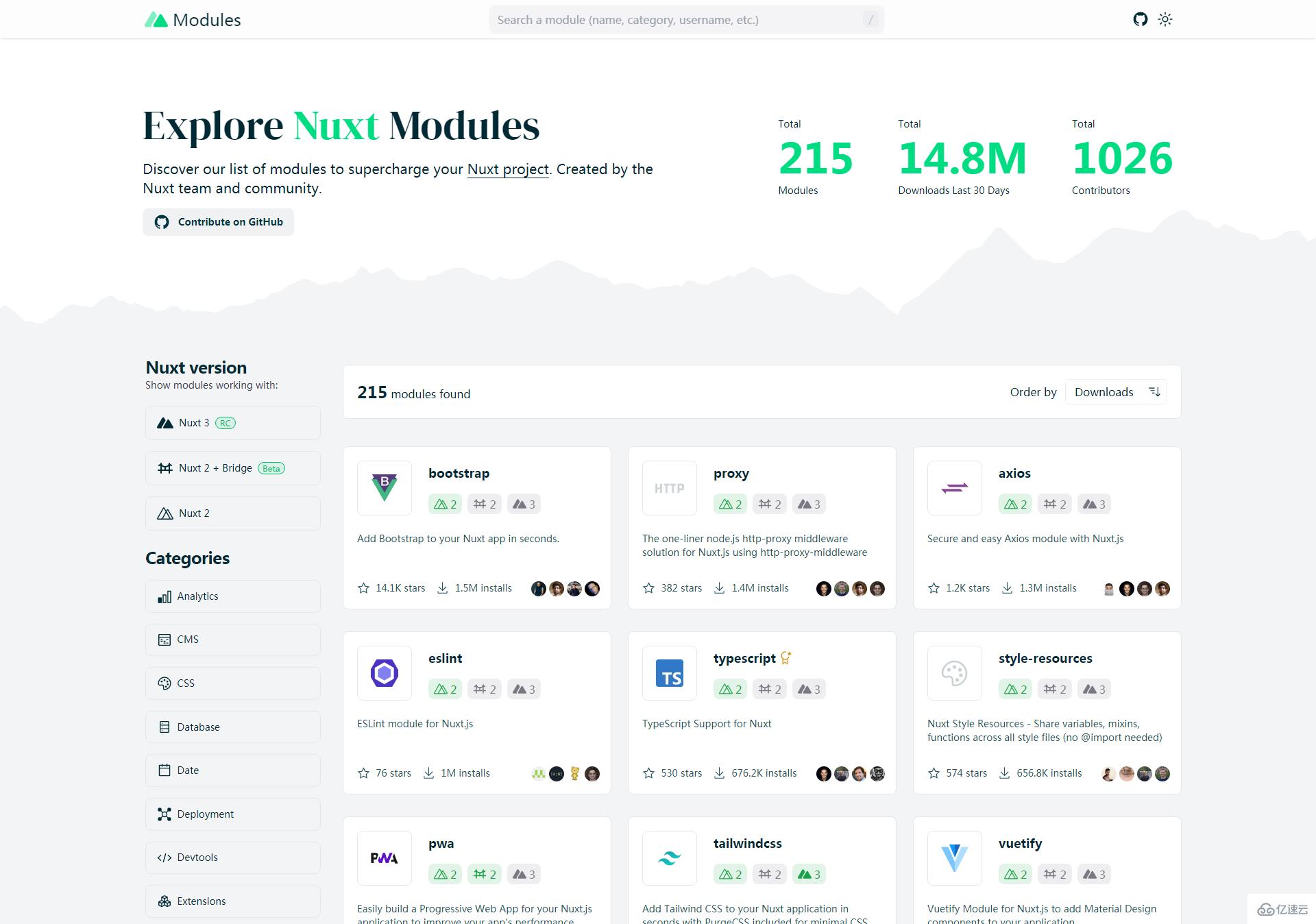
3、Nuxt Modules
由Nuxt團隊和社區創建, 了解我們的模塊列表,以增強您的Nuxt項目。

4、Nuxt 3
輕量級應用框架,可用來創建服務端渲染 (SSR) 應用

整合vite + vue3 + composition api + ts、CLI、DevTools、Nuxt Kit表明,這是一個體系完備的通用開發框架,能提供良好的代碼組織、極高的開發效率、開發體驗和服務端渲染/靜態網站生成(SSR/SSG)能力,這才是硬核!
Nuxt 3新特性
Nuxt 3 的重構精簡了內核,并且讓速度更快,開發體驗更好。
更輕量
以現代瀏覽器為目標的情況下,服務器部署和客戶端產物最多可達 75 倍的減小。
更快
用動態服務端代碼分割來優化冷啟動,由 nitro 提供能力。
Hybrid
增量靜態生成和其他高級模式現在都成為可能。
Suspense
導航前后皆任何組件中獲取數據。
Composition API
使用 Composition API 和 Nuxt 3 的 composables 實現真正的可復用性。
Nuxt CLI
全新的零依賴體驗,助您輕松搭建項目和集成模塊。
Nuxt Devtools
更多的信息和快速修復,在瀏覽器中高效工作。
Nuxt Kit
全新的基于 TypeScript 和跨版本兼容的模塊開發。
Webpack 5
更快的構建速度和更小的構建產物,并且零配置。
Vite
用 Vite 作為你的打包器,體驗輕量級的快速 HMR。
Vue3
Vue3 會成為您下一個應用的堅實基礎。
TypeScript
由原生 TypeScript 和 ESM 構成 —— 沒有額外的步驟。
5、vuepress
vuepress是一個基于vue的靜態網站生成器,可以用來寫文檔的。

vuepress 是 Vuejs 官方提供的一個是Vue驅動的靜態網站生成器,基于Markdown語法生成網頁。簡單的說它就是一個快速建設文檔站點的工具,在簡單配置好功能后,需要做的事情就剩下寫好一個個 Markdown 文檔,并且可以將其發布到github。
特性(features)
內置 markdown 擴展,針對技術文檔進行了優化
能夠利用內嵌在 markdown 文件中的 Vue 代碼
以 Vue 驅動的自定義主題系統
PWA 支持
Google Analytics 集成
一個默認主題:
響應式布局
可選的主頁
簡單、開箱即用、基于標題的搜索功能
可定制的導航欄和側邊欄
自動生成的 GitHub 鏈接和頁面編輯鏈接
6、VueUse
強大的 Vue 組合實用程序集合,是一個基于 Composition API 實現的基本 Vue 組合實用函數的集合。

VueUse 借助 vue-demi 的強大功能,可以在一個包中同時適用于 Vue2 和 Vue3!
Vue 3 Demo:
使用 vite
使用 Webpack
Vue 2 Demo:Vue CLI
使用 Vue CLI
另外,要注意庫的版本:
從 v6.0 版本起,vue3 需要 vue >= v3.2;vue2 需要依賴 @vue/composition-api>@vue/composition >= v1.1
關于“實用的Vue3相關生態有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。