您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue3實用開發工具有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue3實用開發工具有哪些文章都會有所收獲,下面我們一起來看看吧。
1、unplugin-vue-components
antfu 按需組件自動導入,開箱即用地支持 Vue 2 和 Vue 3,Tree-shakable,只注冊你使用的組件,附有流行UI 庫的內置解析器。

unplugin-vue-components插件可以在Vue文件中自動引入組件(包括項目自身的組件和各種組件庫中的組件);作者是Vite生態圈大名鼎鼎的Anthony Fu。
使用此插件后,不需要手動編寫import { Button } from 'ant-design-vue'這樣的代碼了,插件會自動識別template中使用的自定義組件并自動注冊。
2、vuex-persistedstate
vuex可以進行全局的狀態管理,但刷新后刷新后數據會消失,這是我們不愿意看到的。怎么解決呢,我們可以結合本地存儲做到數據持久化,也可以通過持久化插件:vuex-persistedstate。
它可以在頁面重新加載之間保持并重載您的 Vuex 狀態

3、vuex-persist
支持 Typescript 的Vuex插件,它能夠將應用程序的狀態保存到持久存儲中,例如 Cookies 或 localStorage

4、@vueuse/gesture
手勢庫,使應用程序具有交互性

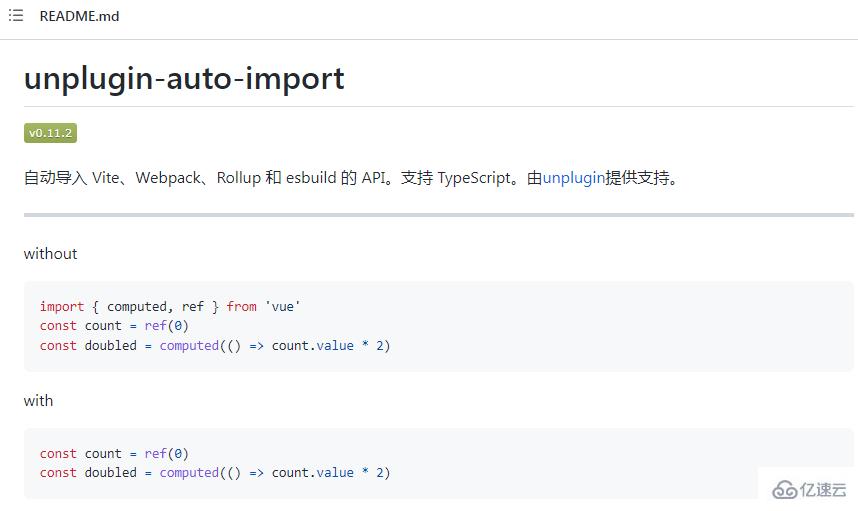
5、unplugin-auto-import
antfu 自動導入 Vite、Webpack、Rollup 和 esbuild 的 API。支持 TypeScript。

6、 pinia-plugin-persistedstate(Pinia 數據持久化儲存)
Pinia 商店的可配置持久性

7、Vue TermUI
一個基于 Vue.js 的終端 UI 框架,可讓您輕松構建現代終端應用程序

關于“Vue3實用開發工具有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue3實用開發工具有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。