您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Java設計模式的外觀模式如何實現”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
外觀模式(Facade Pattern)隱藏系統的復雜性,并向客戶端提供了一個客戶端可以訪問系統的接口。這種類型的設計模式屬于結構型模式,它向現有的系統添加一個接口,來隱藏系統的復雜性。
這種模式涉及到一個單一的類,該類提供了客戶端請求的簡化方法和對現有系統類方法的委托調用。
意圖: 為子系統中的一組接口提供一個一致的界面,外觀模式定義了一個高層接口,這個接口使得這一子系統更加容易使用。
主要解決: 降低訪問復雜系統的內部子系統時的復雜度,簡化客戶端之間的接口。
何時使用:
1.客戶端不需要知道系統內部的復雜聯系,整個系統只需提供一個"接待員"即可。
2定義系統的入口。
如何解決: 客戶端不與系絨耦合,外觀類與系統耦合。
關鍵代碼: 在客戶端和復雜系統之間再加一層.這一層將調用順序、依賴關系等處理好。
應用實例:
1.去醫院看病,要去掛號、門診、劃價、取藥,讓患者或患者家屬覺得很復雜,如果有提供接待人員,只讓接待人員來處理就很方便。
2.JAVA的三層開發模式。
優點:
1.減少系統相互依賴。
2.提高了靈活性。
3.提高了安全性。
缺點: 不符合開閉原則,如果要改東西很麻煩,繼承重寫都不合適。
使用場景:
1.為復雜的模塊或子系統提供外界訪問的模塊。
2.子系統相對獨立。
3.預防低水平人員帶來的風險。
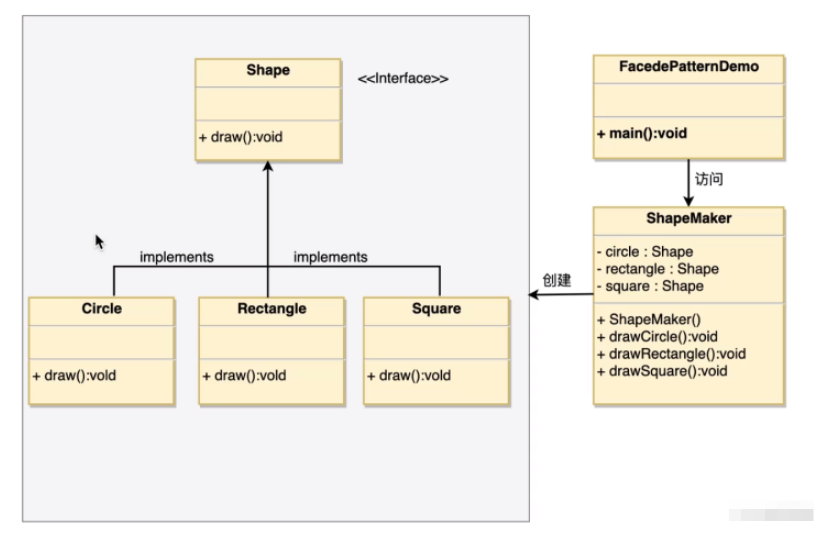
我們將創建一個Shape接口和實現了Shape接口的實體類。下一步是定義一個外觀類ShapeMaker。
ShapeMaker類使用實體類來代表用戶對這些類的調用。FacadePatternDemo類使用ShapeMaker類來顯示結果。

1.創建一個項目名稱為facade_pattern的Java項目。
2.創建一個圖形接口Shape。
package com.js;
/**
* 繪制圖形的接口
*/
public interface Shape {
void draw();
}3.創建圖形實現類
package com.js;
/**
* 矩形類
*/
public class Rectangle implements Shape{
@Override
public void draw() {
System.out.println("繪制矩形");
}
}package com.js;
/**
* 正方形類
*/
public class Square implements Shape{
@Override
public void draw() {
System.out.println("繪制正方形");
}
}package com.js;
/**
* 圓形類
*/
public class Circle implements Shape{
@Override
public void draw() {
System.out.println("繪制圓形");
}
}4.創建外觀類
package com.js;
/**
* 外觀類(用來生成制造目標對象
*/
public class ShapeMaker {
private Shape circle;
private Shape rectangle;
private Shape square;
public ShapeMaker() {
circle=new Circle();
rectangle=new Rectangle();
square=new Square();
}
public void drawCircle(){
circle.draw();
}
public void drawRectangle(){
rectangle.draw();
}
public void drawSquare(){
square.draw();
}
}5.創建入口程序
package com.js;
/**
* 客戶端看待(盡量簡單,完成功能)
*/
public class FacadePattern {
public static void main(String[] args) {
ShapeMaker maker=new ShapeMaker();
maker.drawCircle();
maker.drawRectangle();
maker.drawSquare();
}
}6.結果
繪制圓形 繪制矩形 繪制正方形
“Java設計模式的外觀模式如何實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。