您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“javascript數組有沒有map方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
javascript數組有map方法。在javascript中,數組的map()方法用于對數組的每個元素調用指定的回調函數,并返回包含結果的數組;語法格式為“array.map(回調函數, thisValue);”。map()方法將返回一個新數組,其中每個元素均為關聯的原始數組元素的回調函數返回值;對于數組中的每個元素,map()方法都會調用回調函數一次(采用升序索引順序)。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
javascript數組有map方法。
javascript 數組map()方法
map()方法可以對數組的每個元素調用指定的回調函數進行處理,并返回包含結果的數組。
map() 方法按照原始數組元素順序依次處理元素。
語法
array.map(function(currentValue,index,arr), thisValue)
| 參數 | 描述 |
|---|---|
| function(currentValue, index,arr) | 必須。函數,數組中的每個元素都會執行這個函數。 函數參數:
|
| thisValue | 可選。對象作為該執行回調時使用,傳遞給函數,用作 "this" 的值。 如果省略了 thisValue,或者傳入 null、undefined,那么回調函數的 this 為全局對象。 |
map() 方法將返回一個新數組,其中每個元素均為關聯的原始數組元素的回調函數返回值。對于數組中的每個元素,map() 方法都會調用 回調 函數一次(采用升序索引順序),并不會為數組中缺少的元素調用回調函數。
除了數組對象之外,map() 方法可由具有 length 屬性,且具有已按編制索引的屬性名的任何對象使用,如 Arguments 參數對象。
下面通過代碼示例來具體了解一下:
示例1
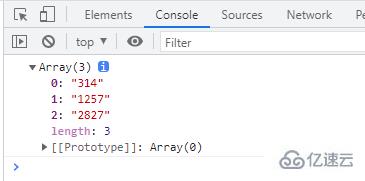
下面示例使用 map() 方法映射數組,把數組中每個元素的值平方,乘以 PI 值,把返回的圓的面積值作為新數組的元素值,最后返回這個新數組。
function f (radius) {
var area = Math.PI * (radius * radius);
return area.toFixed(0);
}
var a = [10,20,30];
var a1 = a.map(f);
console.log(a1);
示例2
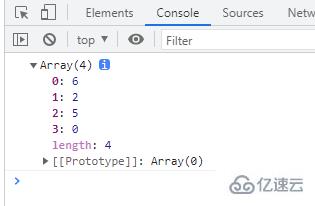
下面示例使用 map() 方法映射數組,把數組中每個元素的值除以一個閾值,然后返回這個新數組其中回調函數和閾值都以對象的屬性存在,通過這種方法演示如何在 map 中使用 thisArg 參數。
var obj = {
val : 10,
f : function (value) {
return value % this.val;
}
}
var a = [6,12,25,30];
var a1 = a.map(obj.f, obj);
console.log(a1); //6,2,5,0
示例3
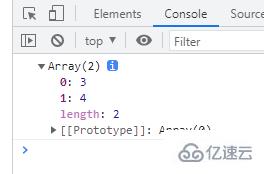
下面示例演示如何使用 JavaScript 內置方法作為回調函數。
var a = [9, 16]; var a1 = a.map(Math.sqrt); console.log(a1); //3,4

“javascript數組有沒有map方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。