您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用CSS混合模式讓文字智能適配背景顏色”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么使用CSS混合模式讓文字智能適配背景顏色”文章能幫助大家解決問題。
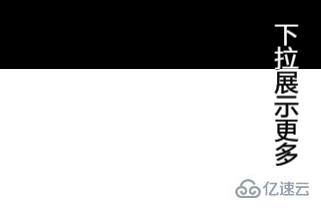
頁面上有一段文本,能否實現這段文本在不同背景色下展示不同的顏色?也就是俗稱的智能變色。像是下面這樣:

文本在黑色底色上表現為白色,在白色底色上表現為黑色。看似很復雜的一個效果,但是其實在 CSS 中非常好實現,今天就介紹這樣一個小技巧,在 CSS 中,利用混合模式 mix-blend-mode: difference,讓文字智能適配背景顏色。
CSS3 新增了一個很有意思的屬性 -- mix-blend-mode ,其中 mix 和 blend 的中文意譯均為混合,那么這個屬性的作用直譯過來就是混合混合模式,當然,我們我們通常稱之為混合模式。一共有下圖所示的一些混合模式:

其中,本文的主角是 mix-blend-mode: difference,意為差值模式。該混合模式會查看每個通道中的顏色信息,比較底色和繪圖色,用較亮的像素點的像素值減去較暗的像素點的像素值。
與白色混合將使底色反相;與黑色混合則不產生變化。
通俗一點就是上方圖層的亮區將下方圖層的顏色進行反相,暗區則將顏色正常顯示出來,效果與原圖像是完全相反的顏色。
該混合模式最常見的應用場景就是文章開頭描述的場景,實現文本在不同背景色下展示不同的顏色。
最適合于黑白場景,非常簡單的一個 DEMO:
<div></div>
div {
height: 100vh;
background: linear-gradient(45deg, #000 0, #000 50%, #fff 50%);
&::before {
content: "LOREM IPSUM";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
mix-blend-mode: difference;
animation: move 3s infinite linear alternate;
}
}
@keyframes move {
0% {
transform: translate(-30%, -50%);
}
100% {
transform: translate(-70%, -50%);
}
}效果如下:

CodePen Demo -- linear-gradient + Mix-blend-mode
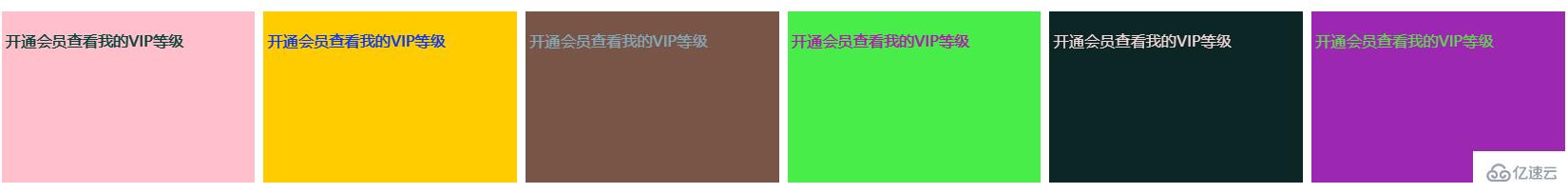
當然,不一定是黑色或者白色,看看下面這個例子,有這樣一種場景,有的時候我們不太確定背景顏色的最終表現值(可能是后臺配置,傳給前端),但是又需要讓文字能夠在任何背景顏色下都正常展出,此時,也可以嘗試使用 mix-blend-mode: difference。
<ul class="flex-box"> <div class="box"> <p>開通會員查看我的VIP等級</p> </div> // ..... </ul>
div {
// 不確定的背景色
}
p {
color: #fff;
mix-blend-mode: difference;
}無論背景色是什么顏色,設置了 mix-blend-mode: difference 的 <p> 元素都可以正常展示出文本:

CodePen Demo -- mix-blend-mode:difference實現文字顏色自適應底色
當然,這個方法不是完美的,因為通過 mix-blend-mode:difference 與底色疊加之后的顏色,雖然能夠正常展示,但是不一定是最適合的顏色,展示效果的最好的顏色。
這里實際使用的時候,在非黑白場景下,還需要多加實驗加以取舍。
關于“怎么使用CSS混合模式讓文字智能適配背景顏色”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。