您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何讓文字不換行的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css中可以通過white-space屬性來讓文字不換行顯示,只需要給包含文字的元素添加“white-space: nowrap;”樣式即可。white-space屬性用于指定元素內的空白怎樣處理;當值設置為nowrap時,則文字不會換行。
在CSS中,可以通過white-space屬性來實現文字不換行顯示;只要將white-space屬性的值為nowrap就可強制文字不換行。
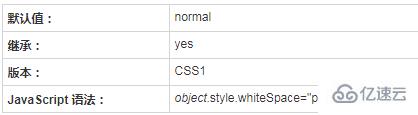
css white-space屬性
white-space屬性指定元素內的空白怎樣處理。

屬性值:
normal:默認值。空白會被瀏覽器忽略。
pre:空白會被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標簽。
nowrap:文本不會換行,文本會在在同一行上繼續,直到遇到 <br> 標簽為止。
pre-wrap:保留空白符序列,但是正常地進行換行。
pre-line:合并空白符序列,但是保留換行符。
示例:white-space:nowrap和normal一樣,也合并空格,但是不會根據容器大小換行,表示不換行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid pink;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
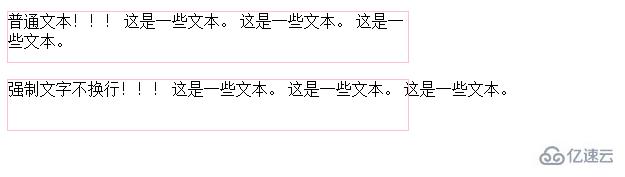
<p>普通文本!!!
這是一些文本。 這是一些文本。 這是一些文本。
</p>
<p class="nowrap">強制文字不換行!!!
這是一些文本。 這是一些文本。 這是一些文本。
</p>
</body>
</html>效果圖:

white-space:nowrap會導致文本不換行,經常和overflow,text-overflow一起使用,如下:
.wscont{
margin:12px;
padding:12px;
width:300px;
background: #f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微軟雅黑" ;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
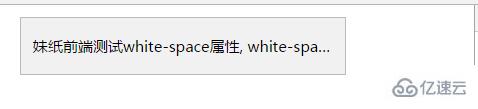
<div class= "wscont" >
妹紙前端測試white-space屬性,
white-space屬性的keywrod值。
</div>效果如下:

這個效果在頁面布局中使用很頻繁,尤其在移動端布局中。
感謝各位的閱讀!關于“css如何讓文字不換行”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。