您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了javascript DOM節點屬性知識點有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇javascript DOM節點屬性知識點有哪些文章都會有所收獲,下面我們一起來看看吧。

DOM節點的屬性取決于它們的類(class)。例如,<a>標簽對應的是一個元素節點和鏈接a相關的屬性。文本節點與元素節點不一樣,但是它們之間也有相同的屬性和方法,因為所有的DOM節點會形成一個DOM樹。
每個DOM節點屬于相應的內置類。
root是DOM樹的EventTarget,它是由Node繼承的,而其他DOM節點繼承它。
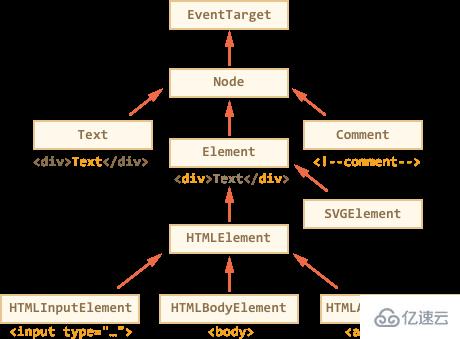
下圖可以幫助我們更易于理解:

DOM節點的類主要有:
EventTarget:是root抽象類(Abstract Class)。該類的對象永遠不會創建。它作為一個基礎,因此所有的DOM節點都支持所謂的事件(Events),稍后會涉及這個
Node:也是一個抽象類,作為DOM節點的基礎。它提供了核心功能:parentNode、nextSibling、childNodes等(它們是getter)。節點類的對象沒有被創建。但是,有一些具體的節點類繼承了它,比如:文本節點的Text,元素節點的Element以及注釋節點的Comment等
Element:是DOM元素的基本類。它提供了元素級的搜索,比如nextElementSibling、childern、getElementsByTagName、querySelector等。在瀏覽器中,不僅有HTML,還有XML和SVG文檔。元素類是更具體類的一些基礎,比如SVGElement、XMLElement和HTMLElement
HTMLElement:是HTML元素的基本類,它由各種HTML元素繼承。比如HTMLInputElemnt(對應input元素的類)、HTMLBodyElement(對應body元素的類)和HTMLAnchorElement(對應a元素的類)等
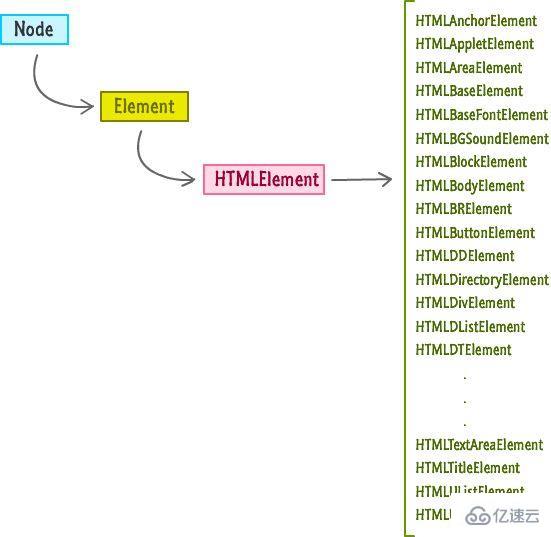
對于
HTMLElement類,還有很多其它種,比如下圖所示的這些。

因此,節點的全部屬性和方法都是繼承的結果!
例如,DOM對象中的<input>元素。它屬于HTMLElement類中的HTMLInputElement類。它將屬性和方法疊加在一起:
HTMLInputElement:提供了input指定的屬性
HTMLElement:它提供常用的HTML元素方法(getter和setter)
Element:提供元素通用方法
Node:提供公共的DOM節點屬性
EventTarget:提供對事件的支持(覆蓋)
最后它繼承了Object的方法(純對象),比如hasOwnProperty
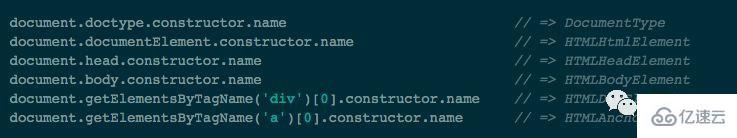
如果我們想查DOM節點類名,可以使用對象常用的constructor屬性。它引用類構造函數,可以使用constructor.name來獲取它的name。比如:

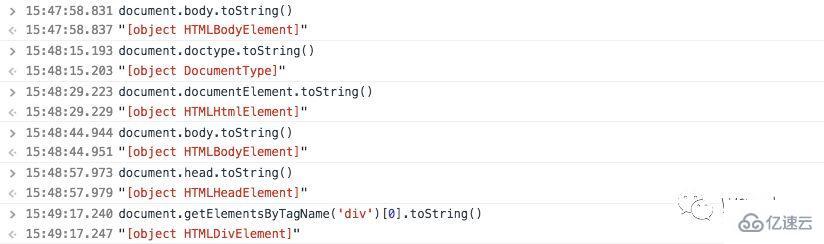
或者使用toString把它串起來,比如:

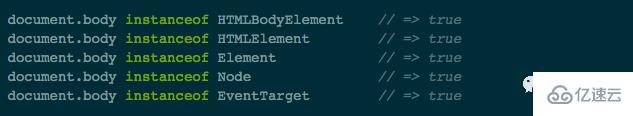
我們還可以使用instanceof來檢查繼承關系:

正如我們所看到的,DOM節點是常規的JavaScript對象。他們使用基于原型的類來繼承。
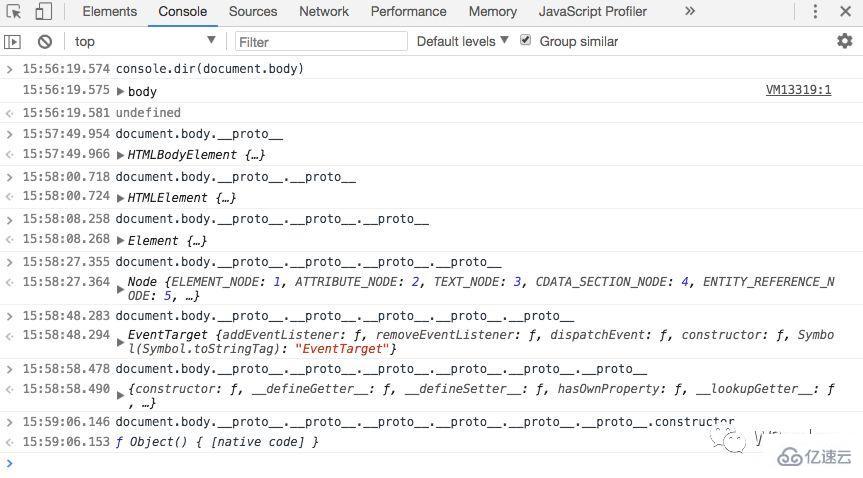
在瀏覽器中使用console.dir(elem)輸出元素也很容易。在控制臺可以看到HTMLElement.prototype、Element.prototype等等。

在瀏覽器和DOM一節中,我們知道瀏覽器會根據DOM模型,將HTML文檔解析成一系列的節點,再由這些節點組成一個DOM樹。在DOM中的最小組成單位叫做節點(Node),DOM樹由12種類型的節點組成。
DOM中的Node至少擁有
nodeType、nodeName和nodeValue這三個基本屬性。節點類型不同,這三個屬性的值也會不相同。
nodeType:該屬性返回節點類型的常數值。不同的類型對應不同的常數值,12種類型分別對應1到12的常數值,如下面的表格所示
nodeName:該屬性返回節點的名稱
nodeValue:該屬性返回或設置當前節點的值,格式為字符串
nodeType節點類型:

而其中元素節點、文本節點和屬性節點是我們操作DOM最常見的幾種節點類型。
在JavaScript中,我們可以使用instanceof和其他基于類的測試來查看節點類型,但是有時候nodeType可能更簡單。

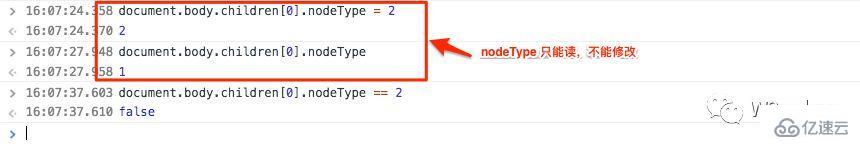
而nodeType是只能屬性,我們不能修改它。

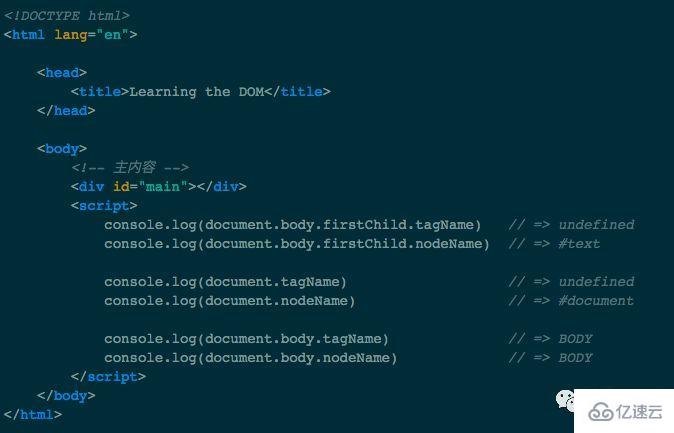
前面提到過nodeName將會返回節點名稱(返回的是HTML標簽,并且是大寫的)。也就是說,給定的DOM節點,可以通過nodeName屬性讀取它的標簽名稱,比如:
document.body.nodeName // => BODY
除了nodeName屬性之外,還可以通過tagName屬性來讀取:
document.body.tagName // => BODY
雖然nodeName和tagName都能讀取到元素標簽名,但兩者之間有區別嗎?當然,兩者之間有略微的差異:
tagName屬性只能用于元素節點(Element)
nodeName屬性可以用于任意節點(Node)上,如果用于元素上,那么和tagName相同,如果用于其他節點類型,比如文本、注釋節點等,它有一個帶有節點類型的字符串
也就是說,tagName只支持元素節點(因為它源于Element類),而nodeName可以用于所有節點類型。比如下面這個示例,來比較一下tagName和nodeName的結果:

如果我們只處理DOM元素,那么我們就可以選擇tagName屬性來做相應的處理。
除了XHTML,標簽名始終是大寫的。瀏覽器有兩種處理文檔的模式:HTML和XML。通常HTML模式用于Web頁面。當瀏覽器接收到一個帶有
Content-Type:application/xml+xhtml的頭,就會啟用XML模式。在HTML模式中,tagName或者nodeName總是返回大寫標簽,比如<body>或<BoDy>返回的是BODY;對于XML模式,現在很少使用了。
對于DOM節點的內容,JavaScript中提供了幾個方法來對其進行操作,比如innerHTML、outerHTML、textContent、innerText、outerText和nodeValue等。接下來,咱們看看他們的使用場景以及相應的差異性。
為了易于幫助大家理解和掌握這向方法的使用,接下來的示例都將圍繞著下面這個DOM結構來做處理:
<body> <!-- 主內容 --> <div id="main"> <p>The paragraph element</p> <div>The div </div> <input type="text" id="name" value="User name" /> </div> </body>
innerHTMLinnerHTML屬性允許我們獲取元素的HTML,而且其獲取的的值是一個String類型。比如:
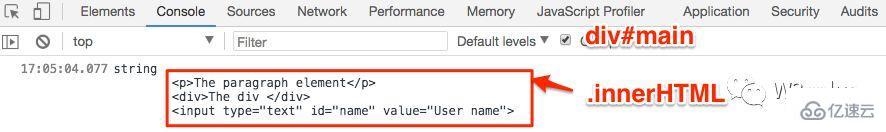
let ele = document.getElementById('main')
let eleContent = ele.innerHTML; console.log(typeof eleContent, eleContent)輸出的結果如下:

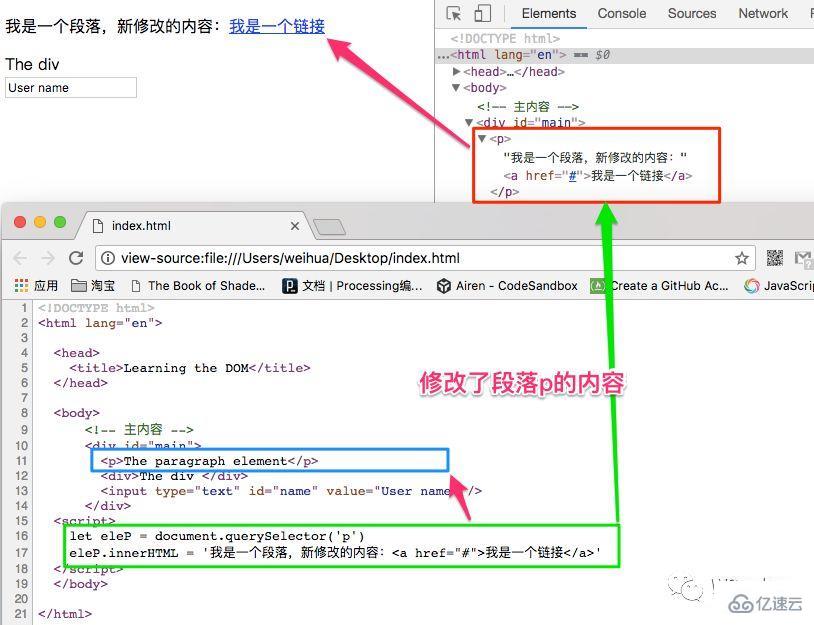
上面看到的是innerHTML屬性獲取某個元素的內容,當然innerHTML也可以修改某個元素的內容。比如:
let eleP = document.querySelector('p') eleP.innerHTML = '我是一個段落,新修改的內容:<a href="#">我是一個鏈接</a>'刷新頁面,段落p元素整個內容都將被修改了:

如果使用
innerHTML將<script>標簽插入到document,它不會被執行。
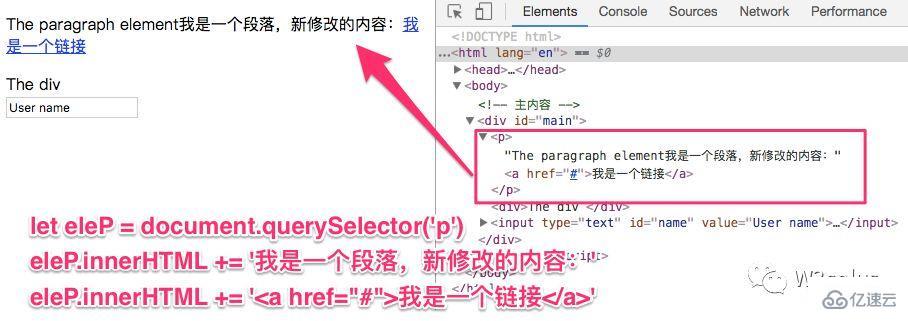
使用innerHTML可以使用ele.innerHTML += "something"來追回更多的HTML,比如下面這個示例:
let eleP = document.querySelector('p') eleP.innerHTML += '我是一個段落,新修改的內容:' eleP.innerHTML += '<a href="#">我是一個鏈接</a>'結果如下:

使用innerHTML要非常小心,因為它做的不是加法,而是完整的覆蓋。還有:
當內容為“零輸出”(zeroed-out)和從頭重寫時,所有的圖像和其他資源將被重新加載。
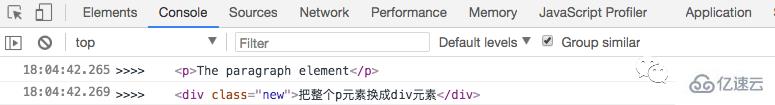
outerHTMLouterHTML屬性包含元素的全部HTML。就像innerHTML的內容加上元素本身一樣。從文字難于理解或想象的話,咱們把上面的示例修改一下,通過innerHTML和outerHTML的結果來看其獲取的是什么:
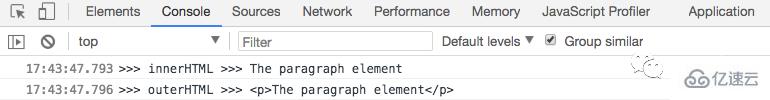
let eleP = document.querySelector('p')
let eleInner = eleP.innerHTML
let eleOuter = eleP.outerHTML console.log('>>> innerHTML >>>', eleInner) console.log('>>> outerHTML >>>', eleOuter)輸出的結果:

outerHTML和innerHTML也可以寫入,但不同的是:
innerHTML可以寫入內容,改變元素,但outerHTML在外部環境中取代了整體!
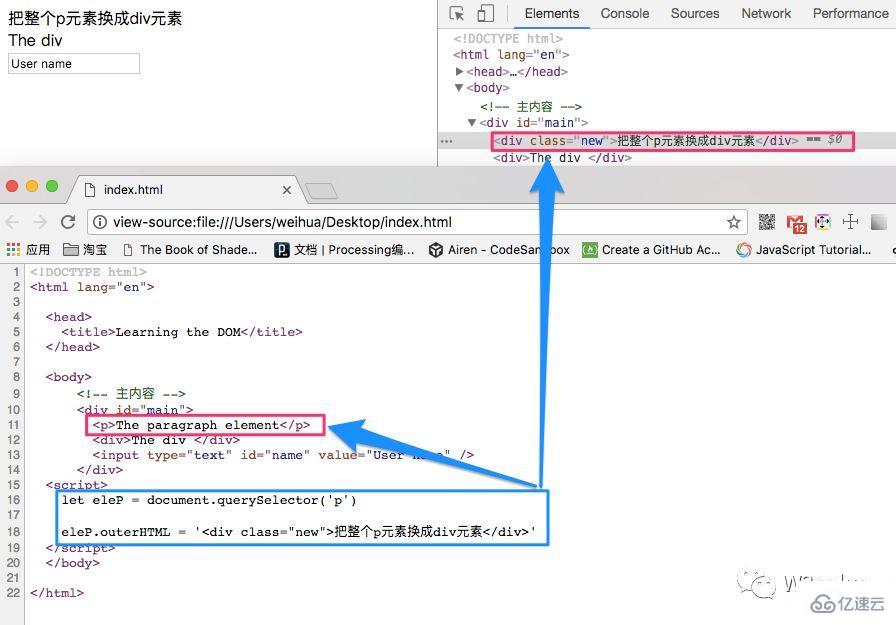
比如下面這個示例:
let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整個p元素換成div元素</div>'
從效果和頁面源碼上截圖可以看出來,p替換了p。
outerHTML賦值不修改DOM元素,而是從外部環境中提取它,并插入一個新的HTML片段,而不是它。新手時常在這里會犯錯誤:修改eleP.outerHTML,然后繼續使用eleP,就好像它有新的內容一樣。
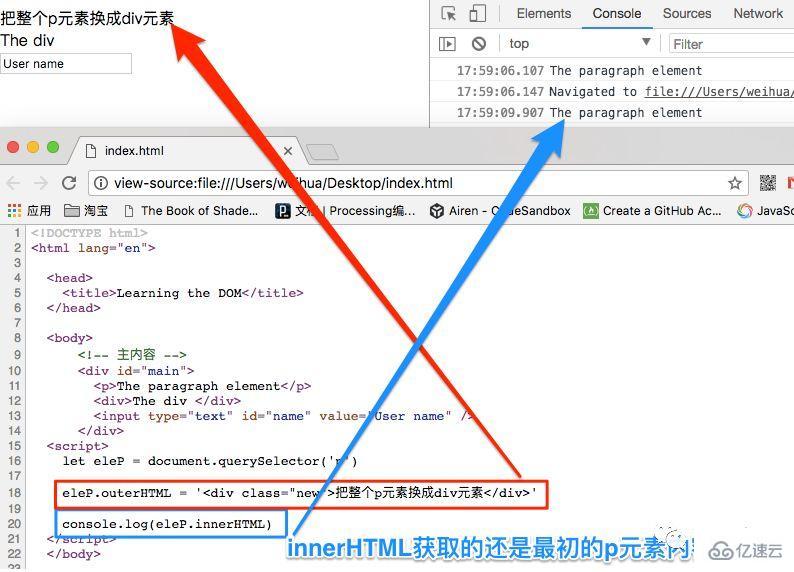
let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整個p元素換成div元素</div>' console.log(eleP.innerHTML)
我們可以寫入outerHTML,但是要記住,它不會改變我們寫入的元素。相反,它會在它的位置上創建新的內容。我們可以通過查詢DOM獲得對新元素的引用。比如:
let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整個p元素換成div元素</div>' console.log('>>>> ', eleP) let newEle = document.querySelector('.new') console.log('>>>> ', newEle)結果如下:

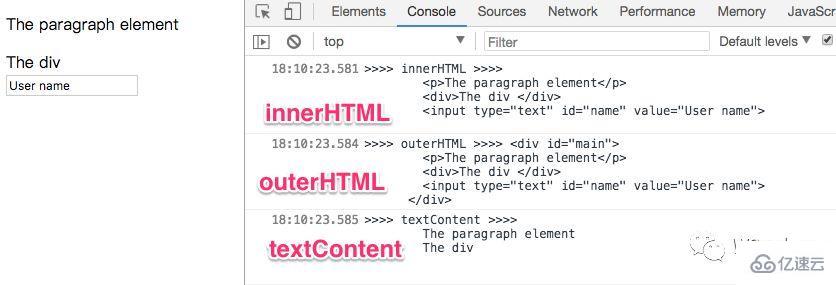
textContenttextContent屬性和innerHTML以及outerHTML都不一樣。textContent只獲取元素的純文本內容,包括其后代元素的內容。比如:
let mainEle = document.querySelector('#main') console.log('>>>> innerHTML >>>>', mainEle.innerHTML) console.log('>>>> outerHTML >>>>', mainEle.outerHTML) console.log('>>>> textContent >>>>', mainEle.textContent)結果如下:

正如我們所看到的,textContent返回的只有文本內容,就像是把所有HTML元素的標簽都刪除了,但是它們的文本仍然保留著。正如上面示例中的,innerHTML、outerHTML和textContent輸出的結果,可以一目了然知道他們之間的差異性。
textContent和其他兩個屬性一樣,也可以寫入內容。但對于textContent的寫入更為有用,因為它寫入的內容是純內容,是一種安全方式。而innerHTML和outerHTML都會寫入HTML,而會寫入HTML標簽的方式是一種不安全的形式,容易引起Web的XSS攻擊。
XSS我們先忽略,來看看寫入的差異性:
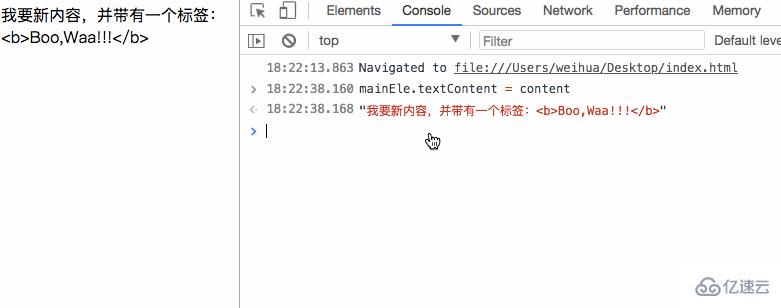
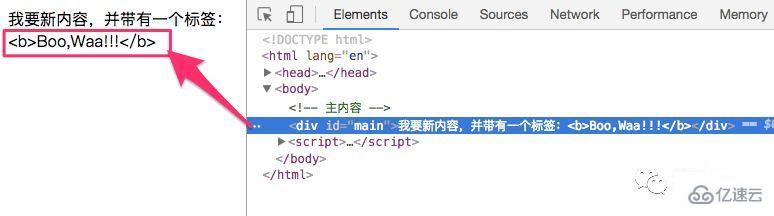
let mainEle = document.querySelector('#main') let content = "我要新內容,并帶有一個標簽:<b>Boo,Waa!!!</b>" mainEle.textContent = content mainEle.innerHTML = content mainEle.outerHTML = content效果如下:

如果你夠仔細的話,會發現,name中的<b>Boo,Waa!!!</b>的<body>標簽也被當做文本內容寫進去了。如下圖所示:

大多數情況之下,我們希望從用戶那里得到文本,并希望將其視為文本。我們不希望在我們的網站上出現意想不到的HTML,那么textContent就可以得到你想要的。
innerText和outerTextinnerText和outerText是IE的私有屬性,獲取的也是元素的文本內容,有點類似于textContent。所以這里只簡單的提一提,并不深入展開。如果這里有誤,請大大們指正。
nodeValue和datainnerHTML屬性僅對元素節點有效。
其他節點類型有對應的節點:nodeValue和data屬性。這兩種方法在實際應用中幾乎是相同的,只有很小的差異。來看看示例。
<body>
Hello JavaScript!!!!
<!-- 主內容 -->
<div id="main">
<p>The paragraph element</p>
<div>The div </div>
<input type="text" id="name" value="User name" />
</div>
<script>
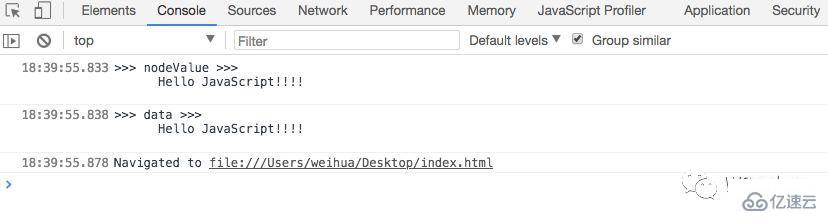
console.log('>>> nodeValue >>>', document.body.firstChild.nodeValue) console.log('>>> data >>>', document.body.firstChild.data)
</script>
</body>他們輸出的結果是相同的:

每個DOM節點屬于某個類。這些類構成一個DOM樹。所有的屬性和方法都將被繼承。主要的DOM節點屬性有:
nodeType:我們可以從DOM對象類中獲取nodeType。我們通常需要查看它是否是文本或元素節點,使用nodeType屬性很好。它可以獲取對應的常數值,其中1表示元素節點,3表示文本節點。另外,該屬性是一個只讀屬性。
nodeName / tagName:tagName只用于元素節點,對于非元素節點使用nodeName來描述。它們也是只讀屬性。
innerHTML:獲取HTML元素的內容(包括元素標簽自身)。其可以被修改。
outerHTML:獲取元素完整的HTML。outerHTML并沒有觸及元素自身。相反,它被外部環境中的新HTML所取代。
nodeValue / data:非元素節點的內容(文本、注釋)。這兩個幾乎是一樣的,不過我們通常使用data。
textContent:獲取元素內容的文本,基本上是HTML減去所有的標簽。它也具有寫入特性,可以將文本放入元素中,所有特殊的字符和標記都被精確的處理為文本。
DOM節點也有其他屬性,這取決于它們的類。例如,<input>元素(HTMLElement)具有value、type屬性,而<a>元素(HTMLAnchorElement)具有href屬性。大多數標準的HTML屬性都具有相應的DOM屬性。
關于“javascript DOM節點屬性知識點有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“javascript DOM節點屬性知識點有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。