您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“javascript里的DOM知識分析”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“javascript里的DOM知識分析”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
1.可以使網頁具有交互性,例如響應用戶點擊,給用戶提供更好的體驗。 2.可以處理表單,檢驗用戶的輸入,并提供及時反饋節省用戶時間。 3.可以根據用戶的操作,動態的創建頁面。 4使用JavaScript可以通過設置cookie存儲在瀏覽器上的一些臨時信息。
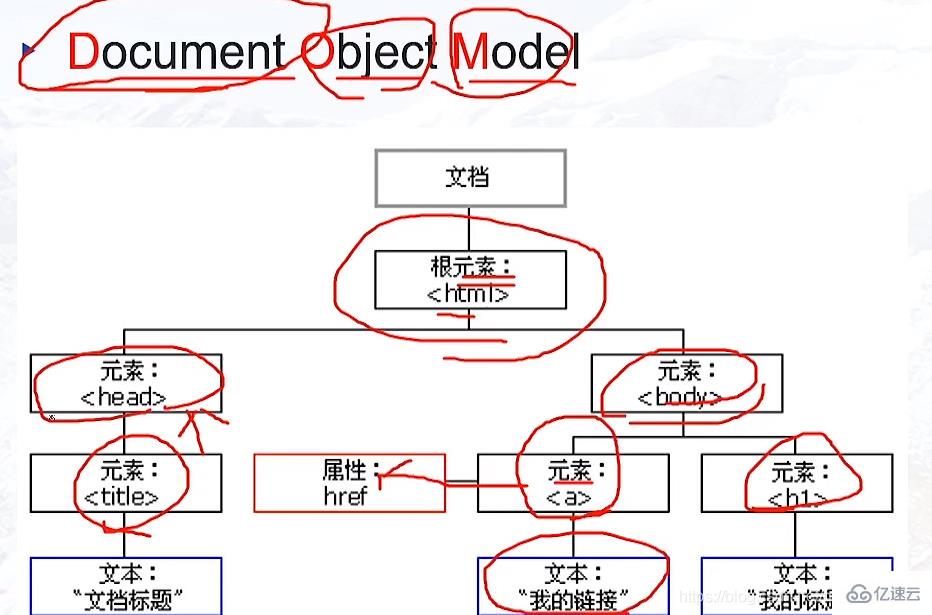
1、DOM ,Document/Object/Modul簡寫,文檔對象模型,該模型為DOM元素節點樹。不同元素按一定的從屬關系構成DOM元素節點樹。
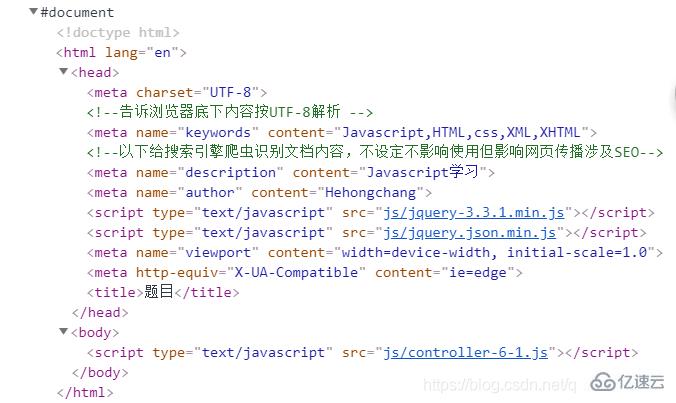
2.關于meta
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <!--告訴瀏覽器底下內容按UTF-8解析 --> <!--以下給搜索引擎爬蟲識別文檔內容,不設定不影響使用但影響網頁傳播涉及SEO--> <meta name="keywords" content="Javascript,HTML,css,XML,XHTML"/> <meta name="description" content="Javascript學習"> <meta name="author" content="Hehongchang">
3.css
3.1內聯樣式 在元素中使用style屬性,優先級最高;
<style type="text/css">
p {
color: blue;
}
</style>
</head>
<body>
<p style="color:red;">內聯樣式</p>//顯示紅色其次是id的高于class,class高于元素,其中,p.ysb高于.ysb寫法
3.2內部樣式 在HTML 頭部中使用
<style type="text/css">
#p{
width: 20px;
height: 20px;
position: relative;
background: red;
}
</style> -->3.3 外部引用,外部引用css文件
新建css文件,將css部分放入文件,在原HTML中調用,調用必須在head中
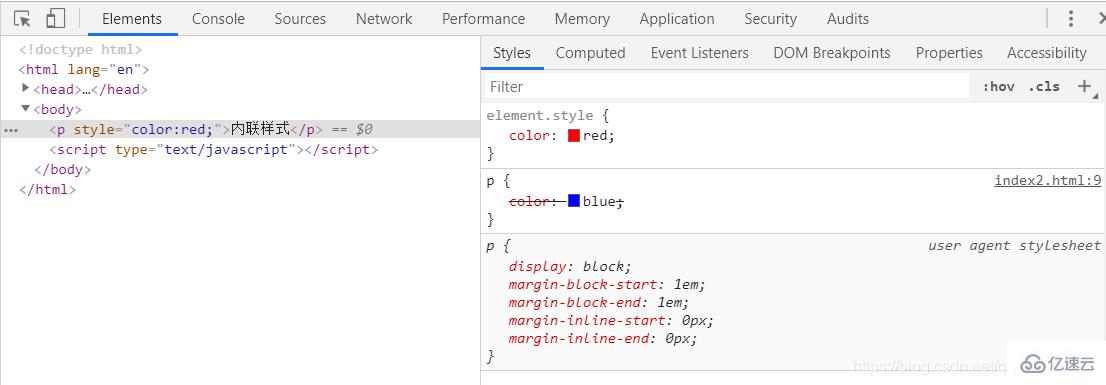
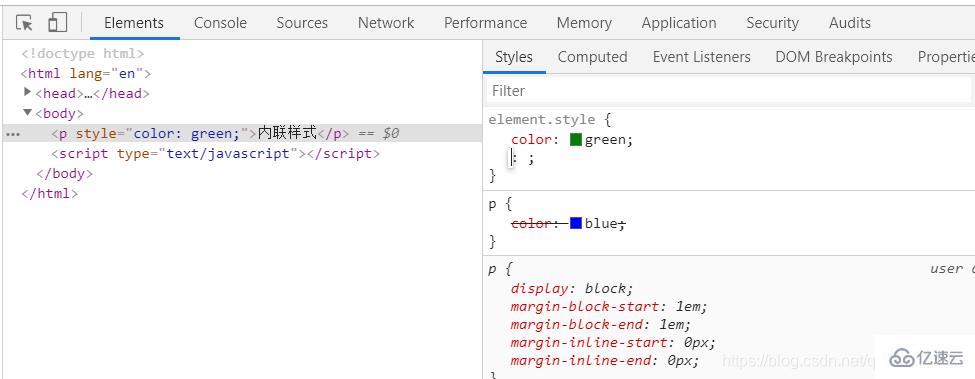
4.chrome可以作為有力的css調試器
可以直接在Style中進行勾選和修改

5.document對象
認識document操作DOM元素
document為window下的函數,掛在HTMLDocument上的實例,使用document下的函數對dom元素進行選擇和操作。
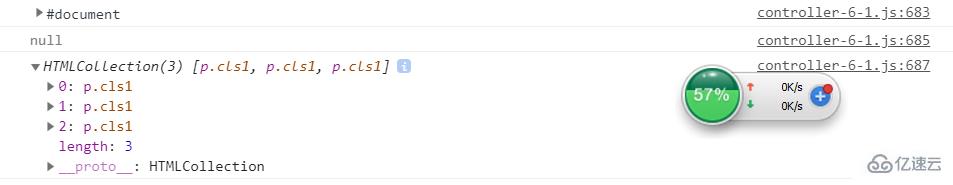
console.log(window.document);
//該函數在IE8及以下瀏覽器,不區分大小寫,但chrome是區分的,同時匹配name
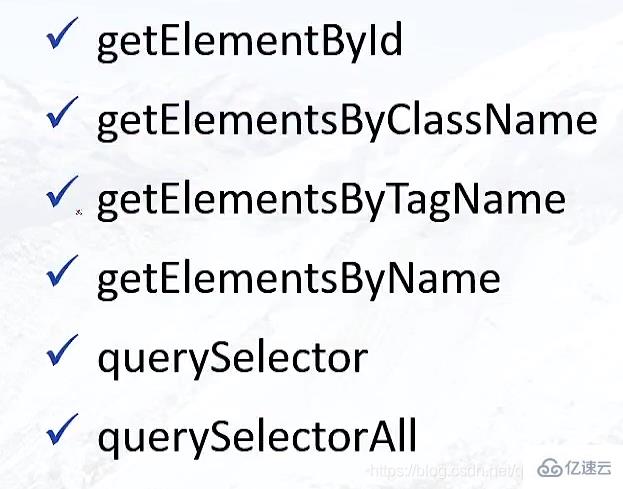
document對象下的函數
getElementById(string)(注意element沒有s) 返回一個唯一的id指,getElementsByClassName(string),getElementsByTagName(string),getElementsByName(string) 返回一個類數組。
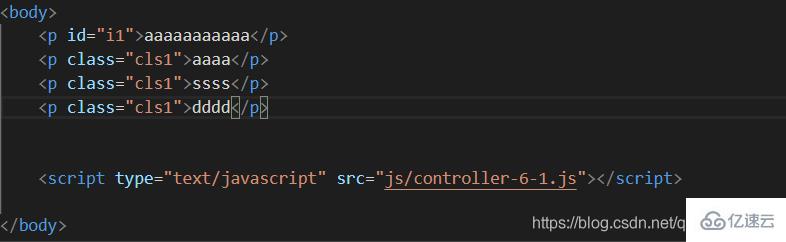
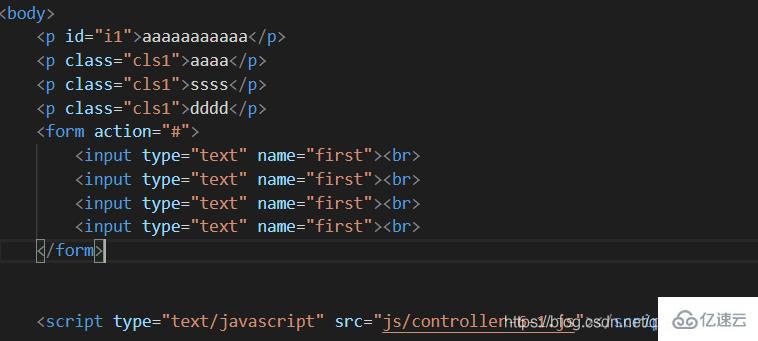
var ps2 = document.getElementsByClassName('cls1');
console.log(ps2);
document.getElementsByTagName(‘’)返回所有標簽的類數組
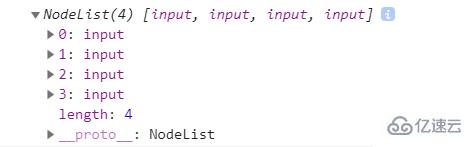
getElementsByName name屬性只對部分元素有效,form,img,iframe,表單元素



6.querySelector(string)返回指定的第一個元素
document.querySelector('.cls1').style.color= 'red';//js中凡是涉及CSS或HTML的屬性值及屬性均需要加 ‘’;
document.querySelector('.cls1')指獲得.cls1元素

document.querySelector(‘form input’).style.color= ‘red’;獲得form input第一個元素;
7.querySelectorAll()返回一個數組所有
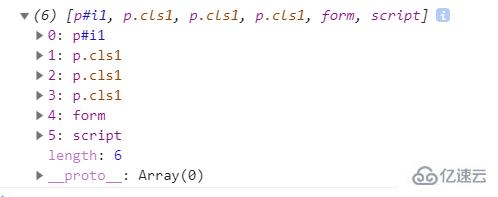
var all = document.querySelectorAll('form input');
console.log(all);
all[0].style.color='red';
all[2].style.color='green';
8.DOM Node 加深對整個DOM tree的理解
節點包括元素和非元素,元素只是節點的一部分,其中不限于:常用
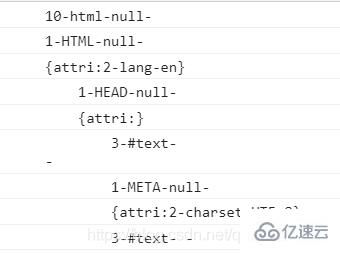
練習:遍歷DOM tree
任何一個Node節點底下都有一個childNodes(包括該節點所有的子節點數組)和children(只有元素),一層嵌一層,元素可有attributes(數組屬性值對)。
node里面包括nodeType,nodeName,nodeValue,前面的序號表示節點類型,元素 1,屬性2,文本3,注釋8,Document 9,Document Type 10
function goThrough(node,x){
if(node.childNodes!= undefined){
for(var i = 0; i < node.childNodes.length; i++){//node.childNotes數組
var a = node.childNodes[i];
var s = a.nodeType + '-' + a.nodeName + '-' + a.nodeValue + '-';//加‘-’讓回車原形畢露,回車也是一個文字節點。
console.log(x + s);
var attri ='{attri:';
if(a.attributes != undefined && a.attributes.length != 0){
for(var j = 0; j < a.attributes.length;j++){
var b = a.attributes[j];
attri += b.nodeType + '-' + b.nodeName + '-' + b.nodeValue;
}
attri +='}';
console.log(x + attri);
}
goThrough(a, x + '\t');
}
}
}
goThrough(document,'\t');
注意:從處開始以后每一個回車都是一個文字節點 3-#text- -,
 開頭沒有
開頭沒有
練習 過濾body里所有的元素
function getChildrens(element){
var Childrens = [];
if(element.childNodes != undefined){
for(var i = 0; i < element.childNodes.length; i++){
var a = element.childNodes[i];
if(a.nodeType == 1){
Childrens.push(a);
}
}
}
return Childrens;
}
console.log(getChildrens(document.body));
如果你能讀到這里,小編希望你對“javascript里的DOM知識分析”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。