您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript之DOM的知識點有哪些”,在日常操作中,相信很多人在JavaScript之DOM的知識點有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript之DOM的知識點有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

一個完整的 JavaScript 實現由以下 3 個不同部分組成:
核心(ECMAScript):語言核心部分,描述了該語言的語法和基本對象。
文檔對象模型(Document Object Model,DOM):網頁文檔操作標準,描述處理網頁內容的方法和接口。
瀏覽器對象模型(BOM):客戶端和瀏覽器窗口操作基礎,描述與瀏覽器進行交互的方法和接口。
文檔對象模型(Document Object Model,簡稱 DOM),是 W3C 組織推薦的處理可擴展標記語言(HTML或者XML)的標準編程接口。
W3C 已經定義了一系列的 DOM 接口,通過這些 DOM 接口可以改變網頁的內容、結構和樣式。
官方語言: 文檔對象模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴展置標語言的標準編程接口。它是一種與平臺和語言無關的應用程序接口(API),它可以動態地訪問程序和腳本,更新其內容、結構和www文檔的風格(HTML和XML文檔是通過說明部分定義的)。文檔可以進一步被處理,處理的結果可以加入到當前的頁面。DOM是一種基于樹的API文檔,它要求在處理過程中整個文檔都表示在存儲器中。另外一種簡單的API是基于事件的SAX,它可以用于處理很大的XML文檔,由于大,所以不適合全部放在存儲器中處理。

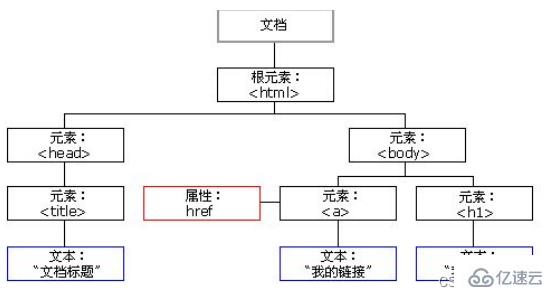
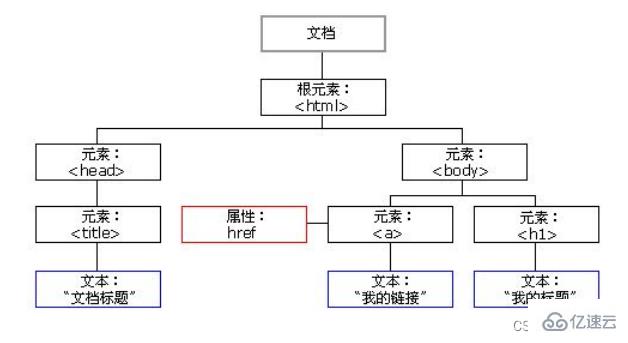
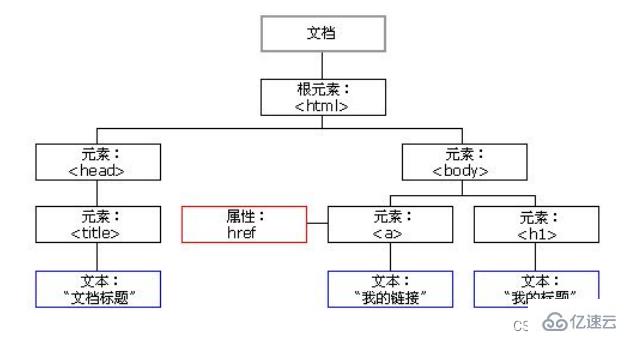
文檔:一個頁面就是一個文檔,DOM 中使用 document 表示
元素:頁面中的所有標簽都是元素,DOM 中使用 element 表示
節點:網頁中的所有內容都是節點(標簽、屬性、文本、注釋等),DOM 中使用 node 表示
DOM 把以上內容都看做是對象
DOM在我們實際開發中主要用來操作元素。
我們如何來獲取頁面中的元素呢?獲取頁面中的元素可以使用以下幾種方式:
根據 ID 獲取
根據標簽名獲取
通過 HTML5 新增的方法獲取
特殊元素獲取
使用 getElementById() 方法可以獲取帶有 ID 的元素對象。
document.getElementById('id');使用 console.dir() 可以打印我們獲取的元素對象,更好的查看對象里面的屬性和方法。
使用 getElementsByTagName() 方法可以返回帶有指定標簽名的對象的集合。
document.getElementsByTagName('標簽名');注意:
因為得到的是一個對象的集合,所以我們想要操作里面的元素就需要遍歷。
得到元素對象是動態的
document.getElementsByClassName(‘類名’);// 根據類名返回元素對象集合
document.querySelector('選擇器'); // 根據指定選擇器返回第一個元素對象
document.querySelectorAll('選擇器'); // 根據指定選擇器返回注意:
querySelector 和 querySelectorAll里面的選擇器需要加符號
比如:document.querySelector(‘#nav’);
1.獲取body元素
doucumnet.body // 返回body元素對象
2.獲取html元素
document.documentElement // 返回html元素對象
JavaScript 使我們有能力創建動態頁面,而事件是可以被 JavaScript 偵測到的行為。簡單理解: 觸發--- 響應機制。
網頁中的每個元素都可以產生某些可以觸發 JavaScript 的事件,例如,我們可以在用戶點擊某按鈕時產生一個事件,然后去執行某些操作。
事件源 (誰)
事件類型 (什么事件)
事件處理程序 (做啥)
案例:
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('你好嗎');
};獲取事件源
注冊事件(綁定事件)
添加事件處理程序(采取函數賦值形式)
注:以下圖片的事件只是常見的并不代表所有
事件三要素:
1.事件源(你是要對什么東西進行操作)
2.事件(你要做什么實現所要的交互效果)
3.處理函數(在事件進行后你要目標變成什么樣子)
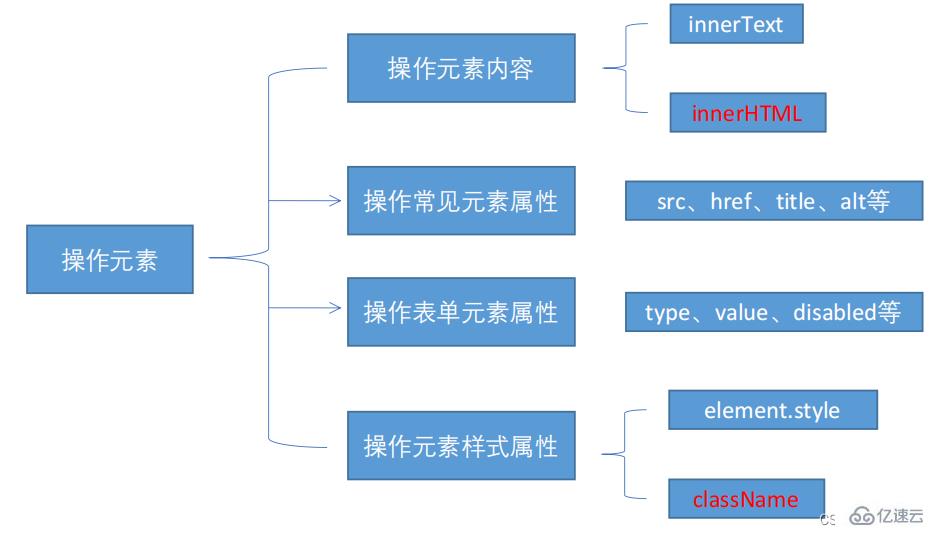
JavaScript 的 DOM 操作可以改變網頁內容、結構和樣式,我們可以利用 DOM 操作元素來改變元素里面的內容 、屬性等。注意以下都是屬性
element.innerText
從起始位置到終止位置的內容, 但它去除 html 標簽, 同時空格和換行也會去掉
element.innerHTML
起始位置到終止位置的全部內容,包括 html 標簽,同時保留空格和換行
innerText、innerHTML 改變元素內容
src、href
id、alt、title
利用 DOM 可以操作如下表單元素的屬性:
type、value、checked、selected、disabled
我們可以通過 JS 修改元素的大小、顏色、位置等樣式。
element.style 行內樣式操作
element.className 類名樣式操作
注意:1.JS 里面的樣式采取駝峰命名法 比如 fontSize、 backgroundColor2.JS 修改 style 樣式操作,產生的是行內樣式,CSS 權重比較高
操作元素是 DOM 核心內容

如果有同一組元素,我們想要某一個元素實現某種樣式, 需要用到循環的排他思想算法:
所有元素全部清除樣式(干掉其他人)
給當前元素設置樣式 (留下我自己)
注意順序不能顛倒,首先干掉其他人,再設置自己
1. 獲取屬性值
element.屬性 獲取屬性值。
element.getAttribute(‘屬性’);
區別:
element.屬性 獲取內置屬性值(元素本身自帶的屬性)
element.getAttribute(‘屬性’); 主要獲得自定義的屬性 (標準) 我們程序員自定義的屬性
2. 設置屬性值
element.屬性 = ‘值’ 設置內置屬性值。
element.setAttribute(‘屬性’, ‘值’);
區別:
element.屬性 設置內置屬性值
element.setAttribute(‘屬性’); 主要設置自定義的屬性 (標準)
3. 移除屬性
element.removeAttribute(‘屬性’);
自定義屬性目的:是為了保存并使用數據。有些數據可以保存到頁面中而不用保存到數據庫中。
自定義屬性獲取是通過getAttribute(‘屬性’) 獲取。
但是有些自定義屬性很容易引起歧義,不容易判斷是元素的內置屬性還是自定義屬性。
H5給我們新增了自定義屬性:
1.設置H5自定義屬性
H5規定自定義屬性data-開頭做為屬性名并且賦值。
或者使用 JS 設置
element.setAttribute(‘data-index’, 2)
2. 獲取H5自定義屬性
兼容性獲取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才開始支持
獲取元素通常使用兩種方式:
1. 利用 DOM 提供的方法獲取元素
document.getElementById()
document.getElementsByTagName()
document.querySelector 等 ? 邏輯性不強、繁瑣
2. 利用節點層級關系獲取元素
利用父子兄節點關系獲取元素
邏輯性強, 但是兼容性稍差
這兩種方式都可以獲取元素節點,后面都會使用,但是節點操作更簡單
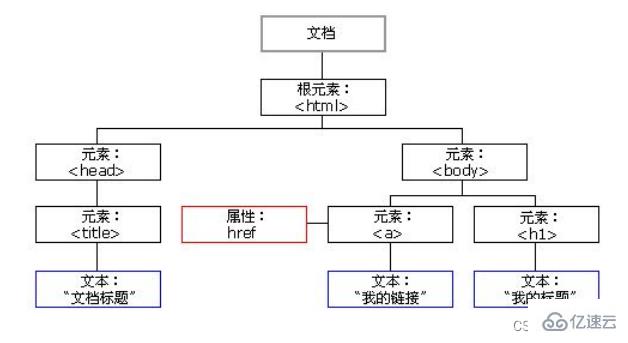
網頁中的所有內容都是節點(標簽、屬性、文本、注釋等),在DOM 中,節點使用 node 來表示。
HTML DOM 樹中的所有節點均可通過 JavaScript 進行訪問,所有 HTML 元素(節點)均可被修改,也可以創建或刪除

一般地,節點至少擁有nodeType(節點類型)、nodeName(節點名稱)和nodeValue(節點值)這三個基本屬性。
元素節點 nodeType 為 1
屬性節點 nodeType 為 2
文本節點 nodeType 為 3 (文本節點包含文字、空格、換行等)
我們在實際開發中,節點操作主要操作的是元素節點
利用 DOM 樹可以把節點劃分為不同的層級關系,常見的是父子兄層級關系
1. 父級節點
node.parentNode
parentNode 屬性可返回某節點的父節點,注意是最近的一個父節點
如果指定的節點沒有父節點則返回 null
2. 子節點
parentNode.childNodes(標準)
parentNode.childNodes 返回包含指定節點的子節點的集合,該集合為即時更新的集合。
注意:返回值里面包含了所有的子節點,包括元素節點,文本節點等。
如果只想要獲得里面的元素節點,則需要專門處理。 所以我們一般不提倡使用childNodes
var ul = document. querySelector(‘ul’);for(var i = 0; i < ul.childNodes.length;i++) {if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素節點
console.log(ul.childNodes[i]);}}
parentNode.children(非標準)
parentNode.children 是一個只讀屬性,返回所有的子元素節點。它只返回子元素節點,其余節點不返回 (這個是我們重點掌握的)。
雖然children 是一個非標準,但是得到了各個瀏覽器的支持,因此我們可以放心使用
parentNode.firstChild
firstChild 返回第一個子節點,找不到則返回null。同樣,也是包含所有的節點。
parentNode.lastChild
lastChild 返回最后一個子節點,找不到則返回null。同樣,也是包含所有的節點
parentNode.firstElementChild
firstElementChild 返回第一個子元素節點,找不到則返回null。
parentNode.lastElementChild
lastElementChild 返回最后一個子元素節點,找不到則返回null。 注意:這兩個方法有兼容性問題,IE9 以上才支持
實際開發中,firstChild 和 lastChild 包含其他節點,操作不方便
而 firstElementChild 和lastElementChild 又有兼容性問題,那么我們如何獲取第一個子元素節點或最后一個子元素節點呢?
解決方案:
如果想要第一個子元素節點,可以使用 parentNode.chilren[0]
如果想要最后一個子元素節點,可以使用
parentNode.chilren[parentNode.chilren.length - 1]
文檔對象模型(Document Object Model,簡稱 DOM),是 W3C 組織推薦的處理可擴展標記語言(HTML或者XML)的標準編程接口。
W3C 已經定義了一系列的 DOM 接口,通過這些 DOM 接口可以改變網頁的內容、結構和樣式。
對于JavaScript,為了能夠使JavaScript操作HTML,JavaScript就有了一套自己的dom編程接口。
對于HTML,dom使得html形成一棵dom樹. 包含 文檔、元素、節點
我們獲取過來的DOM元素是一個對象(object),所以稱為 文檔對象模型
關于dom操作,我們主要針對于元素的操作。主要有創建、增、刪、改、查、屬性操作、事件操作。
到此,關于“JavaScript之DOM的知識點有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。