溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序拍賣商品詳情頁設計與交互實現代碼怎么寫”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序拍賣商品詳情頁設計與交互實現代碼怎么寫”文章能幫助大家解決問題。
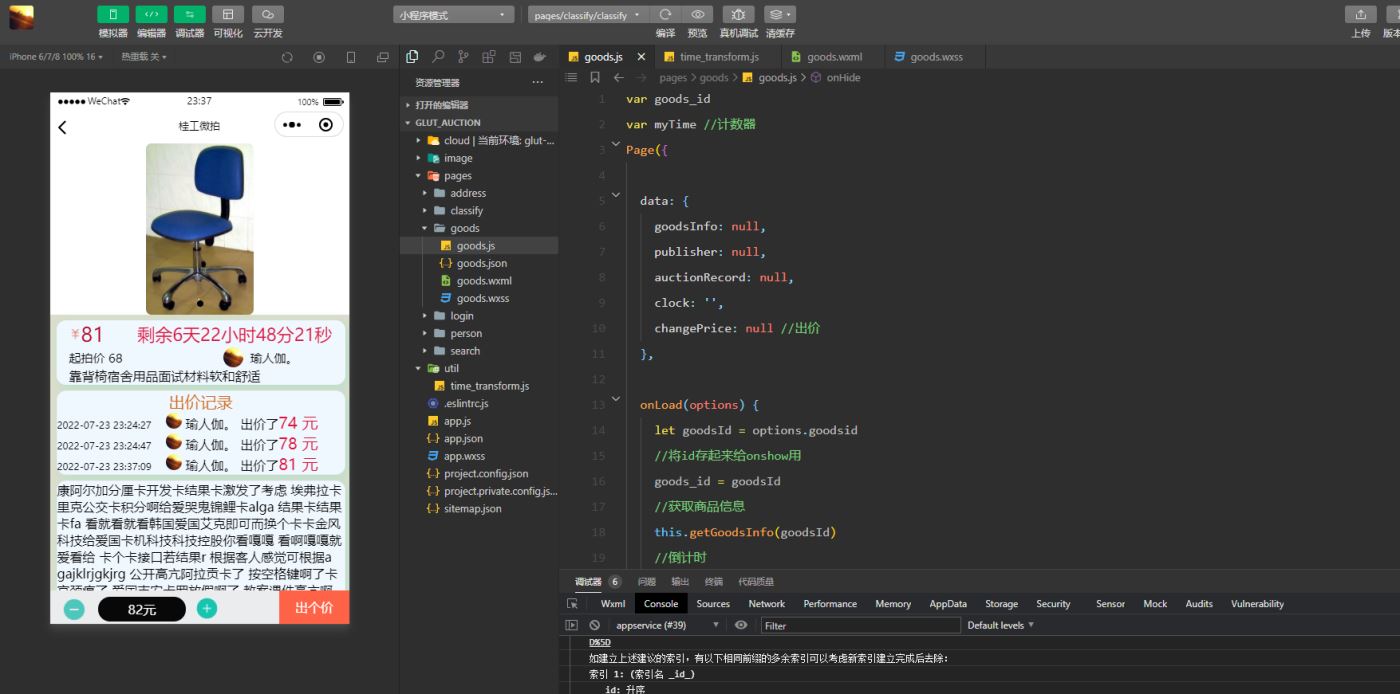
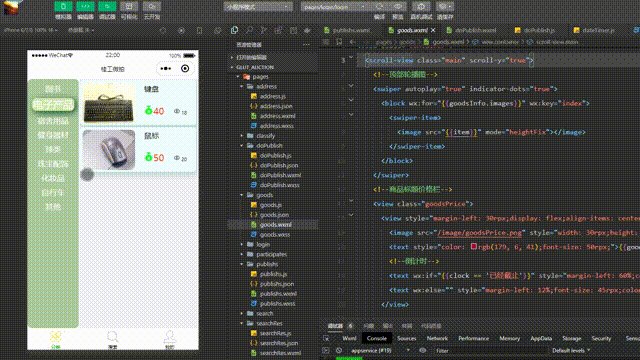
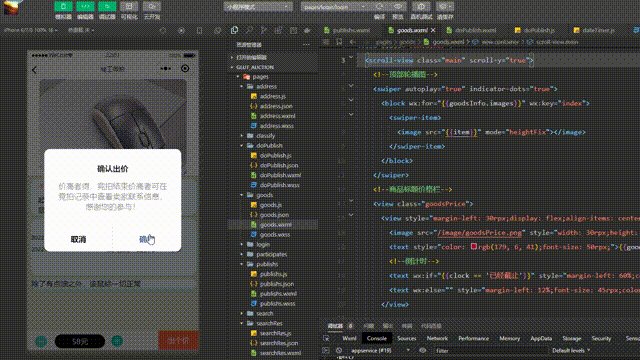
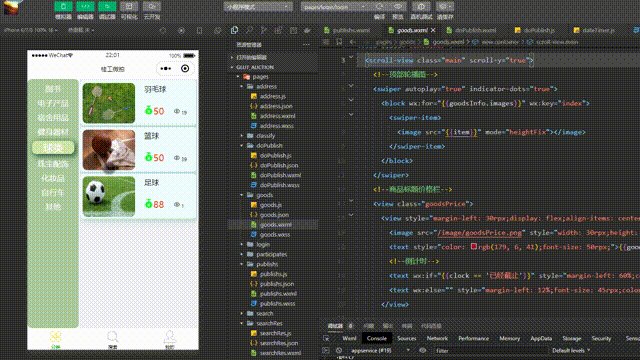
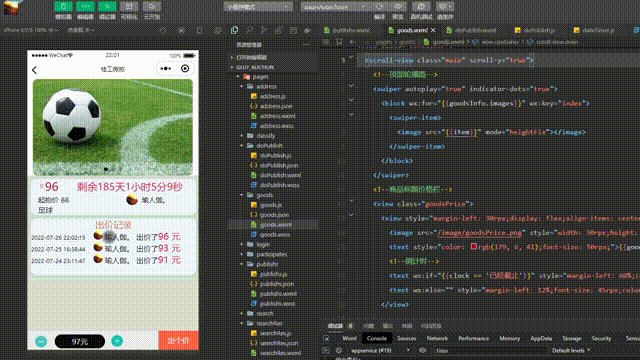
完整功能和頁面


<!--商品詳情頁-->
<view class="container">
<scroll-view class="main" scroll-y="true">
<!--頂部輪播圖-->
<swiper autoplay="true" indicator-dots="true">
<block wx:for="{{goodsInfo.images}}" wx:key="index">
<swiper-item>
<image src="{{item}}" mode="heightFix"></image>
</swiper-item>
</block>
</swiper>
<!--商品標題價格欄-->
<view class="goodsPrice">
<view >
<image src="/image/goodsPrice.png" ></image>
<text >{{goodsInfo.current_price}} </text>
<!--倒計時-->
<text wx:if="{{clock == '已經截止'}}" >{{clock}}</text>
<text wx:else="" >{{clock}}</text>
</view>
<view >
<text >起拍價 {{goodsInfo.start_price}}</text>
<image src="{{publisher.avatarUrl}}" ></image>
<text decode="true"> {{publisher.nickName}} </text>
</view>
<view>
<text > {{goodsInfo.name}} </text>
</view>
</view>
<!--商品發布者和競拍記錄-->
<scroll-view class="goodsAuctionRecord">
<view >
<text >出價記錄</text>
</view>
<!--出價的用戶-->
<block wx:for="{{auctionRecord}}" wx:key="index">
<view>
<text >{{item.auctionTimeFormat}}</text>
<image src="{{item.userInfo.avatarUrl}}" ></image>
<text decode="true"> {{item.userInfo.nickName}} 出價了</text>
<text >{{item.putPrice}} 元</text>
</view>
</block>
</scroll-view>
<!--商品詳情描述-->
<view class="describe">
<rich-text>{{goodsInfo.describe}}</rich-text>
</view>
</scroll-view>
<!--底部-->
<view class="bottomContainer">
<view>
<image src="/image/jianhao.png" class="changePriceIcon" bindtap="downPrice"></image>
<text class="addPrice">{{changePrice}}元</text>
<image src="/image/add.png" class="changePriceIcon" bindtap="addPrice"></image>
<text bindtap="putPrice">出個價</text>
</view>
</view>
</view>.container {
bottom: 0;
top: 0;
left: 0;
right: 0;
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(232, 234, 235, 0.89);
}
.main {
width: 100%;
height: 93%;
top: 0;
position: absolute;
flex: 1;
background-color: rgb(221, 221, 204);
}
swiper {
height: 430rpx;
background-color: white;
}
swiper-item {
text-align: center;
width: 100%;
height: 100%;
}
swiper-item image {
border-radius: 15rpx;
height: 100%;
}
.goodsPrice {
margin-top: 15rpx;
width: 96%;
margin-left: 2%;
border-radius: 25rpx;
border: aliceblue solid 1px;
background-color: aliceblue;
box-shadow: 4px 4px 15px rgb(180, 223, 202);
}
.goodsAuctionRecord {
margin-top: 15rpx;
width: 96%;
height: auto;
margin-left: 2%;
border-radius: 25rpx;
border: rgb(235, 238, 241) solid 1px;
background-color: aliceblue;
box-shadow: 4px 4px 15px rgb(180, 223, 202);
}
.describe {
margin-top: 15rpx;
width: 96%;
margin-left: 2%;
border-radius: 25rpx;
border: rgb(235, 238, 241) solid 1px;
background-color: aliceblue;
box-shadow: 4px 4px 15px rgb(180, 223, 202);
}
.bottomContainer {
position: absolute;
top: 93%;
width: 100%;
height: 5%;
white-space: nowrap;
word-break:keep-all;
}
.addPrice {
position: fixed;
background-color: rgb(8, 8, 8);
color: white;
border-radius: 30px;
margin-left: 4%;
margin-top: 17rpx;
padding: 10rpx 10% 10rpx 10%;
}
.changePriceIcon{
width: 60rpx;
height: 60rpx;
margin-left: 4%;
padding-top: 12rpx;
}var goods_id
var myTime //計數器
Page({
data: {
goodsInfo: null,
publisher: null,
auctionRecord: null,
clock: '',
changePrice: null //出價
},
onLoad(options) {
let goodsId = options.goodsid
//將id存起來給onshow用
goods_id = goodsId
//獲取商品信息
this.getGoodsInfo(goodsId)
//倒計時
this.countdown(goodsId)
},
onShow() {
this.getGoodsInfo(goods_id)
this.getAuctionRecord()
},
onUnload() {
//清楚計時器
clearInterval(myTime)
},
onHide() {
//清楚計時器
clearInterval(myTime)
},
//查詢所有商品
getGoodsInfo(goodsId) {
wx.cloud.database().collection('goods').doc(goodsId).get({
success: (res) => {
this.setData({
goodsInfo: res.data,
changePrice: res.data.current_price + 1
})
//根據發布者id去用戶表中查詢商品發布者信息
wx.cloud.database().collection('userInfo').doc(res.data.publisher_id).get({
success: (res) => {
this.setData({
publisher: res.data
})
}
})
}
})
},
//底部加減價格
addPrice() {
var price = this.data.changePrice
price++
this.setData({
changePrice: price
})
},
downPrice() {
var price = this.data.changePrice
if (price > this.data.goodsInfo.current_price + 1) {
price--
this.setData({
changePrice: price
})
} else {
wx.showToast({
title: '出價應當高于當前價!',
icon: 'none'
})
}
},
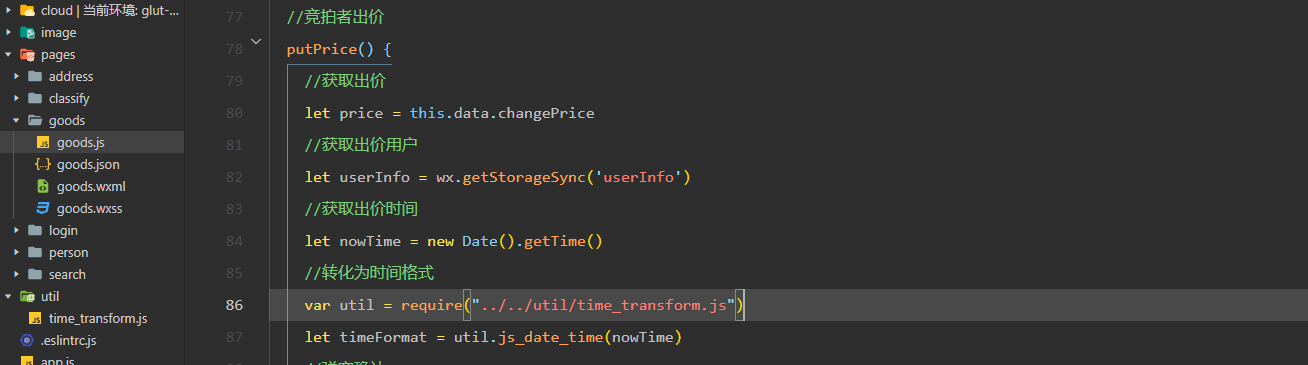
//競拍者出價
putPrice() {
//獲取出價
let price = this.data.changePrice
//獲取出價用戶
let userInfo = wx.getStorageSync('userInfo')
//獲取出價時間
let nowTime = new Date().getTime()
//轉化為時間格式
var util = require("../../util/time_transform.js")
let timeFormat = util.js_date_time(nowTime)
//彈窗確認
wx.showModal({
title: '確認出價',
content: '價高者得,競拍結束價高者可在競拍記錄中查看賣家聯系信息,感謝您的參與!',
success: (res) => {
if (res.confirm) {
wx.showLoading({
title: '正在出價...',
})
//保存競拍記錄到數據庫
wx.cloud.database().collection('goodsAuctionRecord').add({
data: {
goodsID: goods_id,
userInfo: userInfo,
putPrice: price,
auctionTime: nowTime,
auctionTimeFormat: timeFormat
},
success: res => {}
}),
//更新當前價
wx.cloud.database().collection('goods').doc(goods_id).update({
data: {
current_price: price
}
})
let _this = this
setTimeout(function () {
wx.hideLoading({
success: (res) => {
//刷新頁面數據
_this.onShow()
}
})
}, 1000)
} else {
console.log('取消')
}
}
})
},
//獲取商品用戶競拍記錄
getAuctionRecord() {
wx.cloud.database().collection('goodsAuctionRecord').where({
goodsID: goods_id
}).get({
success: (res) => {
this.setData({
auctionRecord: res.data
})
}
})
},
//獲取競拍結束時間,并計算倒計時
countdown(goodsId) {
wx.cloud.database().collection('goods').doc(goodsId).get({
success: res => {
//取出競拍結束時間,精確到秒
let auctionEndtime = res.data.end_time
console.log(res)
//獲取當前系統時間,只精確到秒
var nowTime = new Date().getTime() / 1000
//剩余時間總的秒數
var totalSecond = Math.floor(auctionEndtime - nowTime)
console.log('剩余秒數', totalSecond)
//計算倒計時
this.doCountdown(totalSecond)
}
})
},
//計算商品倒計時
doCountdown(totalSecond) {
let _this = this
//每隔一秒執行一次代碼
myTime = setInterval(function () {
//如果競拍已經結束
if (totalSecond < 0) {
_this.setData({
clock: '已經截止'
})
clearInterval(myTime)
return
} else {
//執行計算
var time = _this.formatTime(totalSecond)
_this.setData({
clock: '剩余' + time
})
}
totalSecond--;
}, 1000)
},
//倒計時時間格式化
formatTime(totalSecond) {
//剩余天數
var day = Math.floor(totalSecond / 3600 / 24)
//n天后剩余小時數
var hour = Math.floor(totalSecond / 3600 % 24)
//n天n小時后剩余分鐘數
var min = Math.floor(totalSecond / 60 % 60)
//n天n小時n分鐘后剩余秒數
var sec = Math.floor(totalSecond % 60)
return day + "天" + hour + "小時" + min + "分" + sec + "秒"
}
})

在util 下面新建一個time_transform.js文件
//時間戳轉換成日期時間,傳入時間精確到毫秒
function js_date_time(unixtime) {
var date = new Date(unixtime)
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? ('0' + m) : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
var h = date.getHours();
h = h < 10 ? ('0' + h) : h;
var minute = date.getMinutes();
var second = date.getSeconds();
minute = minute < 10 ? ('0' + minute) : minute;
second = second < 10 ? ('0' + second) : second;
return y + '-' + m + '-' + d + ' ' + h + ':' + minute + ':' + second;//年月日時分秒
// return y + '-' + m + '-' + d + ' ' + h + ':' + minute;
// return y + '-' + m + '-' + d;
}
module.exports = {
js_date_time: js_date_time
}關于“微信小程序拍賣商品詳情頁設計與交互實現代碼怎么寫”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。