溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序商城開發之動態API怎樣實現商品的詳情頁,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

加入購物車.gif
1、加入購物車懸浮框、商品數量、價格計算、收藏和加入購物車功能開發
2、調用加入購物車API加入購物車
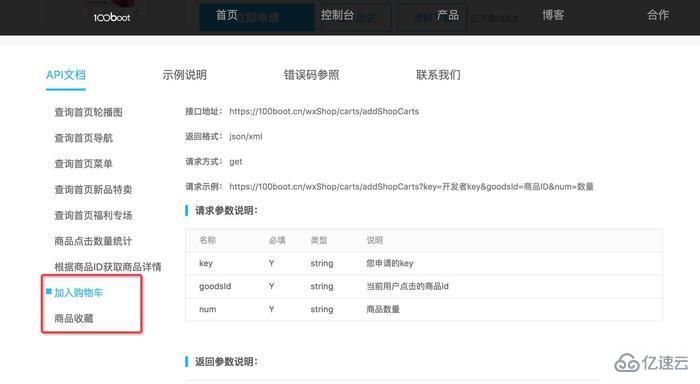
訪問:https://100boot.cn/ 選擇微商城案例,如下圖所示:

加入購物車和商品收藏API.jpg
下方還有詳細的數據模型可以查看哦!
<!-- 底部懸浮欄 --><view class="detail-nav">
<image bindtap="toCar" src="../../images/cart1.png" />
<view class="line_nav"></view>
<image bindtap="addLike" src="{{isLike?'../../images/enshrine_select.png':'../../images/enshrine.png'}}" />
<button data-goodid="1" class="button-green" bindtap="toggleDialog" >加入購物車</button>
<button class="button-red" bindtap="immeBuy" formType="submit">立即購買</button></view><!--加入購物車-->#template模板引用<import src="../template/template.wxml" /><view class="dialog {{ showDialog ? 'dialog--show' : '' }}">
<view class="dialog__mask" bindtap="toggleDialog" />
<view class="dialog__container">
<view class="row">
<icon bindtap="closeDialog" class="image-close" type="cancel" size="25"/>
<image class="image-sku" src="{{goods.imgUrl}}"></image>
<view class="column">
<text class="sku-price">¥{{goods.totalMoney}}</text>
<text class="sku-title">銷量 {{goods.buyRate}} 件</text>
<text class="sku-title">商品編碼:{{goods.goodsId}}</text>
</view>
</view>
<text class="border-line"></text>
<view class="row">
<text >購買數量</text>
<view class="quantity-position">
<!-- <template is="quantity" data="{{ ...item,index:index}}" /> -->
<template is="quantity" data="{{ ...goods,index:1}}" />
</view>
</view>
<text class="border-line"></text>
<button data-goodid="{{goods.goodsId}}" class="button-addCar" bindtap="addCar" formType="submit">確定</button>
</view>
</view>#template 模板引用
@import "../template/template.wxss";
/* sku選擇 */
.dialog__mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.7);
display: none;
}
.dialog__container {
position: fixed;
bottom: 0;
width: 100%;
background: white;
transform: translateY(150%);
transition: all 0.4s ease;
z-index: 11;
}
.dialog--show .dialog__container {
transform: translateY(0);
}
.dialog--show .dialog__mask {
display: block;
}
.image-sku {
width: 200rpx;
height: 200rpx;
z-index: 12;
position: absolute;
left: 20px;
top: -30px;
border-radius: 20rpx;
}
.image-close {
width: 40rpx;
height: 40rpx;
position: fixed;
right: 20rpx;
top: 10rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.border-line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 30rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.sku-title {
position: relative;
left: 300rpx;
margin: 1rpx;
}
.sku-price {
color: red;
position: relative;
left: 300rpx;
margin: 1rpx;
}
.row .quantity-position {
position: absolute;
right: 30rpx;
display: flex;
justify-content: center;
flex-direction: column;
}// 收藏-修改收藏狀態
addLike() {
this.setData({
isLike: !this.data.isLike
});
ajax.request({
method: 'GET',
url: 'collection/addShopCollection?key=' + utils.key + '&goodsId=' + goodsId,
success: data => {
console.log("收藏返回結果:" + data.message)
wx.showToast({
title: data.message,
icon: 'success',
duration: 2000
});
}
})
},
// 立即購買-待開發
immeBuy() {
wx.showToast({
title: '購買成功',
icon: 'success',
duration: 2000
});
},
// 跳到購物車-待開發
toCar() {
wx.navigateTo({
url: '../cart/cart'
})
},
/**
* sku 彈出
*/
toggleDialog: function () {
this.setData({
showDialog: !this.data.showDialog
});
},
/**
* sku 關閉
*/
closeDialog: function () {
console.info("關閉");
this.setData({
showDialog: false
});
},
/* 減數 */
delCount: function (e) {
console.log("剛剛您點擊了減1");
var count = this.data.goods.count;
// 商品總數量-1
if (count > 1) {
this.data.goods.count--;
}
// 將數值與狀態寫回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
/* 加數 */
addCount: function (e) {
console.log("剛剛您點擊了加1");
var count = this.data.goods.count;
// 商品總數量-1
if (count < 10) {
this.data.goods.count++;
}
// 將數值與狀態寫回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
//價格計算
priceCount: function (e) {
this.data.goods.totalMoney = this.data.goods.price * this.data.goods.count;
this.setData({
goods: this.data.goods
})
},
/* 減數 */
delCount: function (e) {
console.log("剛剛您點擊了減1");
var count = this.data.goods.count;
// 商品總數量-1
if (count > 1) {
this.data.goods.count--;
}
// 將數值與狀態寫回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
/* 加數 */
addCount: function (e) {
console.log("剛剛您點擊了加1");
var count = this.data.goods.count;
// 商品總數量-1
if (count < 10) {
this.data.goods.count++;
}
// 將數值與狀態寫回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
//價格計算
priceCount: function (e) {
this.data.goods.totalMoney = this.data.goods.price * this.data.goods.count;
this.setData({
goods: this.data.goods
})
},
/**
* 加入購物車
*/
addCar: function (e) {
var count = this.data.goods.count;
ajax.request({
method: 'GET',
url: 'carts/addShopCarts?key=' + utils.key + '&goodsId=' + goodsId + '&num=' + count,
success: data => {
console.log("加入購物車返回結果:" + data.message)
wx.showToast({
title: '加入購物車成功',
icon: 'success',
duration: 2000
});
}
})
}由于再加上template的源碼太長了,大家可以直接下載源碼使用就好。
以上是“微信小程序商城開發之動態API怎樣實現商品的詳情頁”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。