溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了微信小程序與webview交互實現支付功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
實現原理:點擊h6網頁的支付按鈕——(跳轉)——>嵌套改h6的小程序的支付頁面——(處理支付)——>跳轉至支付完成后的頁面
注意:(1)網頁h6中,引入微信的jssdk
<script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
(2)小程序嵌套h6頁面后,需要在微信公眾平臺配置h6網頁的業務邏輯名,否則無法訪問(且配置業務邏輯名的小程序只能是企業小程序,個人小程序暫時無法實現)。
操作:登錄微信公眾平臺————開發——————開發設置

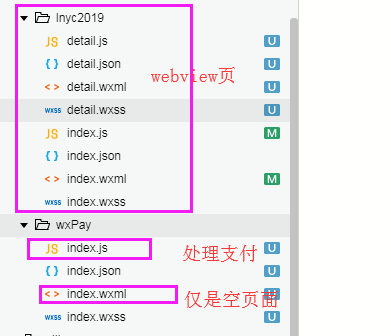
小程序目錄

<!--webview中(小程序page)-->
//pages/lnyc2019/index.wxml
<web-view class='page_web' src="{{url}}"></web-view>
//pages/lnyc2019/index.js
Page({
data: {
url:'https://xxxxxxxx/wxmini/index.html'//h6地址
}
})<!--wxPay中(小程序page)-->
// pages/wxPay/index.js
Page({
data: {
payTempcode:'',
ordercode:'',
payParam:{}
},
onLoad: function (options) {
console.log('支付開始');
console.log(options);
this.setData({
ordercode: options.ordercode
});
this.getTempcode();
},
// 換取支付臨時code
getTempcode:function(){
wx.login({
success: res => {
// 發送 res.code 到后臺換取 openId, sessionKey, unionId
this.setData({
payTempcode:res.code
});
console.log('支付code:', this.data.payTempcode);
this.getPayinfo();
}
})
},
// 換取支付參數
getPayinfo:function(){
var self=this;
wx.request({
url: 'https://xxxxxx/pay/xcxpay',//后臺接口地址
data: {
'wxcode': self.data.payTempcode,
'ordercode': self.data.ordercode,
'gid': x,
},
method: 'POST',
success: function (res) {
console.log(res.data.data.payinfo);
self.setData({
payParam: res.data.data.payinfo
});
console.log('支付的訂單====',self.data.ordercode);
// 調起支付
wx.requestPayment({
'timeStamp': self.data.payParam.time,//為字符串,否則報錯
'nonceStr': self.data.payParam.nonce_str,
'package': `prepay_id=${self.data.payParam.prepay_id}`,
'signType': 'MD5',
'paySign': self.data.payParam.paysign,
'success': function (res) {
console.log(res)
console.log('=======支付成功==========');
wx.navigateTo({
url: `/pages/lnyc2019/detail?ordercode=${self.data.ordercode}`
})
},
'fail': function (res) {
console.log(res)
console.log('=======支付失敗==========')
wx.navigateBack({
delta: 1//返回1個頁面
})
}
})
}
})
}
})上述內容就是微信小程序與webview交互實現支付功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。