您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
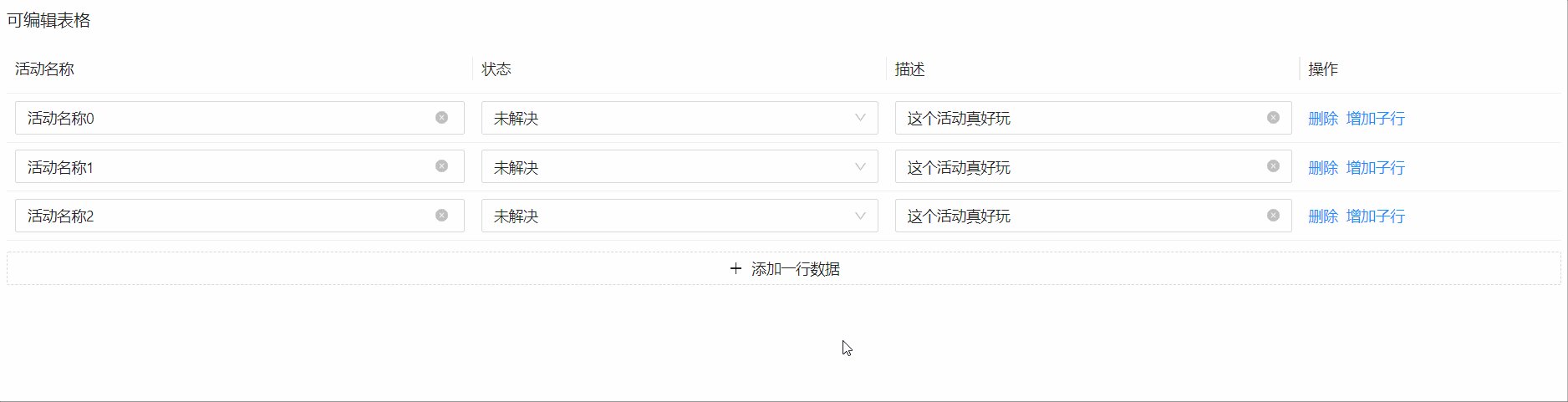
這篇文章主要講解了“Antd ProComponents中的EditableProTable無法在子行繼續新增子行如何解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Antd ProComponents中的EditableProTable無法在子行繼續新增子行如何解決”吧!

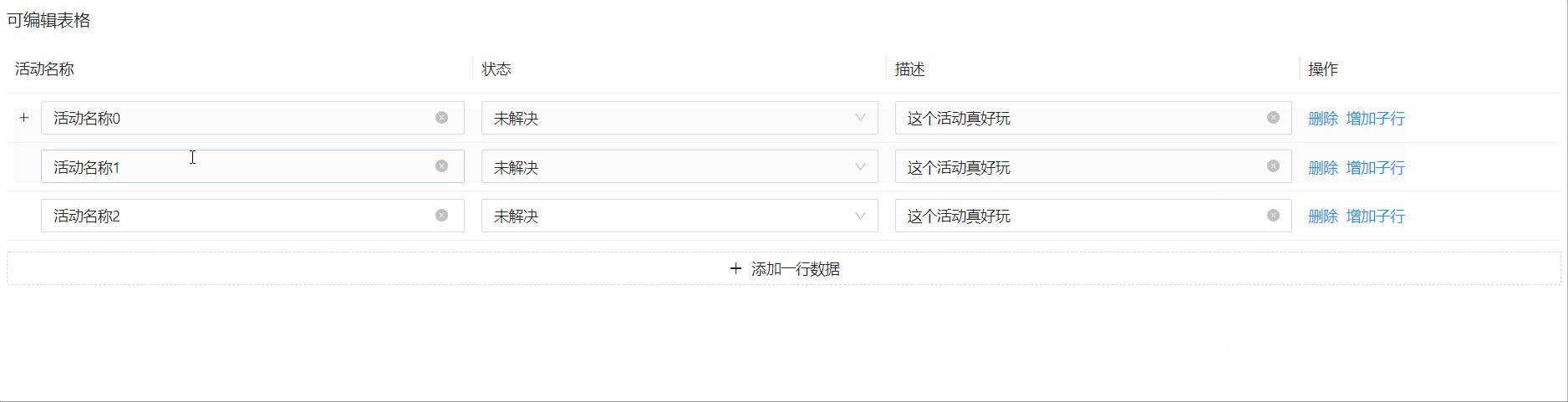
點擊后報錯:

import { EditableProTable } from '@ant-design/pro-table';
import React, { useState } from 'react';
const defaultData: any = new Array(3).fill(1).map((_, index) => {
return {
id: (Date.now() + index).toString(),
title: `活動名稱${index}`,
decs: '這個活動真好玩',
state: 'open',
created_at: '2020-05-26T09:42:56Z',
};
});
export default () => {
const [editableKeys, setEditableRowKeys] = useState<React.Key[]>(() =>
defaultData.map((item) => item.id),
);
const [dataSource, setDataSource] = useState<any[]>(() => defaultData);
const columns: any = [
{
title: '活動名稱',
dataIndex: 'title',
width: '30%',
formItemProps: {
rules: [
{
required: true,
whitespace: true,
message: '此項是必填項',
},
{
message: '必須包含數字',
pattern: /[0-9]/,
},
{
max: 16,
whitespace: true,
message: '最長為 16 位',
},
{
min: 6,
whitespace: true,
message: '最小為 6 位',
},
],
},
},
{
title: '狀態',
key: 'state',
dataIndex: 'state',
valueType: 'select',
valueEnum: {
all: { text: '全部', status: 'Default' },
open: {
text: '未解決',
status: 'Error',
},
closed: {
text: '已解決',
status: 'Success',
},
},
},
{
title: '描述',
dataIndex: 'decs',
},
{
title: '操作',
valueType: 'option',
width: 250,
render: () => {
return null;
},
},
];
return (
<>
<EditableProTable<any>
headerTitle="可編輯表格"
columns={columns}
rowKey="id"
scroll={{
x: 960,
}}
value={dataSource}
onChange={setDataSource}
recordCreatorProps={{
newRecordType: 'dataSource',
position: 'bottom',
record: () => ({
id: Date.now(),
}),
}}
editable={{
type: 'multiple',
editableKeys,
actionRender: (row, config, defaultDoms) => {
return [defaultDoms.delete,
<EditableProTable.RecordCreator
parentKey={row.id}
newRecordType='dataSource'
position='bottom'
record={{
id: Date.now(),
}}
>
<a>增加子行</a>
</EditableProTable.RecordCreator>];
},
onValuesChange: (record, recordList) => {
setDataSource(recordList);
},
onChange: setEditableRowKeys,
}}
/>
</>
);
};自己寫一個遞歸的方法將子行追加到選中行下即可,下面展示的是我項目中的代碼,不能復制直接用,但思路是一樣的。
首先在actionRender中自定義“增加子行”的操作按鈕,其中addChildToSource為增加邏輯方法:
actionRender: (row, _, dom) => [
<a
key="addChild"
onClick={() => addChildToSource(row.id, type)}
>
增加子行
</a>
],addChildToSource代碼如下:
//增加子行
const addChildToSource = (rowKey: any, type: string) => {
let childRowKey = Date.now(); //rowkey的id不能重復,不然會回填異常
editableKeys[type].push(childRowKey);
let source = formRef.current.getFieldValue(`${type}_source`); //type_source為表格定義的formItem的name
source = addChildToSourceFunc(source, rowKey, childRowKey, type);
const _dict = {};
_dict[`${type}_source`] = source;
formRef.current.setFieldsValue(_dict);
setEditableKeys({ ...editableKeys });
};上述方法調用的addChildToSourceFunc代碼如下:
//刪除參數edit及子級edit
const addChildToSourceFunc = (
source: any,
rowKey: any,
childRowKey: any,
type: string,
childName: any = null,
) => {
for (var i = 0; i < source.length; i++) {
const sourceItem = source[i];
if (sourceItem.id === rowKey) {
if (!sourceItem.children) {
sourceItem.children = [];
}
sourceItem.children.push({ id: childRowKey, required: true, param_type: 'string', name: childName });
break;
} else if (sourceItem.children) {
addChildToSourceFunc(sourceItem.children, rowKey, childRowKey, type, childName,);
}
}
return source;
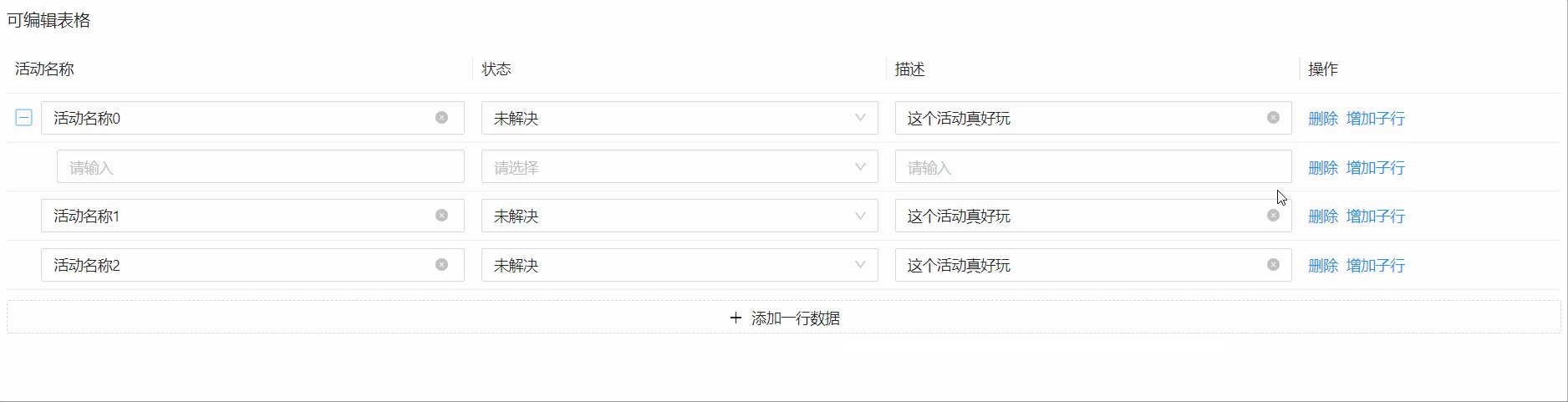
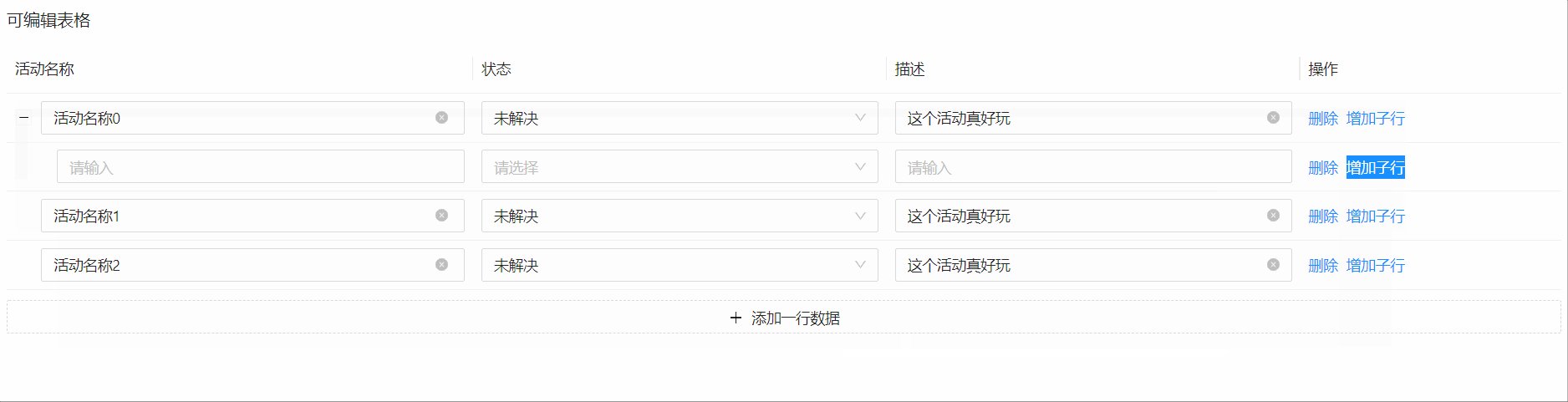
};成功解決了該問題,解決后的效果:

感謝各位的閱讀,以上就是“Antd ProComponents中的EditableProTable無法在子行繼續新增子行如何解決”的內容了,經過本文的學習后,相信大家對Antd ProComponents中的EditableProTable無法在子行繼續新增子行如何解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。