您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
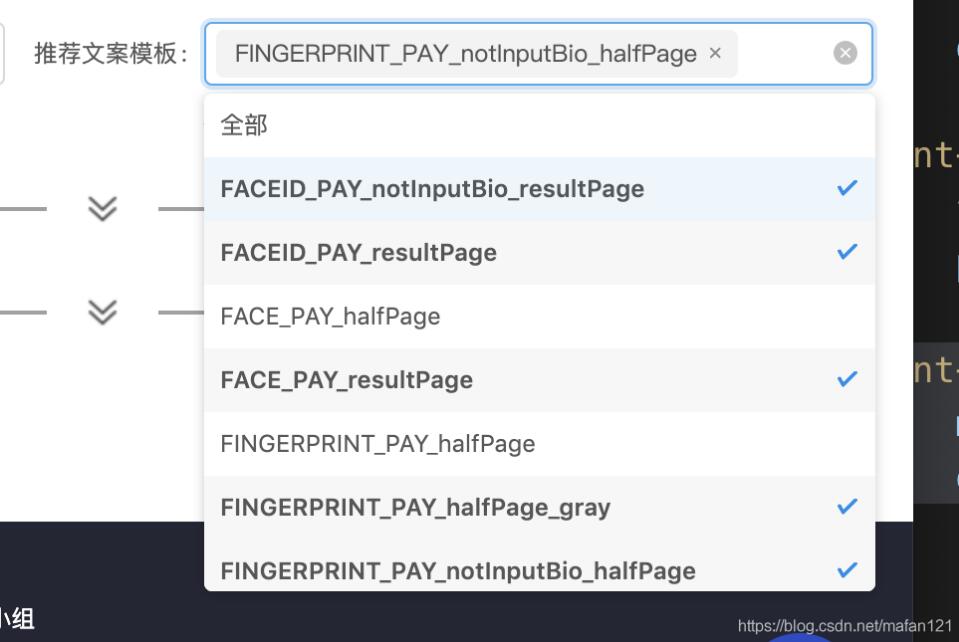
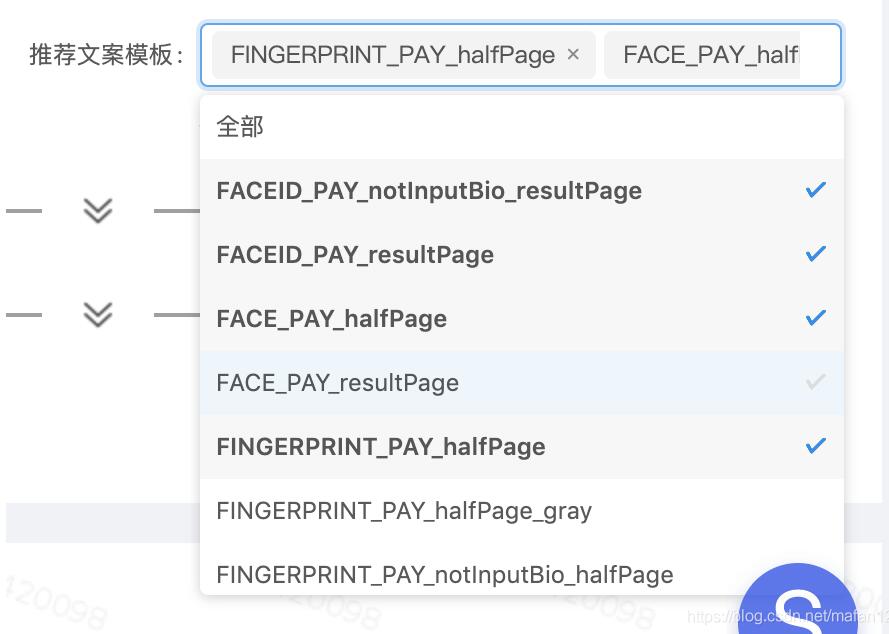
本篇文章為大家展示了antd實現多選下拉框一行展示,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
下面有2種方案來實現這個效果。
1.利用浮動原理
設置下拉框的最大高度為一行的高度,然后超出的部分隱藏。
.ant-select-selection--multiple {
max-height: 32px;
overflow: hidden;
}這種方式存在的弊端是如果有2個選項,一個很短一個很長,那么只能看到很短的值,長值被隱藏,會剩余很大的空白。

2.flex布局
將下拉框選項放到一行顯示,如果超出了下拉框長度則隱藏。默認的選項是采用float浮動顯示的,所以我們要屏蔽掉浮動效果。
.ant-select-selection--multiple .ant-select-selection__rendered {
overflow: hidden;
}
.ant-select-selection--multiple .ant-select-selection__rendered ul {
display: flex;
flex-wrap: nowrap;
overflow: hidden;
float: left;
}
.ant-select-selection--multiple .ant-select-selection__choice {
float: none;
overflow: visible;
}
.ant-select-selection--multiple .ant-select-search--inline {
float: none;
position: absolute;
}
.ant-select-selection--multiple {
max-height: 32px;
overflow: hidden;
}這里重寫了下拉選項的樣式,達到了目的,但是會存在另一個問題,因為下拉選項排成了不換行的一列,那么必須指定下拉框的長度為固定值,不能使用百分比,因為一旦選中的下拉值超出了屏幕寬度,那么他會自動撐大整個屏幕的寬度。

補充知識:antd design Menu菜單下拉回調以及下拉列表時只能顯示一個列表,其余關閉
我做的是一個顯示全國省市區的下拉列表:如下圖

這個下拉列表是三層嵌套的下拉列表,統計列表不能同時打開,一次只能點開一個。點擊下拉時觸發函數獲得下一層級的下拉數據。
代碼如下:
render(){
let city=this.state.cityList.map(itemss=>(
<SubMenu
key={itemss.id}
title={<span ><Icon type="team" /><span className="nav-text">{itemss.name}</span></span>}
onTitleClick={this.getCountryList.bind(this,itemss.id,itemss.name)}
>
{
this.state.countryList.map(citem=>(
<Menu.Item key={citem.id}> <span onClick={this.checkedItem.bind(this,citem.id,citem.name)} >{citem.name}</span></Menu.Item>
))
}
</SubMenu>
));
const { startValue, endValue, endOpen } = this.state;
return(
<div className="div-body">
<div className="div-page">
<div className="div_query ">
<Layout>
<div className="" />
<Sider
collapsed={this.state.collapsed}
style={{backgroundColor:'#FFFFFF'}}
className=""
onCollapse={this.onCollapse}
openKeys={this.state.openKeys}--->根據this.state.openKeys的值去對應SubMenu的key值 從而展開此列表。
>
<Menu theme="" mode={this.state.mode}
defaultSelectedKeys={['6']}
openKeys={this.state.openKeys}
>
<SubMenu
key="全國"
title={<span><Icon type="user" /><span className="nav-text">全國</span></span>}
onTitleClick={this.getProvinceList}
>
{
this.state.provinceList.map((items,i)=>
<SubMenu
key={items.id}
title={<span ><Icon type="team" /><span className="nav-text">{items.name}</span></span>}
onTitleClick={this.getCity.bind(this,items.id,items.name,0)}--->onTitleClick---》點擊觸發回調函數
>
{city}
</SubMenu>
)
}
</SubMenu>
</Menu>
</Sider>
)
getProvinceList=()=>{
const result=fetch('/web/chargeTrend/getChargePrinceList.htm'
,{method:'GET',
credentials:'include',
}).then((res)=>{
return res.json();
}).then((data)=>{
//var ds=eval('('+data+')');
console.log('ds',data);
if(data.length>0)
{
if(this.state.openKeys[0]==="全國")
{
this.setState({
provinceList: data,
openKeys:[],
},()=>{
console.log('privince',this.state.provinceList);
})
}else{
var arrs=["全國"];
this.setState({
provinceList: data,
openKeys:arrs,
},()=>{
console.log('privince',this.state.provinceList);
})
}
}
});
}
getCity=(parentid,name)=>{
var arr=this.state.openKeys;
const result=fetch('/web/chargeTrend/getChargeCityList.htm?parentid='+parentid,
{method:'GET',
credentials:'include',
}).then((res)=>{
return res.json();
}).then((data)=>{
console.log('city',data);
if(data.length>0)
{
if(parentid===this.state.openKeys[1])
{
var arrs=["全國"];
this.setState({
cityList:data,
adCode:parentid,
sRange:name,
openKeys:arrs,
},()=>{
console.log('cityList',this.state.cityList);
console.log('city1',this.state.openKeys);
});
}else{
var arrs=["全國"];
arrs.push(parentid);
this.setState({
cityList:data,
adCode:parentid,
sRange:name,
openKeys:arrs,
},()=>{
console.log('cityList',this.state.cityList);
console.log('city1',this.state.openKeys);
});
}
}
});
}
getCountryList=(parentid,name)=>{
var arr=this.state.openKeys;
const result=fetch('/web/chargeTrend/getCountyList.htm?parentid='+parentid,
{method:'GET',
credentials:'include',
}).then((res)=>{
return res.json();
}).then((data)=>{
console.log('country',data);
if(data.length>0)
{
if(this.state.openKeys.length>=3)
{
if(parentid===this.state.openKeys[2])
{
var arrs=["全國"];
arrs.push(arr[1]);
this.setState({
countryList:data,
adCode:parentid,
sRange:name,
openKeys:arrs,
},()=>{
console.log('Country1',this.state.openKeys)
});
}else{
var arrs=["全國"];
arrs.push(arr[1]);
arrs.push(parentid);
this.setState({
countryList:data,
adCode:parentid,
sRange:name,
openKeys:arrs,
},()=>{
console.log('Country2',this.state.openKeys)
});
}
}else{
arr.push(parentid);
this.setState({
countryList:data,
adCode:parentid,
sRange:name,
openKeys:arr,
},()=>{
console.log('Country3',this.state.openKeys)
});
}
}
});
}
}
上述內容就是antd實現多選下拉框一行展示,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。