溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue中echarts關系圖動態增刪節點及連線方式是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue中echarts關系圖動態增刪節點及連線方式是什么”吧!
首先,echarts的關系圖有個非常坑的地方,就是節點的id必須連續,否則增刪之后節點無法連接!
下面是簡單的演示實現,實際要用動態增刪的話,要復雜的多得多。
我是用的關系圖是力引導圖
更新后不會重新渲染,只是動態增加的效果
//假設你已經渲染了關系圖
test() {
let option = this.chart.getOption() //獲取option配置項
//START增加節點,假設根據id連線
// option.series[0].data.push({name: '測試節點', category: 1, id: 6, des: '測試描述'})
// option.series[0].links.push({source: 0, target: 6, name: '測試連線'})
//END
//刪除節點START
let data = option.series[0].data //獲取節點數據
let link = option.series[0].links //獲取邊的數據
let flag = -1
for(let i = 0; i<data.length;i++){//假設刪除id為1的節點
if (data[i].id===1){
data.splice(i,1)
link.splice(i-1,1)
flag = i
break
}
}
for(let i = flag; i<data.length;i++){
data[i].id--
if (i!==data.length){
link[i-1].target--
}
}
//刪除節點END
//更新關系圖
this.chart.setOption(option)
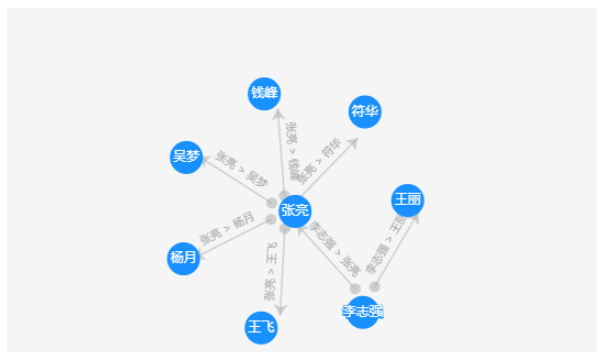
},vue 使用echarts 實現關系圖,效果如下:

說明: 關系圖可以有兩種,一種是指定坐標x,y。 另外一種就是通過設置series屬性
layout: "force",
force: {
repulsion: [-2, 100], //節點之間的斥力因子。支持數組表達斥力范圍,值越大斥力越大。
gravity: 0.03, //節點受到的向中心的引力因子。該值越大節點越往中心點靠攏。
edgeLength: [20, 200], //邊的兩個節點之間的距離,這個距離也會受 repulsion:[10, 50]值越小則長度越長
layoutAnimation: false,
},vue全部代碼如下
<template> <div class="uni-chart-container"> <div class="uni-bar-charts" :id="id"></div> </div> </template>
<script>
import echarts from "echarts";
import resize from "../mixins/resize";
export default {
name: "uniGraph",
mixins: [resize],
components: {},
data() {
return {
options: {
title: {
text: "",
},
series: [],
},
barData: [],
myChart: null,
seriesName: "",
};
},
props: {
id: {
type: String,
require: true,
},
sortMethod: {
type: String,
default: "desc",
},
title: {
type: String,
},
optionsSetup: {
type: Object,
default: () => {
return {};
},
},
isVertical: {
type: Boolean,
default: true,
},
chartsData: {
type: Object,
default: function () {
return {
nodes: [
{
name: "李志強",
category: 0,
symbolSize: 30,
value: ["確診"],
color: "#F10F0F",
},
{
name: "張亮",
category: 2,
symbolSize: 30,
value: ["密接"],
color: "#FFC001",
},
{
name: "王飛",
category: 1,
symbolSize: 30,
value: ["次密接"],
color: "#1D84C6",
},
{
name: "王麗",
category: 2,
symbolSize: 30,
value: ["密接"],
color: "#FFC001",
},
{
name: "符華",
category: 1,
symbolSize: 30,
value: ["次密接"],
color: "#1D84C6",
},
{
name: "錢峰",
category: 1,
symbolSize: 30,
value: ["次密接"],
color: "#1D84C6",
},
{
name: "吳夢",
category: 1,
symbolSize: 30,
color: "#1D84C6",
value: ["次密接"],
},
{
name: "楊月",
category: 1,
symbolSize: 30,
color: "#1D84C6",
value: ["次密接"],
},
],
links: [
{
source: "李志強",
target: "張亮",
linkTip: "聚餐",
},
{
source: "張亮",
target: "王飛",
linkTip: "出現在同一場所",
},
{
source: "李志強",
target: "王麗",
linkTip: "出現在同一場所",
},
{
source: "張亮",
target: "錢峰",
linkTip: "聚餐",
},
{
source: "張亮",
target: "符華",
linkTip: "家庭聚集",
},
{
source: "張亮",
target: "楊月",
linkTip: "出現在同一場所",
},
{
source: "張亮",
target: "吳夢",
linkTip: "出現在同一場所",
},
],
categories: [
{
name: "確診",
},
{
name: "次密接",
},
{
name: "密接",
},
],
};
},
},
customColor: {
type: Array,
default: function () {
return ["#1890FF"];
},
},
// 展示前5條 可傳5
maxL: {
default: "auto",
},
codeStatus: {
type: Array,
},
},
watch: {
chartsData: {
deep: true,
immediate: true,
handler: function (v) {
let _this = this;
this.$nextTick(function () {
_this.init();
});
},
},
},
beforeDestroy() {
if (!this.myChart) {
return;
}
this.myChart.dispose();
this.myChart = null;
},
methods: {
init() {
//構建3d餅狀圖
if (this.myChart) this.myChart.dispose();
this.myChart = echarts.init(document.getElementById(this.id));
this.editorOptions(this.chartsData);
// 傳入數據生成 option
this.myChart.setOption(this.options);
},
editorOptions(val) {
let series = this.getSeries(val);
var options = {
tooltip: {
// formatter: (e) => {
// console.log(e);
// return e.name + e.data.value;
// },
},
animationDuration: 1500,
animationEasingUpdate: "quinticInOut",
color: this.customColor,
grid: this.setOptionsMargin(),
series: series,
};
this.options = options;
},
getSeries(newData) {
const series = [];
series.push({
name: "關系圖譜",
type: "graph",
hoverAnimation: true,
layout: "force",
force: {
repulsion: [-2, 100], //節點之間的斥力因子。支持數組表達斥力范圍,值越大斥力越大。
gravity: 0.03, //節點受到的向中心的引力因子。該值越大節點越往中心點靠攏。
edgeLength: [20, 200], //邊的兩個節點之間的距離,這個距離也會受 repulsion:[10, 50]值越小則長度越長
layoutAnimation: false,
},
nodeScaleRatio: 0.6,
draggable: true,
roam: false, //鼠標縮放和平移
symbol: "circle",
edgeSymbol: ["circle", "arrow"],
data: newData.nodes,
links: newData.links,
categories: newData.categories,
cursor: "pointer",
focusNodeAdjacency: true,
scaleLimit: {
//所屬組件的z分層,z值小的圖形會被z值大的圖形覆蓋
min: 0, //最小的縮放值
max: 9, //最大的縮放值
},
edgeLabel: {
//連接線上文字
normal: {
show: true,
textStyle: {
fontSize: 10,
},
formatter: (e) => {
return e.name;
},
},
},
label: {
normal: {
show: true,
},
},
lineStyle: {
normal: {
width: 1.5,
curveness: 0,
type: "solid",
},
},
});
return series;
},
// 邊距設置
setOptionsMargin() {
const optionsSetup = this.optionsSetup;
const grid = {
left: optionsSetup.marginLeft,
right: optionsSetup.marginRight,
bottom: optionsSetup.marginBottom,
top: optionsSetup.marginTop,
containLabel: true,
};
return grid;
},
},
};
</script><style lang="scss">
.uni-chart-container,
.uni-bar-charts {
width: 100%;
height: 100%;
}
</style>resize文件如下:debounce可以自行實現
import {
debounce
} from "@/utils/utils.js";
export default {
data() {
return {};
},
mounted() {
this.initListener();
},
beforeDestroy() {
this.destroyListener();
},
deactivated() {
this.destroyListener();
},
methods: {
initListener() {
window.addEventListener("resize", debounce(this.resize, 100));
},
destroyListener() {
window.removeEventListener("resize", this.resize);
},
resize() {
const {
myChart
} = this;
myChart && myChart.resize();
},
},
};到此,相信大家對“vue中echarts關系圖動態增刪節點及連線方式是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。