您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery如何移除多個class”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery如何移除多個class”吧!
在jquery中,可以使用removeClass()方法來移除多個class類,只需要給該方法傳入類名作為參數即可,語法“$(selector).removeClass("類名列表")”,多個類名間使用空格分隔;若省略參數,則會移除所有類。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以使用removeClass()方法來移除多個class類。
removeClass() 方法從被選元素移除一個或多個class類。
語法:
$(selector).removeClass(class)
| 參數 | 描述 |
|---|---|
| class | 可選。規定要移除的 class 的名稱。 如需移除若干類,請使用空格來分隔類名。 如果不設置該參數,則會移除所有類。 |
如果removeClass() 方法沒有規定參數,則該方法將從被選元素中刪除所有類。
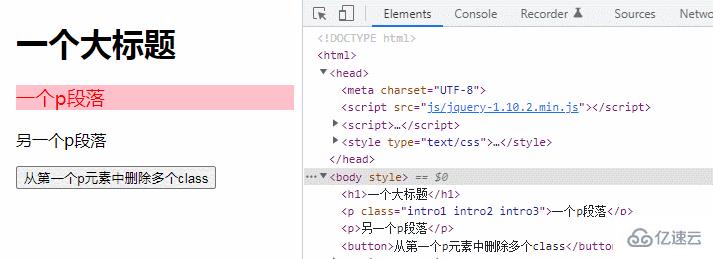
示例1:移除多個class類
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass("intro1 intro2");
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h2>一個大標題</h2>
<p class="intro1 intro2 intro3">一個p段落</p>
<p>另一個p段落</p>
<button>從第一個p元素中刪除多個class</button>
</body>
</html>
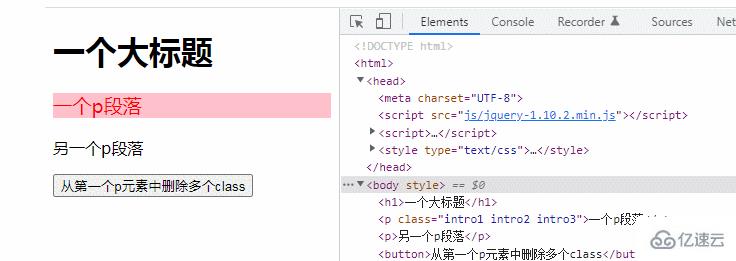
示例2:移除全部class類
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass();
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h2>一個大標題</h2>
<p class="intro1 intro2 intro3">一個p段落</p>
<p>另一個p段落</p>
<button>從第一個p元素中刪除多個class</button>
</body>
</html>
感謝各位的閱讀,以上就是“jquery如何移除多個class”的內容了,經過本文的學習后,相信大家對jquery如何移除多個class這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。