您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue基礎ESLint Prettier如何配置”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue基礎ESLint Prettier如何配置”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
VsCode + Vue + ESLint + Prettier 實現 代碼格式規范 + 保存自動修復代碼(js+vue)
先上圖看效果

刪繁就簡,字斟句酌,只寫通俗易懂的文章;
我曾在很長一段時間里,都沒有搞清楚 ESLint 的正確配置方法。網上的文章質量也是一言難盡,造成了許多的誤導。現在,我理清楚了 ESLint 的配置邏輯。撰寫此文,以作日后查漏補缺之用,也希望能對同樣迷惑的你帶來幫助;
親測,歷經多次測試。不管是在創建新項目,還是改造舊項目時,跟著教程進行配置都是 ok 的;
系統環境:
node.js 版本是:v12.14.0 npm 版本是:6.13.4 vue-cli 版本是:vue/cli 4.5.11
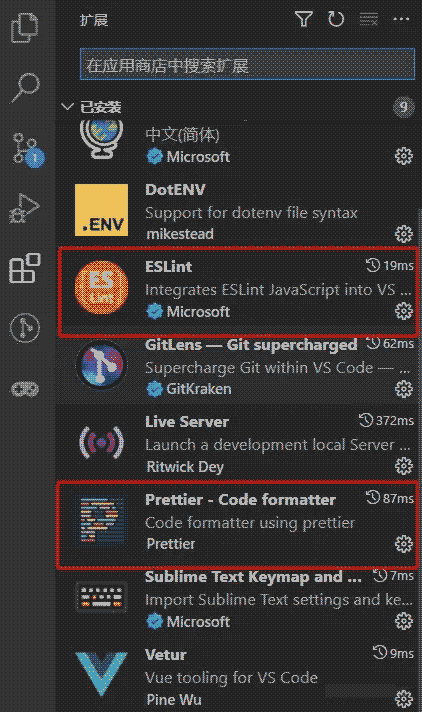
首先安裝兩個 VsCode 插件
ESLint
Prettier - Code formatter



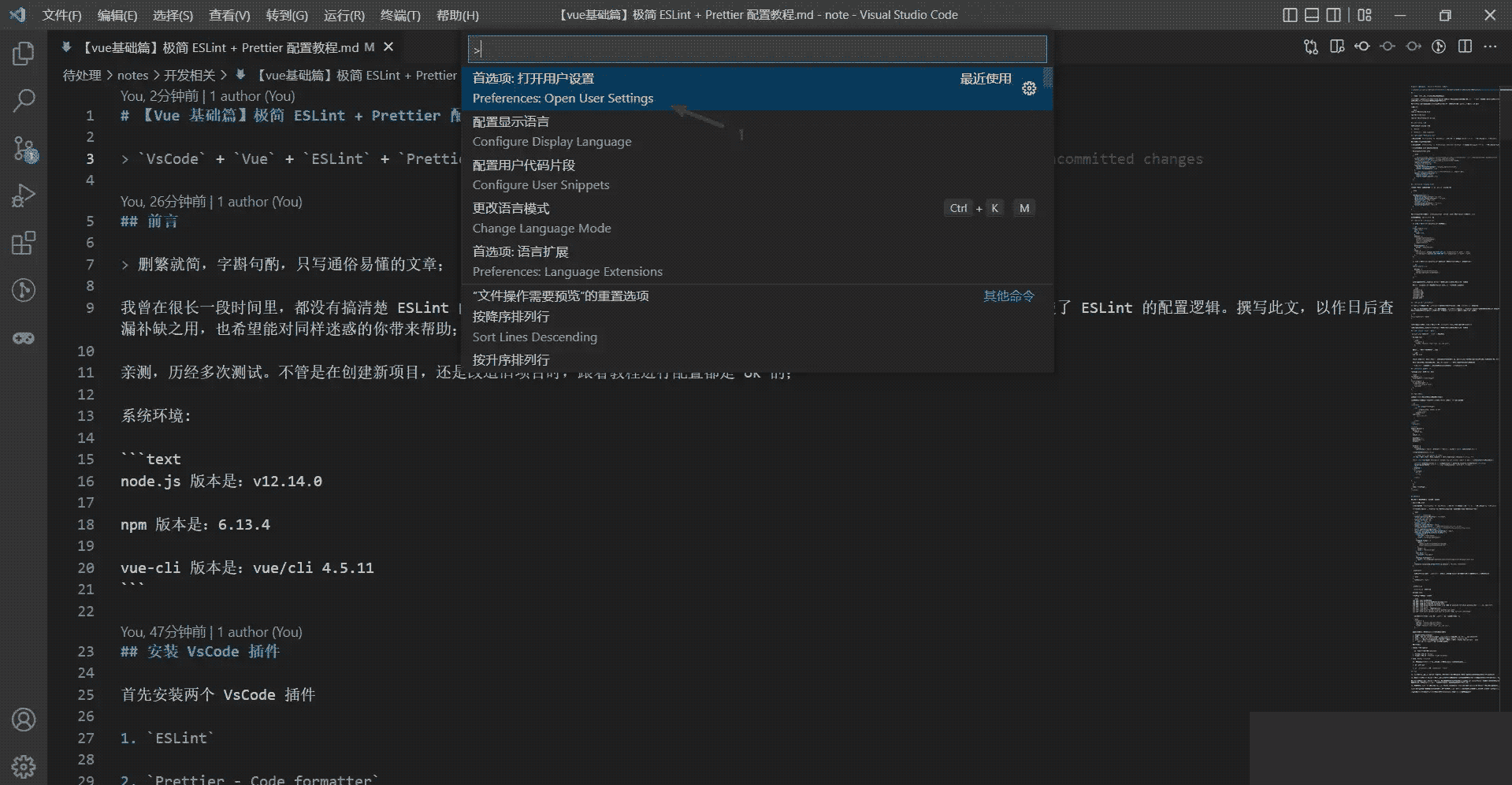
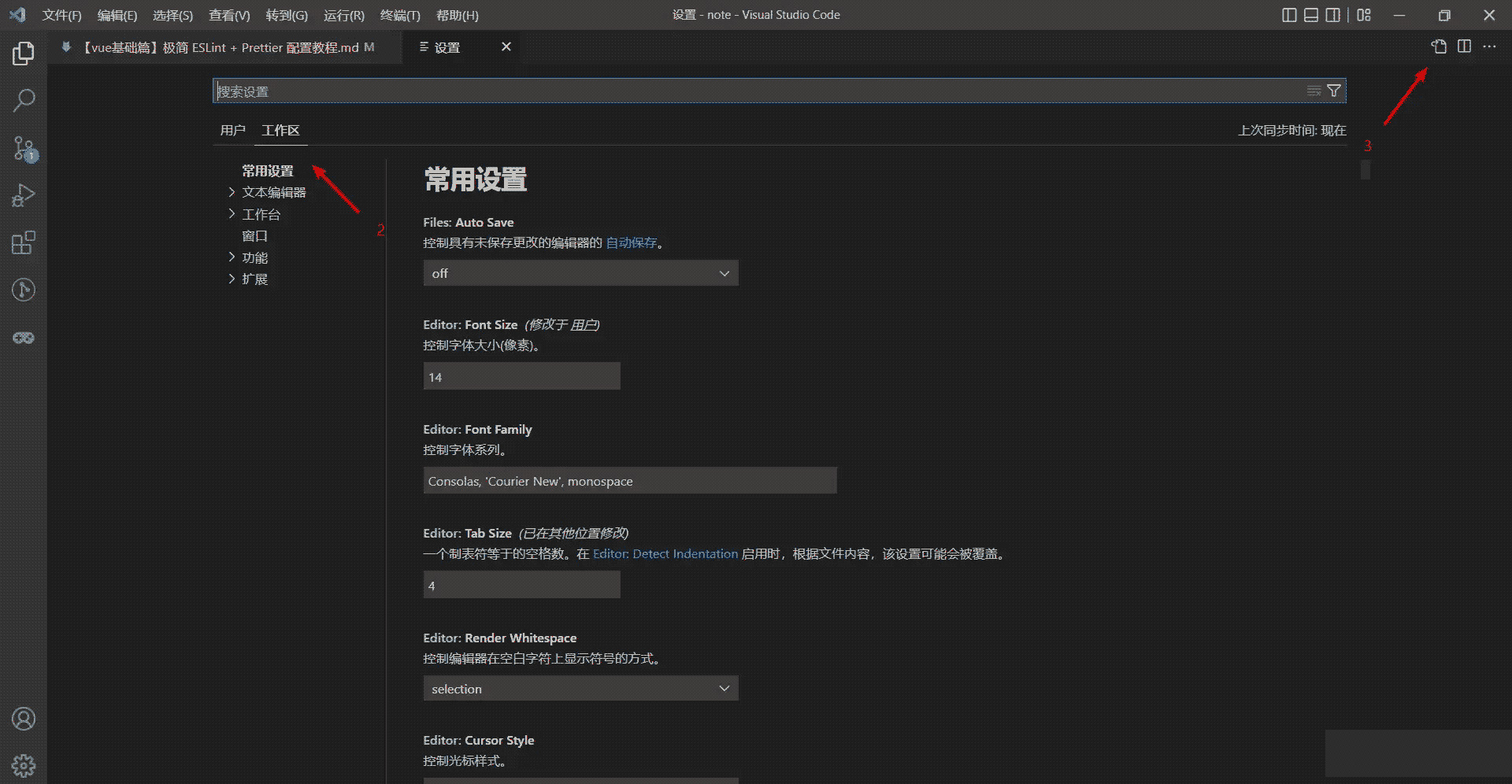
路徑:組合鍵 ctrl+shift+p -> 首選項:打開用戶設置 -> 切換到工作區標簽 -> 鼠標點擊右上角打開設置(json)
如果編輯器是英文狀態下就是
路徑:組合鍵 ctrl+shift+p -> Preferences: Open User Settings -> 切換到Workspace標簽 -> 鼠標點擊右上角Open Settings(json)
復制粘貼下面的 json 代碼并保存即可
Workspace(工作區).json
{
// 將prettier設置為默認格式化程序(在編輯器中有可能被其他Formatter占用,所以將prettier設置為默認Formatter)
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 保存時自動格式化 (根據根目錄下‘.prettierrc文件配置項')
"editor.formatOnSave": true,
// Enable per-language
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
},
// 為ESLint啟用“保存時自動修復”,并且仍然具有格式和快速修復功能
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": true
}
}
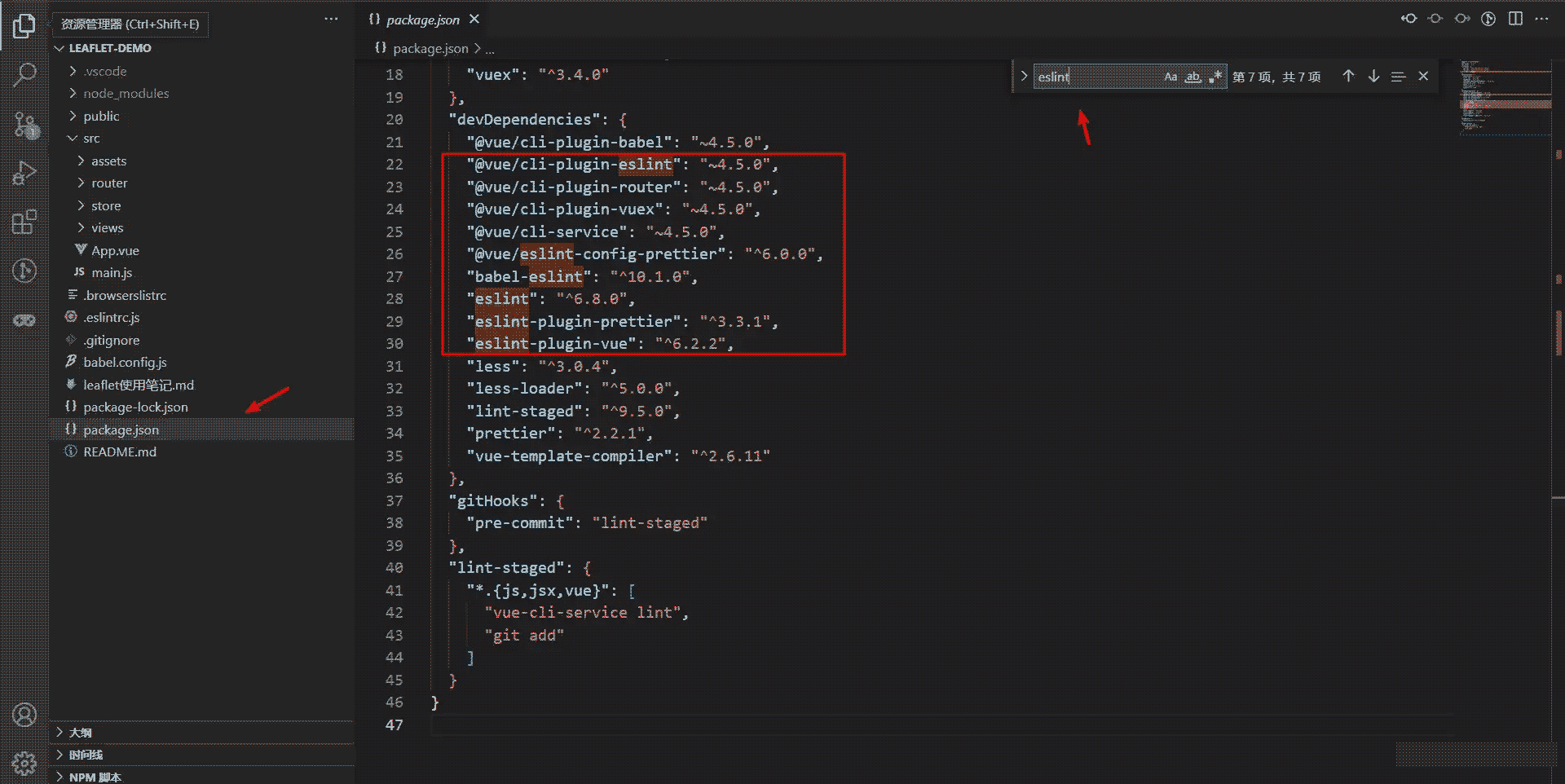
完整的配置項一共需要下面 6 個 ESLint 相關的插件
{
...
"devDependencies": {
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.8.0",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-vue": "^6.2.2"
}
...
}如果缺少對應的插件就在 devDependencies 對象內加上(多余的 ESLint 插件可以刪掉)
不要忘記重新 npm install 哦
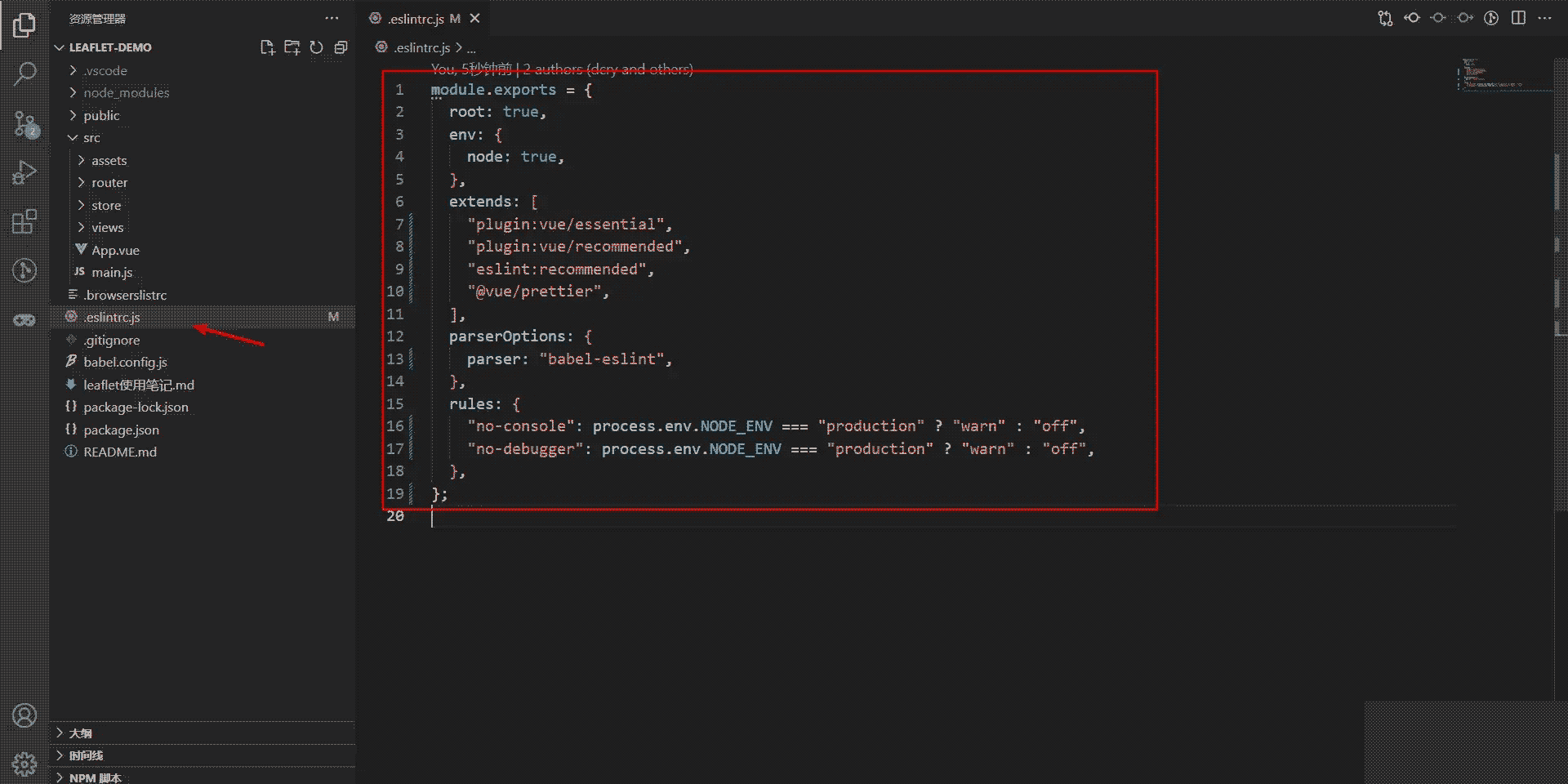
在 vue2.x 版本中,".eslintrc.js" 文件代碼為

module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/essential",
"plugin:vue/recommended",
"eslint:recommended",
"@vue/prettier",
],
parserOptions: {
parser: "babel-eslint",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
},
};在 vue3.x 版本中,".eslintrc.js" 文件只有一點不同,其它代碼都一致。不同處為
module.exports = {
...
extends: [
"plugin:vue/vue3-essential",
"plugin:vue/vue3-recommended",
],
...
};當然,你的舊項目也有可能把 Eslint 配置寫在了其它文件里面,注意檢查沖突
如果同一目錄下有多個配置文件,ESLint 只會使用一個。優先順序如下:
.eslintrc.js
.eslintrc.cjs
.eslintrc.yaml
.eslintrc.yml
.eslintrc.json
package.json
在 vue3.x 中還需要配置 .prettierrc文件。在項目根目錄添加,跟.eslintrc.js 文件同級
為什么 2.x 版本不需要配置,而 3.x 需要呢?因為 3.x 版本中,ESLint 和 Prettier 會有末尾逗號的沖突。ESLint 默認規則是結尾不加逗號,Prettier 規則結尾要加逗號。代碼保存的時候互相打架,誰也不服誰。所以就新增.prettierrc文件,配置結尾不加逗號;
{
"trailingComma": "none"
}當然,你若是想要在 vue2.x 版本中配置.prettierrc,我也攔不住你,純看個人喜好
注意,你的舊項目也有可能把 Prettier 配置寫在了其它文件里面,注意檢查沖突

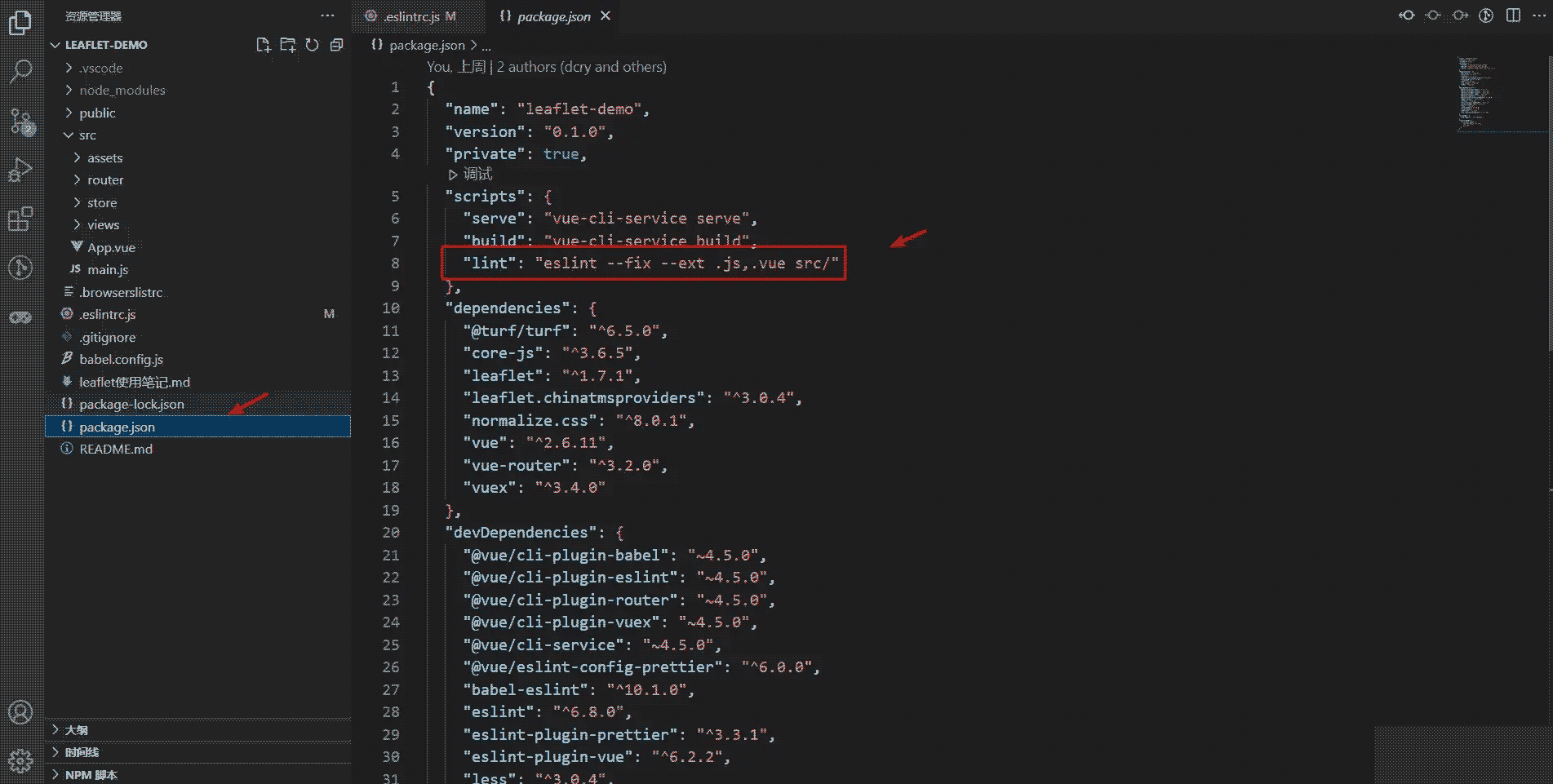
package.json文件,改造 lint 為如下代碼
package.json
"scripts": {
"lint": "eslint --fix --ext .js,.vue src/",
},需要進行一鍵修復的時候就執行命令
npm run lint
ESLint 就會自動一件修復項目中所有不符合規則的頁面, 對于不能自動修復的頁面,將在控制臺打印出報錯頁面位置和修復意見,需要自己手動更改
項目龐大、頁面多的的時候,運行 Npm run lint,執行一鍵修復的時間比較久,耐心等待
備注:src/ 是將要要進行校驗的代碼目錄,若想要添加多個目錄,用空格隔開
"package.json" 文件中添加代碼
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"*.{js,jsx,vue}": [
"vue-cli-service lint",
"git add"
]
}上面的流程都配置完畢之后,記得重啟編輯器
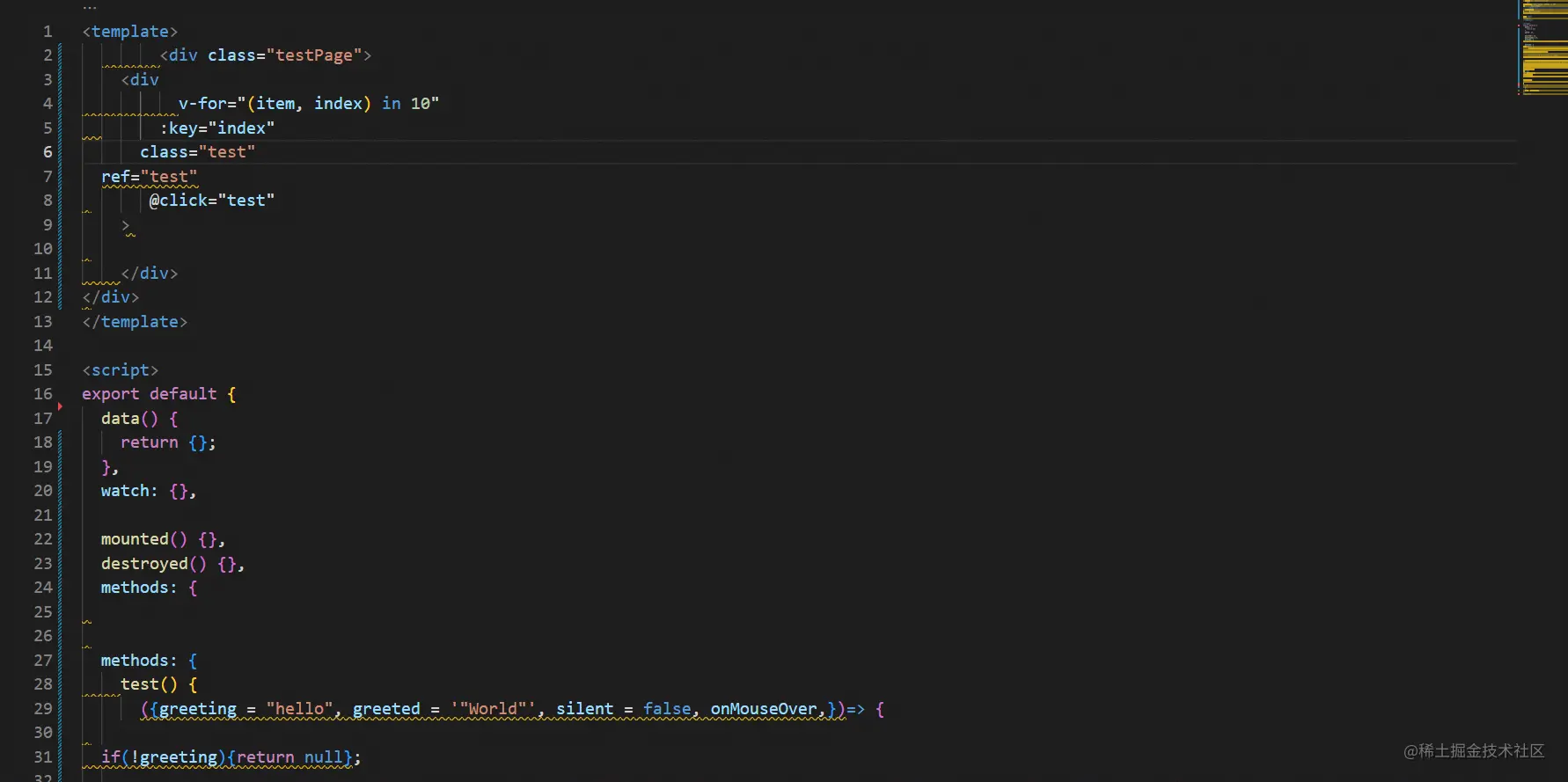
把下面這段測試代碼復制到項目中,然后 ctrl+s 保存,檢測配置是否成功
<template>
<div class="testPage">
<div
v-for="(item, index) in 10"
:key="index"
class="test"
ref="test"
@click="test"
>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
watch: {},
mounted() {},
destroyed() {},
methods: {
methods: {
test() {
({greeting = "hello", greeted = '"World"', silent = false, onMouseOver,})=> {
if(!greeting){return null};
// TODO: Don't use random in render
let num = Math.floor (Math.random() * 1E+7).toString().replace(/\.\d+/ig, "")
return <div className='HelloWorld' title={`You are visitor number ${ num }`} onMouseOver={onMouseOver}>
<strong>{ greeting.slice( 0, 1 ).toUpperCase() + greeting.slice(1).toLowerCase() }</strong>
{greeting.endsWith(",") ? " " : <span style={{color: 'grey'}}>", "</span> }
<em>
{ greeted }
</em>
{ (silent)
? "."
: "!"}
</div>;
}
},
},
},
name: "testPage",
};
</script>如果還是配置不成功,檢查下面幾處文件
User(用戶).json
路徑:組合鍵 ctrl+shift+p -> 首選項:打開用戶設置 -> 切換到用戶標簽 -> 鼠標點擊右上角打開設置(json)
看看有沒有 ESLint 和 Prettier 等配置代碼,有的話就刪除。下面是我的配置(僅供參考)
{
// 修改多行編輯快捷鍵
"editor.multiCursorModifier": "ctrlCmd",
// 以像素為單位控制字號
"editor.fontSize": 16,
// 設置縮進為兩個空格
"editor.tabSize": 2,
"explorer.confirmDelete": false,
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?",
// 關閉警告(Vetur在 /xxxx/xxxxxx 中找不到tsconfig.json,jsconfig.json)
"vetur.ignoreProjectWarning": true,
"security.workspace.trust.untrustedFiles": "open",
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
},
"Git Bash": {
"source": "Git Bash"
},
"Windows PowerShell": {
"path": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe"
}
},
"terminal.integrated.defaultProfile.windows": "Windows PowerShell"
}.prettierrc
檢查項目根目錄是否有 .prettierrc 文件,也許會跟 ESLint 規則沖突,如果出現沖突,自行搜索文檔解決
{
"endOfLine": "auto"
}.eslintrc.js
.eslintrc.js 文件同理
package.json
曾經碰到過這樣的一個報錯
npm ERR! code EJSONPARSE
npm ERR! file D:\我自己的項目名\package.json
npm ERR! JSON.parse Failed to parse json
npm ERR! JSON.parse Unexpected token } in JSON at position 218 while parsing near '... .js,.vue src/",
npm ERR! JSON.parse },
npm ERR! JSON.parse "dependencies"...'
npm ERR! JSON.parse Failed to parse package.json data.
npm ERR! JSON.parse package.json must be actual JSON, not just JavaScript.
檢查發現,結果竟然是 lint 這一行結尾多加了一個逗號,如下所示
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "eslint --fix --ext .js,.vue src/",
},你可能會問,為啥沒有自動格式化呢?情景如下
電腦剛拉下來倉庫代碼;
想運行 npm run serve,結果沒有 node_modules,無法運行,所以執行 npm install;
之后執行 npm run serve,發現一大片的告警提示(Delete ?eslint);
打算進行一鍵修復,又想到沒有做 ESLint 一鍵修復配置,所以想把 npm run lint 加上;
加 lint 的過程中,結尾多了一個逗號,報錯;
重啟編輯器
VsCode 插件是否禁用
檢查一下兩個插件,如果禁用請打開
VsCode 插件 —— ESLint
VsCode 插件 —— Prettier - Code formatter
報錯 Delete ?eslint
有幾種處理方式,目前為止我也沒有得出哪種更好的結論,大家可以各自斟酌
全局更改 git
在 .prettierrc配置 "endOfLine": "auto"
讀到這里,這篇“vue基礎ESLint Prettier如何配置”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。