您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“vscode配置vue+vetur+eslint+prettier自動格式化功能的方法”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“vscode配置vue+vetur+eslint+prettier自動格式化功能的方法”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
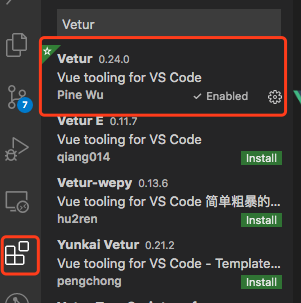
vscode Vetur插件
Vetur插件用于識別vue文件,原本vetur自帶格式化功能,但是和eslint會有沖突,所以沒用上。

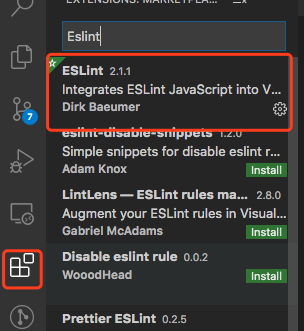
vscode ESlint插件
Eslint插件用于根據工程目錄的.eslintrc.js配置文件在編輯器中顯示一些錯誤提示,后面的自定格式化根據這里的錯誤提示進行格式化操作。

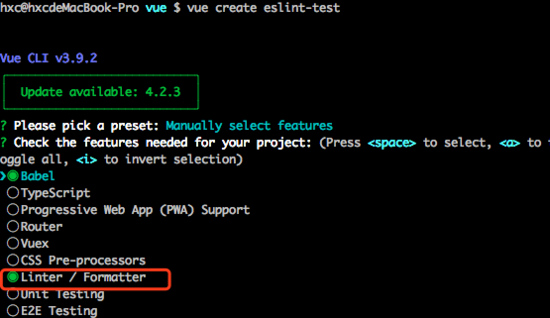
基于vue-cli創建的項目 以下相關步驟需要注意:
創建的時候把Linter/Formatter選上(默認已選上)

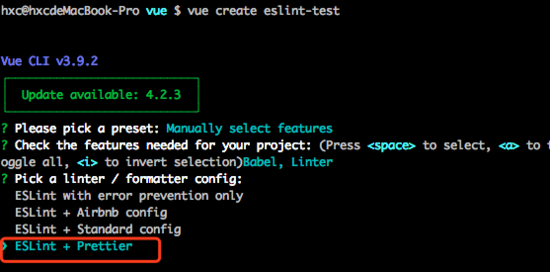
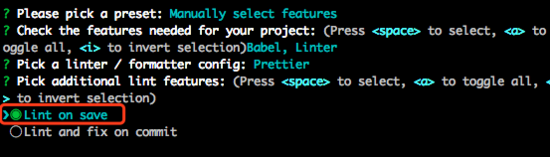
下一步選擇Eslint+Prettier

下一步選擇Lint on save (在編輯保存之后根據對代碼格式進行檢測)

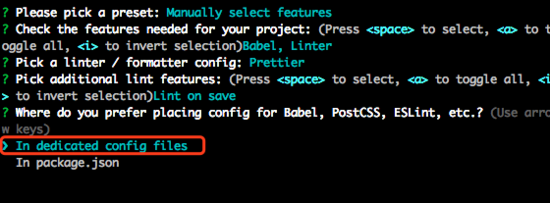
下一步選擇In dedicated config files(將eslint和prettier的配置抽離到獨立的文件中)

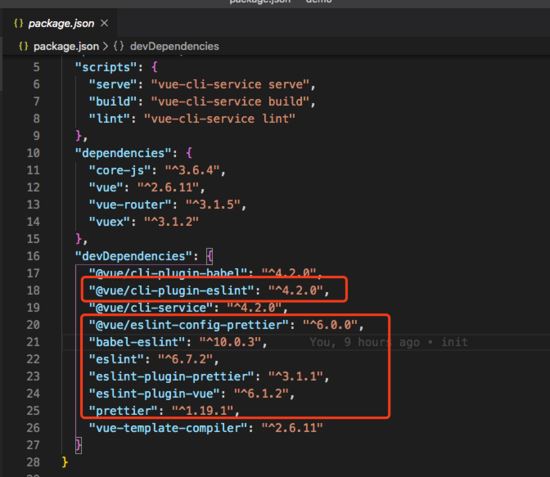
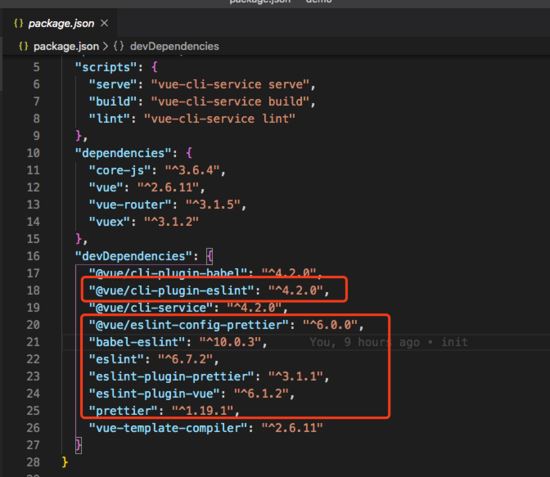
創建完在package.json里面可看到和eslint與prettier相關的依賴

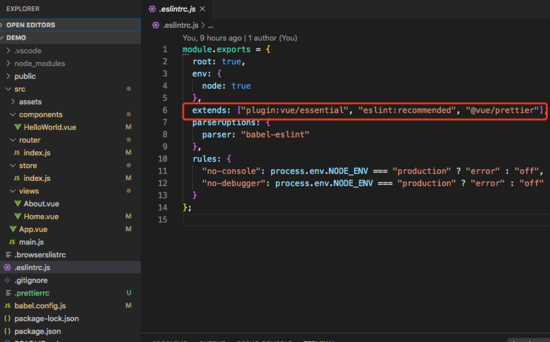
在.eslintrc.js可以看到總體的eslint規則合并了vue、eslint和prettier的一些插件庫進行語法分析(eslint針對js,vue、prettier針對js、html和css,這里eslint和prettier的一些沖突已經處理)

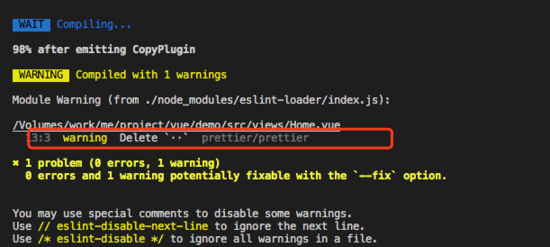
到這一步,編譯的時候就能看到eslint報錯和警告了,但是還不能實現保存自動格式化功能。

在文件根目錄下創建.prettierrc對prettier格式化進行自定義規則設置,以下為我添加的規則
{
/* 單引號包含字符串 */
"singleQuote": true,
/* 不添加末尾分號 */
"semi": false,
/* 在對象屬性添加空格 */
"bracketSpacing": true,
/* 優化html閉合標簽不換行的問題 */
"htmlWhitespaceSensitivity": "ignore"
}在用戶設置添加自定義設置
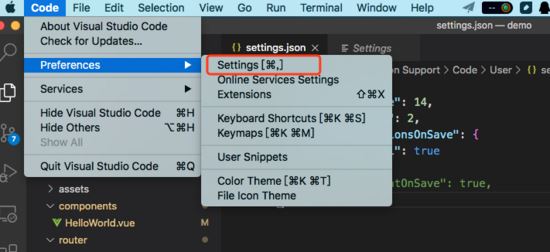
mac中的位置

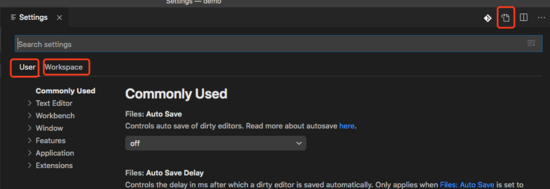
根據需要選擇全局(User)或者工程(Workspace)的配置,點擊右上角的編輯按鈕,打開settings.json文件

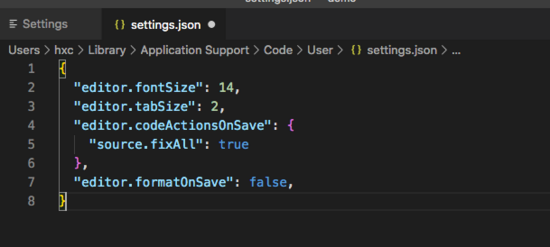
添加以下配置,使編輯器在保存時自動eslint規則格式化
"editor.codeActionsOnSave": {
"source.fixAll": true
},
/* 關閉編輯器自帶保存格式化功能,此功能會用Vetur進行格式化。*/
"editor.formatOnSave": false這是我自己的自定義配置

非vue-cli創建的項目
單獨引入以下紅框中的幾個依賴

添加vscode Vetur和ESlint, .eslintrc.js、.prettierrc 和 settings.json的內容和上面一樣,這樣就可以實現保存自動根據eslint進行格式化了。
總結
引入eslint、vue和prettier的一些相關的依賴
@vue/cli-plugin-eslint @vue/eslint-config-prettier babel-eslint eslint eslint-plugin-prettier eslint-plugin-vue prettier
安裝vscode Vetur和ESlint插件
配置.eslintrc.js文件
配置.prettierrc文件
配置.settings.json文件
如果你能讀到這里,小編希望你對“vscode配置vue+vetur+eslint+prettier自動格式化功能的方法”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。