您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css規則類型有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇css規則類型有哪些文章都會有所收獲,下面我們一起來看看吧。
css規則的三種類型:1、行內樣式表,使用style屬性直接把CSS代碼添加到HTML的標記中,語法“<標記 style="屬性名:值1;"></標記>”。2、內部樣式表,把css樣式寫在“<head>”標簽中,并用“<style>”標簽去聲明。3、外部樣式表,將css樣式寫在一個單獨的“.css”文件中,使用link標簽或“@import”規則將樣式表導入HTML文件中。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS是用來表示html樣式的一種編程語言,是可以做到網頁和內容進行分離的一種樣式語言。
CSS主要用來設計網頁的樣式,美化網頁;它不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
CSS 能夠對網頁中元素位置的排版進行像素級精確控制,支持幾乎所有的字體字號樣式,擁有對網頁對象和模型樣式編輯的能力。
CSS樣式主要包含以下三種類型:行內樣式(內嵌樣式)、內部樣式(內聯樣式)、外部樣式(外聯樣式)
1、行內樣式(內嵌樣式):
結構的內部,即寫在標簽內的樣式;寫在標簽的開始部分內部,style屬性當中。
<標記 style="樣式的屬性名1:樣式的屬性值1;屬性名2:屬性值2;......"></標記>
例:
<h2 style="color:red;">style屬性的應用</h2>

通過這種方法,可以很簡單地對某個元素單獨定義樣式。

優點:
沒有了樣式表文件,在某些時候可以提升效率;
使用 style 屬性的樣式效果會最強,會覆蓋掉其他引入方式的相同樣式效果。
缺點:
多個元素難以共享樣式,不利于代碼復用;
HTML 和 CSS 代碼混雜,不利于程序員和搜索引擎閱讀。
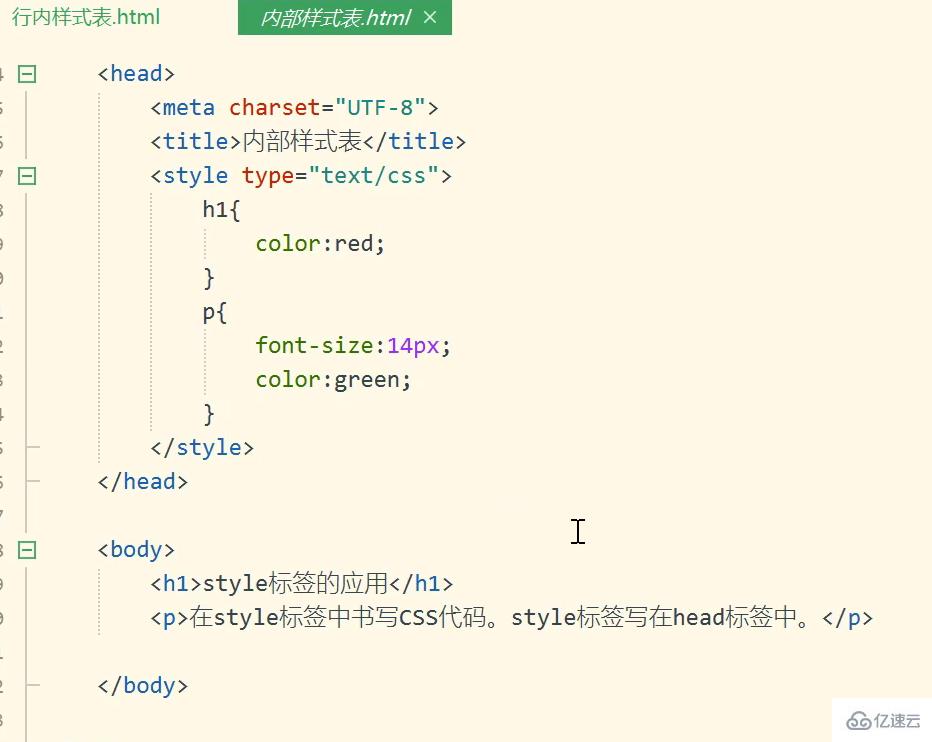
2、內部樣式(內聯樣式):
寫在HTML頁面內部,存放于head標記當中,樣式寫在style標記內。
<style>選擇器 {屬性名:屬性值;屬性名:屬性值;......}</style>示例:


優點:跟行間樣式表相同不會產生額外的請求,且它初步實現了結構與樣式的分離,比較適合單頁面網站應用。
缺點:由于內部樣式表是寫在 HTML 文件中的,導致頁面不純凈、文件體積大、不利于網絡爬蟲獲取信息、不利于維護、頁面之間無法共享樣式
3、外部樣式(外聯樣式):
代碼寫在css文件內。然后在頁面中通過<link>鏈接標記鏈接到頁面中,而且該鏈接語句必須放在頁面的<head>標記區。
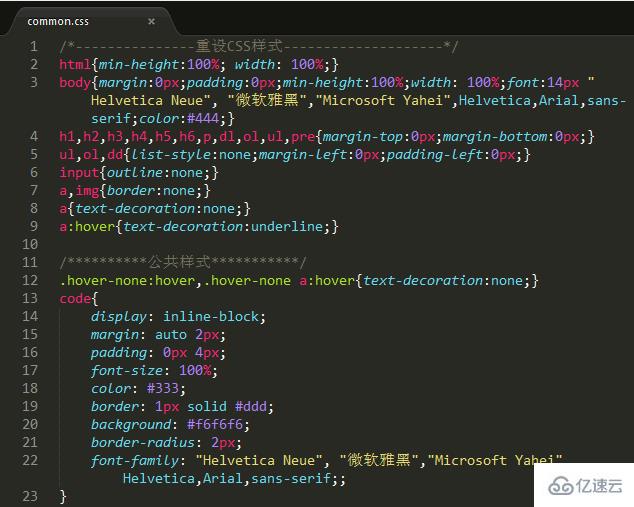
如果 CSS 樣式被放置在網頁文檔外部的文件中,則稱為外部樣式表,一個 CSS 樣式表文檔就表示一個外部樣式表。
實際上,外部樣式表也就是一個文本文件,擴展名為.css。當把CSS樣式代碼復制到一個文本文件中后,另存為.css文件,則它就是一個外部樣式表。
如下圖所示就是一個外部樣式表:

引入外部樣式表的方式:
HTML文件引用擴展名為.css的樣式表,有兩種方式:鏈接式、導入式。
1)、CSS鏈接樣式
鏈接樣式是指在外部定義CSS樣式表并形成以.CSS為擴展名文件,然后在頁面中通過<link>鏈接標記鏈接到頁面中,而且該鏈接語句必須放在頁面的<head>標記區。
語法:
<link type="text/css" rel="styleSheet" href="CSS文件路徑" />
2)、CSS導入式
導入式是通過@import在<style>標簽中進行聲明的
語法:
<style type="text/css">
@import url("css文件路徑");
</style>簡單實例:


外部樣式表的優缺點
優點:
實現了結構與表現的代碼完全分離
方便復用及維護
因為分離到各自獨立的文件中,讓 HTML 文件大小大幅減少了,從而讓頁面結構更容易被程序員和網絡爬蟲讀懂
對搜索引擎友好,讓搜索引擎給頁面評分更高,有利于頁面搜索引擎排名
外部樣式表在用戶首次訪問后就被緩存到用戶電腦上,下次訪問無需加載
缺點:
如果樣式很多,CSS 文件會變的很大查找起來不方便。此外,多一個 CSS 文件就多一次 HTTP 請求,在訪問量大的網站中會加重服務器壓力
關于“css規則類型有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“css規則類型有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。