您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS媒介類型有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS媒介類型有哪些”吧!
說白了就是我們的響應式設計了,在不同的終端媒體顯示不同內容,讓我們的網頁在任何終端媒體上能夠良好的顯示,保證頁面在不同的媒體不走樣。
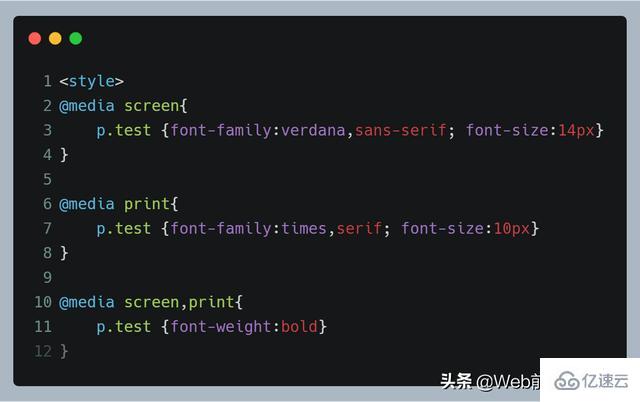
@media 規則使你有能力在相同的樣式表中,使用不同的樣式規則來針對不同的媒介。例如:

1、不同的媒介類型
1.1、all:用于所有的媒介設備。
1.2、aural:用于語音和音頻合成器。
1.3、braille:用于分頁的盲人用點字法打印機。
1.4、embossed:用于分頁的盲人用點字法打印機。
1.5、handheld:用于小的手持的設備。
1.6、print:用于打印機。
1.7、projection:用于方案展示,比如幻燈片。
1.8、screen:用于電腦顯示器。
1.9、tty:用于使用固定密度字母柵格的媒介,比如電傳打字機和終端。
2.0、tv:用于電視機類型的設備。
感謝各位的閱讀,以上就是“CSS媒介類型有哪些”的內容了,經過本文的學習后,相信大家對CSS媒介類型有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。