您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css規則的基本格式有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css規則的基本格式有哪些”吧!
css規則的基本格式是“選擇器{屬性:屬性值;}”。“選擇器”用于告訴瀏覽器“{}”包裹的樣式將作用于頁面中哪些對象,“屬性”是CSS提供的設置好的樣式選項,“屬性值”是用來顯示屬性效果的參數。
本教程操作環境:windows7系統、CSS3版、Dell G3電腦。
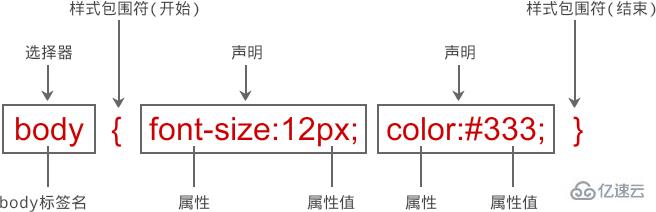
樣式是 CSS 最小語法單元,每個樣式包含兩部分內容:選擇器和聲明(規則),如下圖所示。

1) 選擇器(Selector)
選擇器告訴瀏覽器該樣式將作用于頁面中哪些對象,這些對象可以是某個標簽、所有網頁對象、指定 class 或 id 值等。瀏覽器在解析這個樣式時,根據選擇器來渲染對象的顯示效果。
2) 聲明(Declaration)
聲明可以增加一個或者無數個,這些聲明告訴瀏覽器如何去渲染選擇器指定的對象。
聲明必須包括兩部分:屬性和屬性值,并用分號來標識一個聲明的結束,在一個樣式中最后一個聲明可以省略分號。
所有聲明被放置在一對大括號{ }內,然后整體緊鄰選擇器的后面。
3) 屬性(Property)
屬性是 CSS 提供的設置好的樣式選項。屬性名由一個單詞或多個單詞組成,多個單詞之間通過連字符相連。這樣能夠很直觀地表示屬性所要設置樣式的效果。
4) 屬性值(Value)
屬性值用來顯示屬性效果的參數。它包括數值和單位,或者關鍵字。
【示例1】定義網頁字體大小為 12 像素,字體顏色為深灰色,則可以設置如下樣式。
body{ font-size: 12px; color: #CCCCCC; }多個樣式可以并列在一起,不需要考慮如何進行分隔。
【示例2】定義段落文本的背景色為紫色,則可以在上面樣式基礎上定義如下樣式。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }由于 CSS 語言忽略空格(除了選擇器內部的空格外),因此可以利用空格來格式化 CSS 源代碼,則上面代碼可以進行如下美化:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}這樣在閱讀css源代碼時就一目了然了,既方便閱讀,也更容易維護。
任何語言都需要注釋,HTML 使用<!- 注釋語句-> 來進行注釋,而 CSS 使用/* 注釋語句 */來進行注釋。
【示例3】對于上面樣式可以進行如下注釋。
body { /*頁面基本屬性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基礎屬性*/
p {
background-color: #FF00FF;
}到此,相信大家對“css規則的基本格式有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。