您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“表格的CSS樣式實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
CSS表格樣式:1、border-collapse樣式,可設置表格的邊框是否被合并為一個單一的邊框;2、border-spacing樣式,指定分隔邊框模型中單元格邊界之間的距離;3、caption-side樣式,設置表格標題的位置;4、empty-cells樣式,規定是否顯示表格中的空單元格上的邊框和背景;5、table-layout樣式,設置完成表布局時所用的布局算法。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
使用 CSS 可以使 HTML 表格更美觀。
表格的CSS樣式屬性
| 屬性 | 說明 | CSS |
|---|---|---|
| border-collapse | 規定是否合并表格邊框 | 2 |
| border-spacing | 規定相鄰單元格邊框之間的距離 | 2 |
| caption-side | 規定表格標題的位置 | 2 |
| empty-cells | 規定是否顯示表格中的空單元格上的邊框和背景 | 2 |
| table-layout | 設置用于表格的布局算法 | 2 |
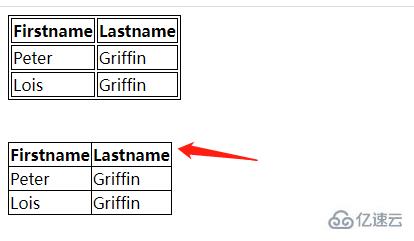
1、border-collapse屬性
border-collapse 屬性設置表格的邊框是否被合并為一個單一的邊框,還是像在標準的 HTML 中那樣分開顯示。
| 值 | 說明 |
|---|---|
| collapse | 如果可能,邊框會合并為一個單一的邊框。會忽略 border-spacing 和 empty-cells 屬性 |
| separate | 默認值。邊框會被分開。不會忽略 border-spacing 和 empty-cells 屬性 |
| inherit | 規定應該從父元素繼承 border-collapse 屬性的值 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
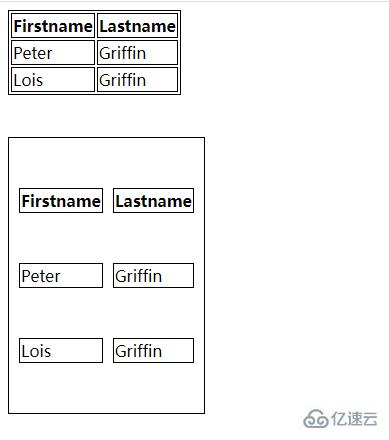
2、border-spacing 屬性
(1)作用:該屬性指定分隔邊框模型中單元格邊界之間的距離。除非 border-collapse 被設置為 separate,否則將忽略這個屬性。盡管這個屬性只應用于表,不過它可以由表中的所有元素繼承。
(2)可能的值:
值 | 描述 |
length length | 規定相鄰單元的邊框之間的距離。使用 px、cm 等單位。不允許使用負值。 如果定義一個length參數,那么定義的是水平和垂直間距。 如果定義兩個length參數,那么第一個設置水平間距,而第二個設置垂直間距。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse:separate;
border-spacing:10px 50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
3、caption-side屬性
(1)作用:設置表格標題的位置,該屬性指定了表標題相對于表框的放置位置。表標題顯示為好像它是表之前(或之后)的一個塊級元素。
(2)可能的值:
值 | 描述 |
top | 默認值。把表格標題定位在表格之上。 |
bottom | 把表格標題定位在表格之下。 |
(3)瀏覽器的兼容性:除IE外的所有主流瀏覽器都支持 caption-side 屬性。如果已規定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side屬性。
4、empty-cells 屬性
(1)作用:該屬性定義了不包含任何內容的表單元格如何表示。如果顯示,就會繪制出單元格的邊框和背景。除非 border-collapse 設置為 separate,否則將忽略這個屬性。
(2)可能的值:
值 | 描述 |
hide | 不在空單元格周圍繪制邊框。 |
| show | 在空單元格周圍繪制邊框。默認。 |
(3)瀏覽器的兼容性:除IE外的所有瀏覽器都支持 empty-cells 屬性。如果已規定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 empty-cells 屬性。
5、table-layout屬性
(1)作用:來顯示表格單元格、行、列的算法規則,該屬性指定了完成表布局時所用的布局算法。
(2)兩種算法:
<1>固定表格布局: fixed
#優點:允許瀏覽器更快地對表格進行布局, (在固定表格布局中,水平布局僅取決于表格寬度、列寬度、表格邊框寬度、單元格間距,而與單元格的內容無關。通過使用固定表格布局,用戶代理在接收到第一行后就可以顯示表格。);
#缺點:不太靈活。
<2>自動表格布局:automatic
#優點:更能反映傳統的 HTML,(在自動表格布局中,列的寬度是由列單元格中沒有折行的最寬的內容設定的。);
#缺點:自動算法比較慢,這是由于它需要在確定最終的布局之前訪問表格中所有的內容。
(3)可能的值:
值 | 描述 |
automatic | 默認。列寬度由單元格內容設定。 |
fixed | 列寬由表格寬度和列寬度設定。 |
“表格的CSS樣式實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。