溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
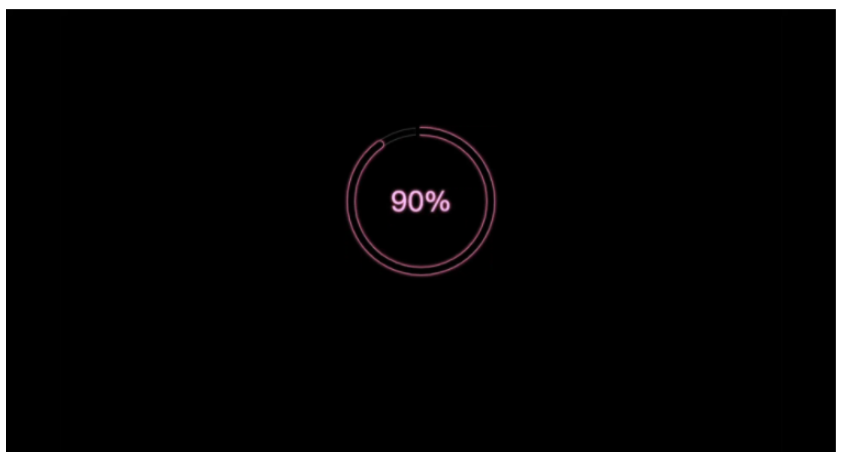
這篇文章主要介紹了怎么使用JavaScript canvas復刻蘋果發布會環形進度條的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么使用JavaScript canvas復刻蘋果發布會環形進度條文章都會有所收獲,下面我們一起來看看吧。

第一步先把標簽元素寫上,后面將據此生成畫布上下文對象,canvas 標簽內的內容將在瀏覽器不支持的情況下顯示,否則會自動忽略。
<div class="container"> <canvas id="canvas" width="600" height="600"> <p>抱歉,您的瀏覽器不支持canvas</p> </canvas> </div>
let canvas = document.getElementById("canvas")
let ctx = canvas.getContext("2d") // 上下文對象
let circleX = canvas.width / 2 // 中心x坐標
let circleY = canvas.height / 2 // 中心y坐標
let radius = 100 // 圓環半徑
let percent = 90 // 最終百分比
let lineWidth = 1 // 圓形線條的寬度
let fontSize = 42 // 字體大小首先畫一個圓出來,主要定義畫筆顏色、位置、樣式、陰影、模糊值等, 這個是作為背景圖使用的。
// 畫圓
function circle(cx, cy, r) {
ctx.beginPath()
// ctx.moveTo(cx, cy-r-10)
ctx.lineWidth = lineWidth
ctx.strokeStyle = "#666"
ctx.lineCap = "round"
ctx.shadowColor = "#000" //設置陰影顏色
ctx.shadowBlur = 0 //設置模糊值
ctx.shadowOffsetX = 0
ctx.shadowOffsetY = 0
ctx.arc(cx, cy, r + 10, 0, (Math.PI / 180) * 360)
ctx.moveTo(cx + r, cy)
// ctx.moveTo(cx, cy-r)
ctx.arc(cx, cy, r, 0, (Math.PI / 180) * 360)
ctx.stroke()
}背景層之上,就需要弧線來表示主效果了
// 畫弧線
function sector(cx, cy, r, startAngle, endAngle, anti) {
ctx.beginPath()
ctx.moveTo(cx, cy - r - 5) // 從圓形底部開始畫
ctx.lineWidth = 12
ctx.strokeStyle = "#ffccff"
// ctx.fillStyle = '#ffccff'
// 圓弧兩端的樣式
ctx.lineCap = "round"
ctx.shadowColor = "#ff6699" //設置陰影顏色
ctx.shadowOffsetX = 0
ctx.shadowOffsetY = 0
ctx.shadowBlur = 4 //設置模糊值
// 圓弧
ctx.arc(
cx,
cy,
r + 5,
startAngle * (Math.PI / 180.0) - Math.PI / 2,
endAngle * (Math.PI / 180.0) - Math.PI / 2,
anti
);
ctx.moveTo(cx, cy - r) // 從圓形底部開始畫
ctx.moveTo(cx, cy - r) // 從圓形底部開始畫
ctx.stroke()
}通過定時執行刷新動作,來實現進度條的數據更新和畫布重繪,可以使用 while 循環配合 async await setTimeout 異步來實現幀率控制
// 刷新
function loading(n) {
// 清除canvas內容
ctx.clearRect(0, 0, circleX * 2, circleY * 2)
// 中間的字
ctx.font = fontSize + "px April"
ctx.textAlign = "center"
ctx.textBaseline = "middle"
ctx.fillStyle = "#ffccff"
ctx.fillText(parseFloat(n).toFixed(0) + "%", circleX, circleY)
// 圓形
circle(circleX, circleY, radius)
// 圓弧
sector(circleX, circleY, radius, 0, (n / 100) * 360)
sector2(circleX, circleY, radius, 0, (n / 100) * 360)
// 遮蓋
cover(circleX, circleY, radius)
}
// 更新進度
function changeProcess(val, times) {
return new Promise(function (resolve, reject) {
setTimeout(function () {
loading(val)
resolve()
}, times)
})
}
// 循環
async function loop(val) {
while (true) {
for (let i = 0; i < val; i++) {
await changeProcess(i + 1, 1000);
}
return
}
}
loop(percent)關于“怎么使用JavaScript canvas復刻蘋果發布會環形進度條”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么使用JavaScript canvas復刻蘋果發布會環形進度條”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。