您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么利用純CSS實現在滾動時自動添加頭部陰影的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么利用純CSS實現在滾動時自動添加頭部陰影文章都會有所收獲,下面我們一起來看看吧。

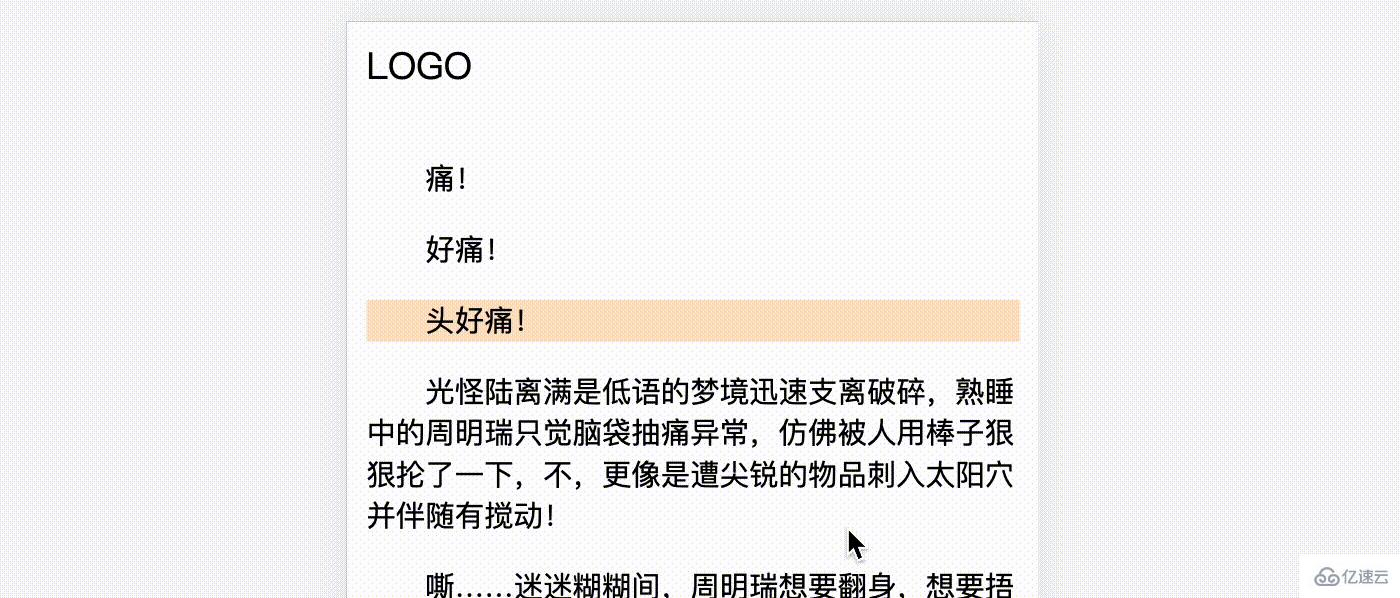
在網頁中,經常會用陰影來突出層級關系,特別是頂部導航,但有時候設計覺得沒必要一開始就顯示陰影,只有滾動后才出現。比如下面這個例子,注意觀察頭部陰影。

可以看到,只有滾動以后才出現陰影。一般情況下,使用 JS 監聽滾動事件動態添加類名就可以實現,不過經過我的一番嘗試,發現這種效果僅僅使用 CSS 也能輕易實現,下面是實現效果

你也可以提前訪問 CSS auto header shadow(codepen.io) 查看實際效果。那 如何實現的呢,花兩分鐘時間看看吧~
假設有這樣一個布局
<header>LOGO</header> <main>很多內容文本</main>
簡單修飾一下
header{
background: #fff;
font-size: 20px;
padding: 10px;
}頭部固定定位有很多種方式,比較常見的是使用 fixed定位
header{
position: fixed;
top: 0
}但是,fixed定位是不占空間的,會導致遮擋內容區域,所以一般還需要預留頭部一部分空間出來,比如這樣
main{
margin-top: 頭部的高度
}在這里,我更推薦使用sticky定位,在吸頂的同時,還能保留原有的占位
header{
position: sticky;
top: 0
}效果如下,只是沒有陰影

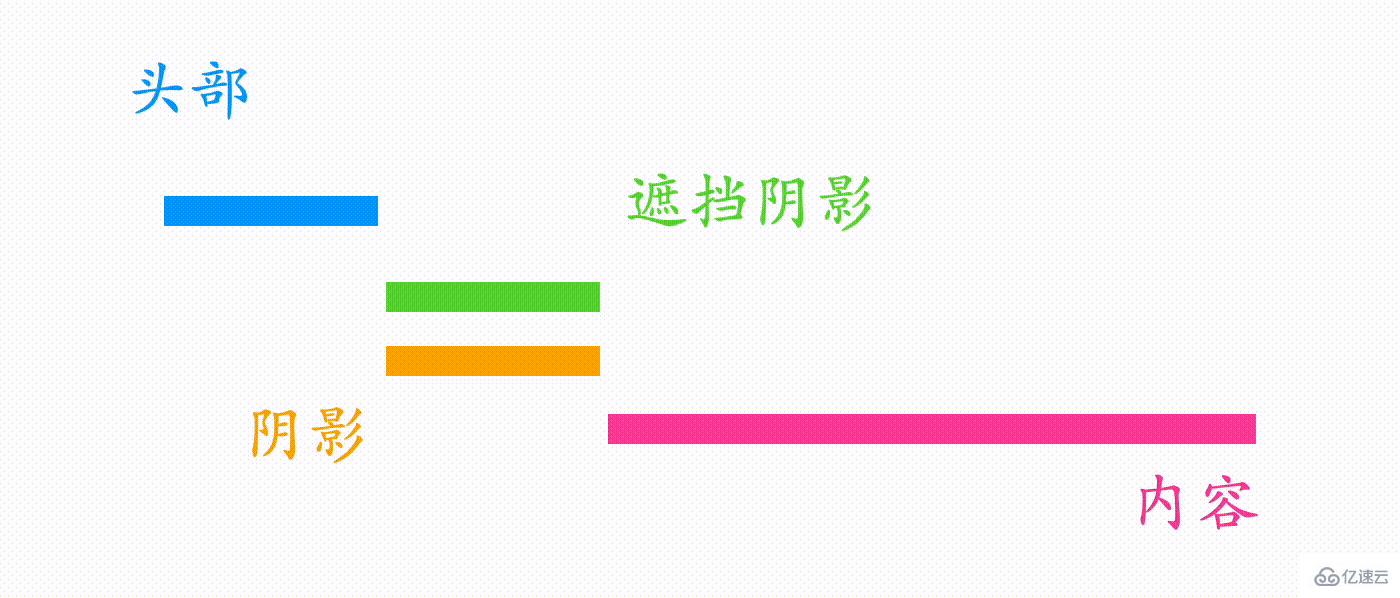
實現這個效果,需要一點點“CSS 障眼法”。假設有一層陰影,在默認情況下用一個元素遮擋起來,以下都稱之為“遮擋物”。這里需要考慮好各個部分的層級關系,稍微有些復雜,如下所示(側面層級關系圖)

層級關系為: 頭部 > 遮擋物 > 陰影 > 內容
在滾動過程中,陰影就自動就可見了,遮擋物正好又會被頭部遮住,注意,遮擋物和內容是一起滾動的,動態演示如下

原理就是這樣,下面看具體實現
根據以上原理,這里需要添加一個元素,陰影和遮擋物都可以用偽元素生成
<header>LOGO</header> <shadow></shadow> <main>很多內容文本</main>
這里陰影的位置是固定的,也不需要占據空間,所以可以直接用fixed定位,也可以不設置top值,因為默認就位于非定位時的位置(又體現出 sticky 的好處了),也就是頭部下面
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*無需 top 值*/
width: 100%;
}fixed 定位在不設置 top 或者 left 值時,仍然位于原先位置,但是會在這個位置固定下來遮擋物可以用純色填充,而且需要跟隨內容滾動,也不需要占據空間,同時也為了提升層級,可以設置一個absolute定位
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*無需 top 值*/
}absolute定位在不設置 top 或者 left 值時,仍然位于原先位置,也會跟隨內容滾動現在再來看看層級關系,頭部、陰影、遮擋物都設置了定位,根據 dom 先后順序,此時
層級關系為:遮擋物 > 陰影 > 頭部 > 內容
頭部應該是最高的,所以需要單獨改變一下層級
header{
/**/
z-index: 1;
}層級關系為:頭部 > 遮擋物 > 陰影 > 內容
這樣就實現了文章開頭所示效果,效果如下

其實上面的效果已經很好了,但是稍微有點生硬。仔細觀察,在慢慢滾動過程中,陰影有一種“向上推進”的感覺,如下

有沒有辦法讓這個過程更柔和一點呢?比如透明度的變化?
當然也是可以的,實現也比較簡單。上面比較生硬的原因是,遮擋物是純色的,如果換成半透明漸變是不是就好一些呢?
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}效果如下

這樣陰影出現的效果就不再是“向上推進”的效果,你覺得怎么樣呢?
重點來了~下面是完整 CSS 代碼(20行不到~)
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}HTML 結構也很簡單
<header>LOGO</header> <shadow></shadow> <main>很多內容文本</main>
關于“怎么利用純CSS實現在滾動時自動添加頭部陰影”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么利用純CSS實現在滾動時自動添加頭部陰影”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。