您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關純CSS如何實現多彩、智能陰影的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
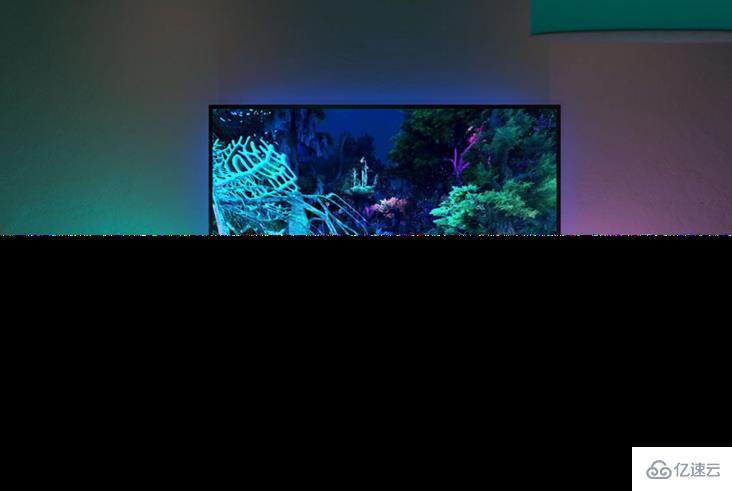
前幾天我經過家得寶(Home Depot,美國家得寶公司,全球領先的家居建材用品零售商),他們正在大規模展銷正在出售的智能燈,其中一種是一系列燈泡位于電視機后面,它們會投射出與電視機前景屏幕上顯示的顏色相近的燈光,類似于以下圖片所示。

注意電視后面發生了什么。電視機屏幕前景中顯示的顏色被燈投影成彩色陰影背景。隨著屏幕上顏色的變化,背景投影顏色也發生變化。真的很酷,對吧?
看到這一點后,自然而然地我首先想到的是,能否使用 web 開發技術創建一個五顏六色的,并且足夠聰明可以模擬前景顏色的陰影呢?事實證明,在只使用 CSS 的情況下,完全可以實現這種效果。在本文中,我們將研究如何實現。【學習視頻分享:css視頻教程】
開干!
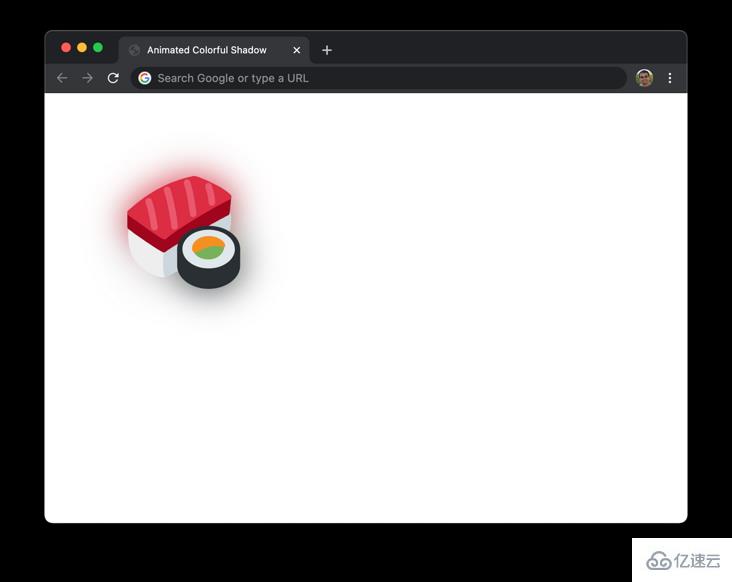
在接下來的段落中你將會發現,剛開始時,乍一看僅使用 CSS 來創建智能的彩色陰影似乎是一項艱巨的任務,當我們循序漸進,把困難部分拆分成更小的部分時,你就會發現一切都會變得容易理解消化。在接下來的章節中,我們將創建一個如下所示的示例:

你看到的是一張壽司的圖片,后面有與前景顏色相對應的陰影。為了強調我們所做的是動態的,給陰影增加了一個脈動動畫效果。通過這個有效的示例,讓我們深入探討如何僅在使用 HTML 和 CSS 的情況下讓一切變得生動起來。
用于展示壽司的 HTML 如下所示并沒有什么特別:
<div class="parent"> <div class="colorfulShadow sushi"></div> </div>
我們有一個父級 div 元素 .parent,它包含一個子級元素 .suchi 用于展示。我們通過使用一張背景圖片的形式來實例化,.sushi 元素的具體樣式規則如下:
.sushi {
margin: 100px;
width: 150px;
height: 150px;
background-image: url("https://www.kirupa.com/icon/1f363.svg");
background-repeat: no-repeat;
background-size: contain;
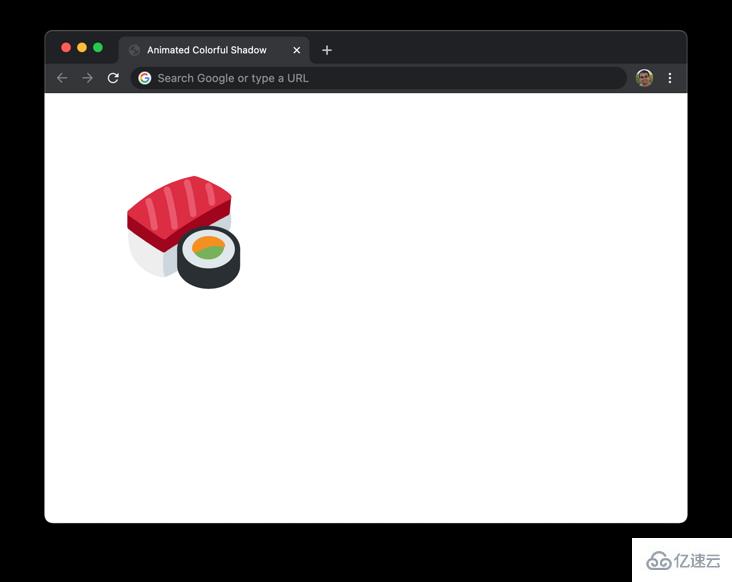
}在上面樣式規則中,我們將 div 設置為 150 * 150 寬高像素,并且設置了 background-image 及相關屬性,如果展示一下我們現在所實現的結果,可以看到如下圖所示的內容。

現在我們已經展示出了我們的壽司圖片,剩下更加有趣的部分就是來定義陰影。我們將使用指定一個子偽元素 ::after 來定義陰影,它將做 3 件事情:
直接位于圖片所在 div 的后面;
繼承與父元素相同的背景圖像;
通過濾鏡產生出多彩的 drop-shadow 陰影效果。
上述3個功能由以下2個樣式規則實現:
.colorfulShadow {
position: relative;
}
.colorfulShadow::after {
content: "";
width: 100%;
height: 100%;
position: absolute;
background: inherit;
background-position: center center;
filter: drop-shadow(0px 0px 10px rgba(0, 0, 0, 0.50)) blur(20px);
z-index: -1;
}花一點時間來瀏覽下這里的實現,密切關注每個屬性和對應值。最值得注意的是 background 屬性和 filter 屬性。 background 的值是 inherit,這意味著它將繼承父級元素的背景值:
background: inherit;
filter 屬性定義了兩個濾鏡值:drop-shadow 和 blur
filter: drop-shadow(0px 0px 10px rgba(0, 0, 0, 0.50)) blur(20px);
我們的 drop-shadow 濾鏡設置了一個 50% 透明度的黑色陰影。blur 濾鏡為為元素設置 20px 的模糊效果。這兩個濾鏡的結合最終就可以創造出多彩的陰影,當這兩條樣式規則生效時,我們就可以看到如下圖出現在壽司圖像后面彩色的陰影:

到這一點,我們已經實現了很多。為了完整性,如果你想要多彩的陰影具有放大縮小的動畫效果,以下額外的 CSS 可以幫你實現:
.colorfulShadow {
position: relative;
}
.colorfulShadow::after {
content: "";
width: 100%;
height: 100%;
position: absolute;
background: inherit;
background-position: center center;
filter: drop-shadow(0px 0px 10px rgba(0, 0, 0, 0.50)) blur(20px);
z-index: -1;
/* animation time! */
animation: oscillate 1s cubic-bezier(.17, .67, .45, 1.32) infinite alternate;
}
@keyframes oscillate {
from {
transform: scale(1, 1);
}
to {
transform: scale(1.3, 1.3);
}
}如果你想在不使用循環動畫效果的情況下增強交互性,也可以使用 CSS transition 來改變陰影的行為,如在 hover 操作情況下。需要強調的難點是對待偽元素只需要像對待用 HTML 創建的或 JavaScript 動態創建的元素一樣,唯一的不同是這個元素完全是僅使用 CSS 創建的!
感謝各位的閱讀!關于“純CSS如何實現多彩、智能陰影”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。