您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中怎么樣添加陰影,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在CSS中添加陰影的方法有三種,box-shadow、drop-shadow以及text-shadow,box-shadow添加陰影最簡單,drop-shadow可以根據圖像大小添加陰影,text-shadow為文字添加陰影,下面我們就來看看這三種陰影添加的方法。
使用box-shadow添加陰影
使用CSS添加陰影時,box-shadow是最常用的方法。
box-shadow: 水平陰影 垂直陰影 模糊距離 陰影的大小 陰影的顏色;
水平位置和垂直位置指定陰影顯示的位置
根據正值和負值,位置將如下變化。
水平位置:正值:右,負值:左
垂直位置:正值:底部,負值:上部
陰影的模糊距離和陰影的范圍是決定陰影外觀的數值。
所有數值單位都是px。
我們來看具體的示例
代碼如下
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
<img src="img/girl.jpg" class="sample-box-shadow" >
</body>
</html>CSS
.sample-box-shadow{
box-shadow: 10px 10px 15px -10px;
}運行效果如下

通過以上這種方式,可以輕松地為圖像添加陰影。
如何使用drop-shadow根據圖像大小添加陰影?
filter: drop-shadow(左右的陰影 上下的陰影 模糊距離 陰影顏色);
左右位置以及上下位置是指定原始圖像的陰影位置的數字。
模糊條件指定輪廓的陰影的模糊程度,所有的單位都是px
drop-shadow與box-shadow的最大區別在于,您可以根據圖像的大小設置陰影。
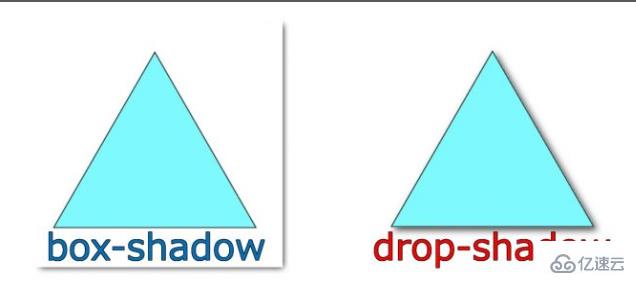
顯示box-shadow和drop-shadow之間的差異:

這是一種非常有用的強調圖像本身的方法,因為它可以像上面的圖像一樣為圖像添加陰影
如何使用text-shadow為文字添加陰影?
這是一種為文字添加陰影的方法
用法如下
text-shadow:水平陰影 垂直陰影 模糊程度 陰影顏色;
我們來看一個具體的示例
代碼如下
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
<p class="sample-text-shadow" style="font-size: 40px">Text-Shadow-Sample</p>
</body>
</html>CSS
.sample-text-shadow{
text-shadow:1px 3px 3px #513c3c;
}運行效果如下

關于CSS中怎么樣添加陰影就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。