您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue單頁面SEO優化怎么實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue單頁面SEO優化怎么實現”吧!
SEO(Search Engine Optimization)搜索引擎優化。利用搜索引擎的規則提高網站搜索引擎內的自然排名。
目的:為網站提供生態式的自我營銷解決方案,讓其在行業內占據領先地位,獲得品牌收益,免費流量,從網 站結構、內容建設方案、用戶互動傳播等。
隨著前端框架的強勢興起,vue框架迅猛發展,使用vue構建開發的人員越來越多,但是使用vue-cli打包項目一般為spa(單頁面)項目,眾所周知單頁面應用不利于SEO,于是有ssr(服務端渲染)和預渲染兩種解決方案,這里我們只討論預渲染方案的使用方法。
1. npm install vue-meta-info --save
2. npm install prerender-spa-plugin --save-dev
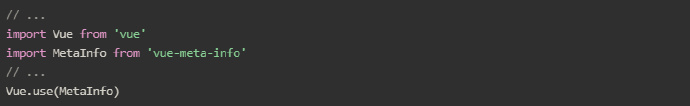
main.js 文件全局引入 vue-meta-info

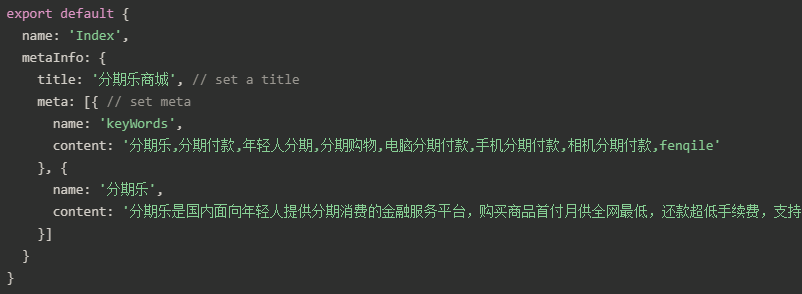
有路由的組件中

vue-meta-info 是一個基于 vue 2.0 的插件,它會讓你更好的管理你的 app 里面的 meta 信息。你可以直接 在組件內設置 metainfo 便可以自動掛載到你的頁面中。自動更新你的 title、meta 等信息。
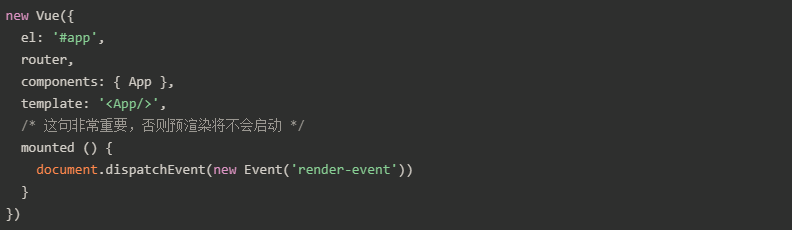
main.js

*此時需要在 router.js 中設置 mode: 'history'
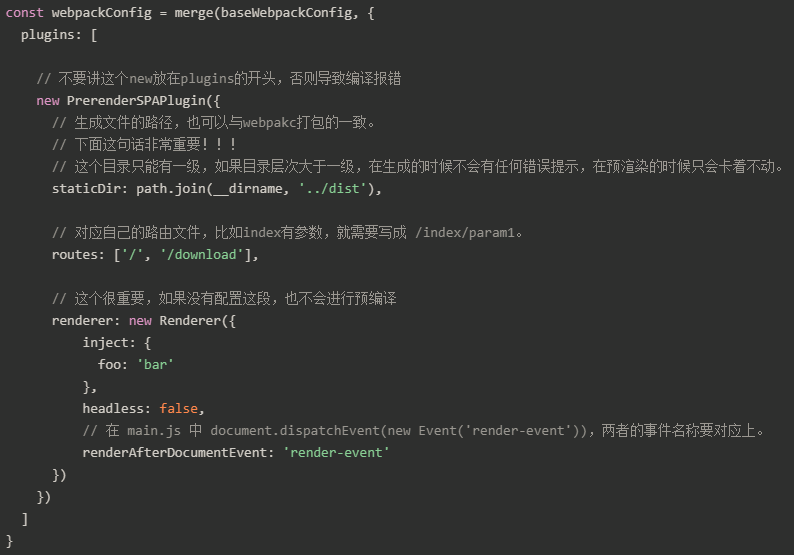
webpack.prod.conf.js 文件中

運行npm run build,看一下生成的 dist 的目錄里是不是有每個路由名稱對應的文件夾。然后找個 目錄里 的 index.html,用編輯器打開看下head標簽下是否有你剛剛生成的meta,如果有就證明OK了。
到此,相信大家對“vue單頁面SEO優化怎么實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。