您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹webpack+vue+node如何實現單頁面,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
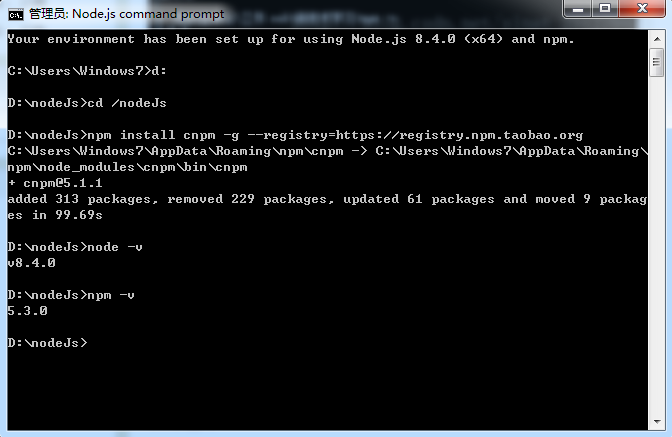
1.node下載地址:http://nodejs.cn/download/,安裝完成檢查node和npm版本

2.淘寶鏡像 : npm install cnpm -g --registry=https://registry.npm.taobao.org ,淘寶鏡像比npm要快很多,可以直接用cnpm代替npm

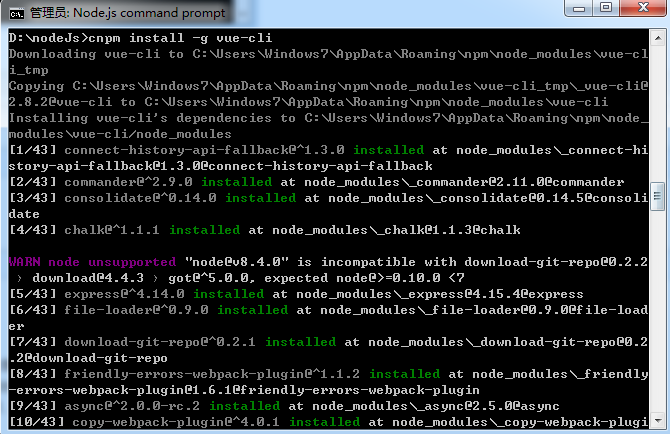
3.安裝vue-cli:cnpm install -g vue-cli
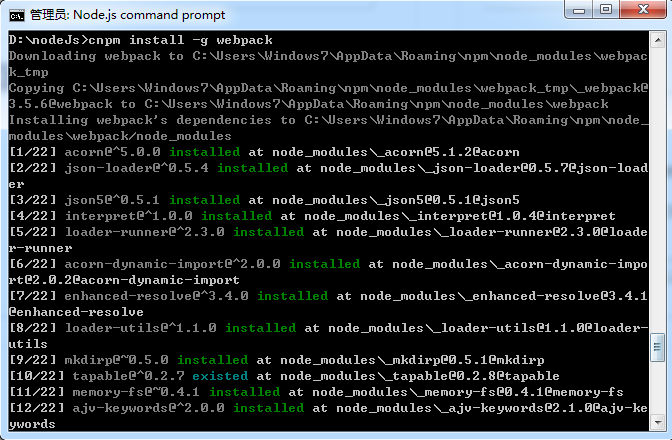
安裝webpack:cnpm install -g webpack
-g 表示全局安裝
編程過程中需要引入模塊的話可以cnpm install <module> --save
比如需要安裝vue-router路由模塊直接用腳手架cnpm install vue-router--save 就可以了


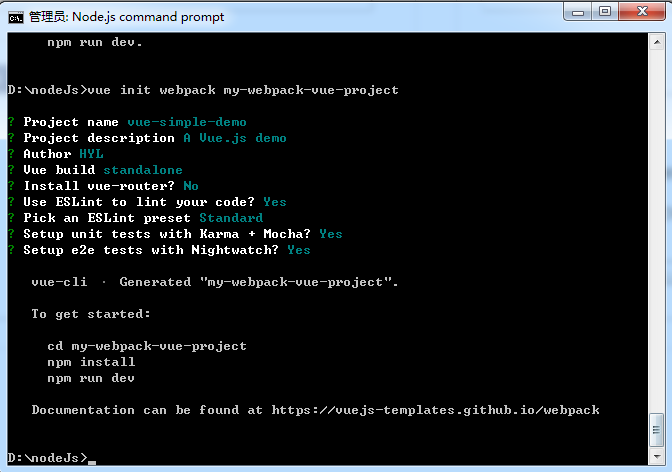
4.構建webpack的vue應用:vue init webpack <filename>

在這里特別提一下 webpack,前面在安裝 webpack 模板時,有一個選擇項,是否使用 ESLint 來規范你的代碼,
ESLint 對于平時不太注意代碼縮進的朋友可能是一個噩耗,稍微修改下程序代碼,如果縮進不符規范,甚至空格都有可能一堆操蛋的報錯
注明下vue-cli 的模板,vue-cli 模板分為 官方模板、自定義模板、本地模板
官方模板分為
browserify -- 擁有高級功能的 Browserify + vueify 用于 正式開發
browserify-simple -- 擁有基礎功能的 Browserify + vueify 用于 快速開發
simple -- 單個 HTML,用于開發最簡單的 Vue.js 應用
webpack -- 擁有高級功能的 Webpack + vue-loader 用于正式開發
webpack-simple -- 擁有基礎功能的 Webpack + vue-loader 用于快速開發
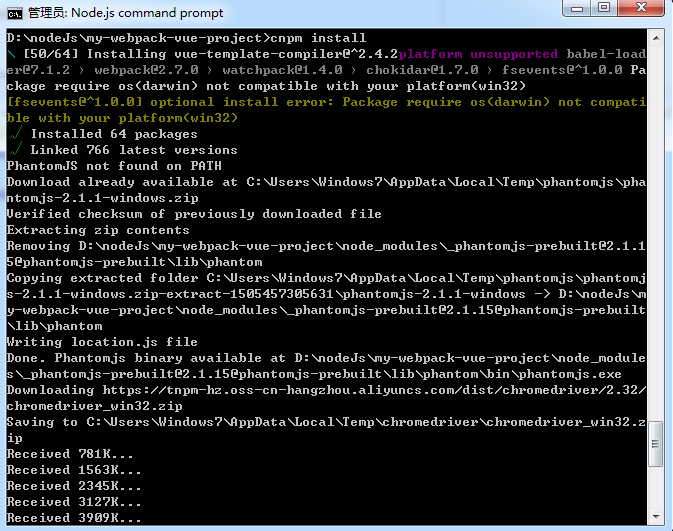
5.腳手架安裝依賴

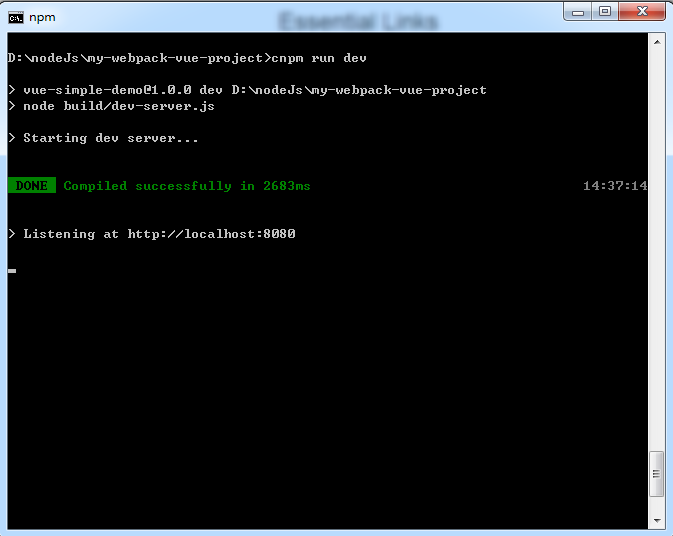
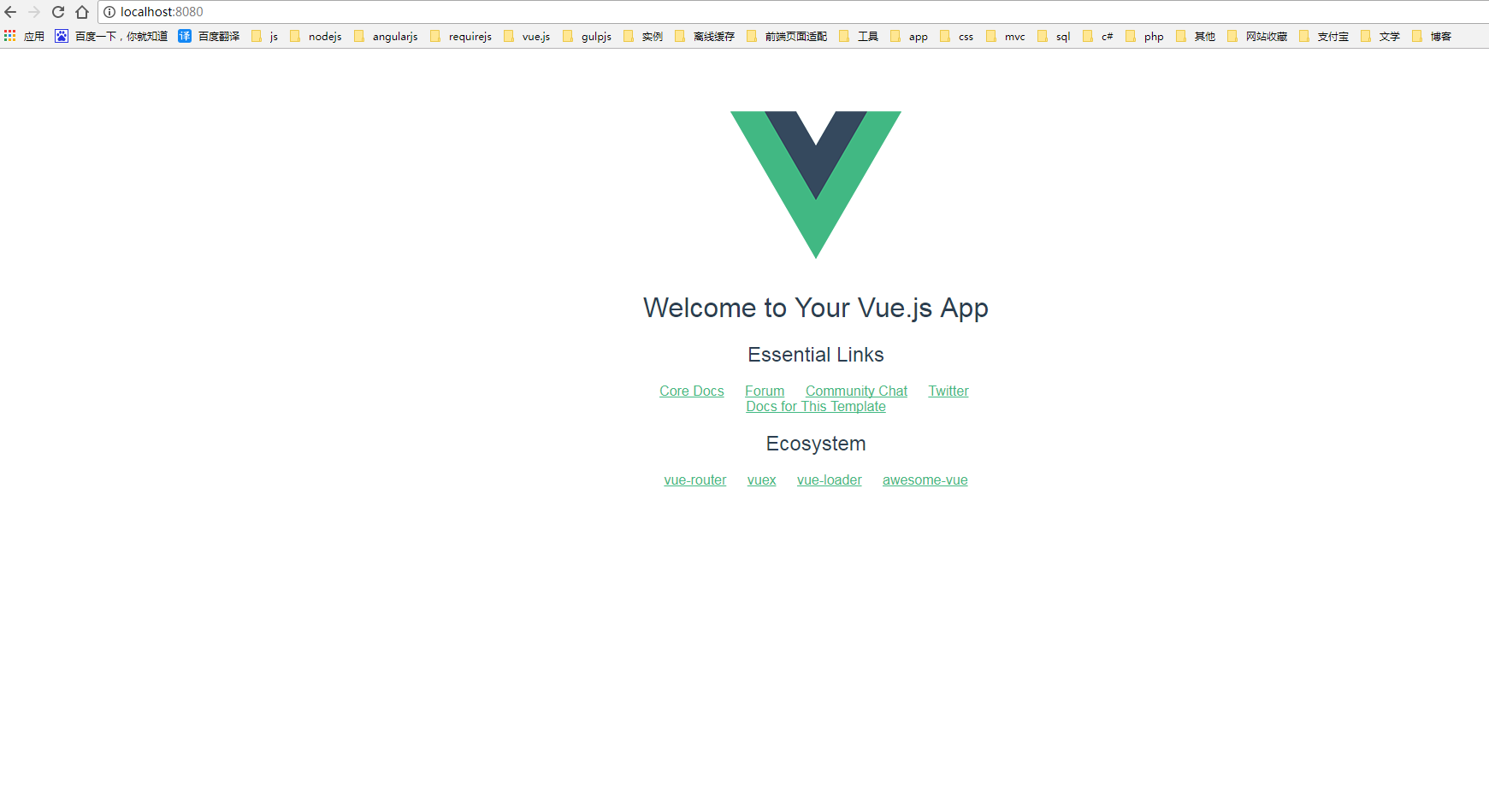
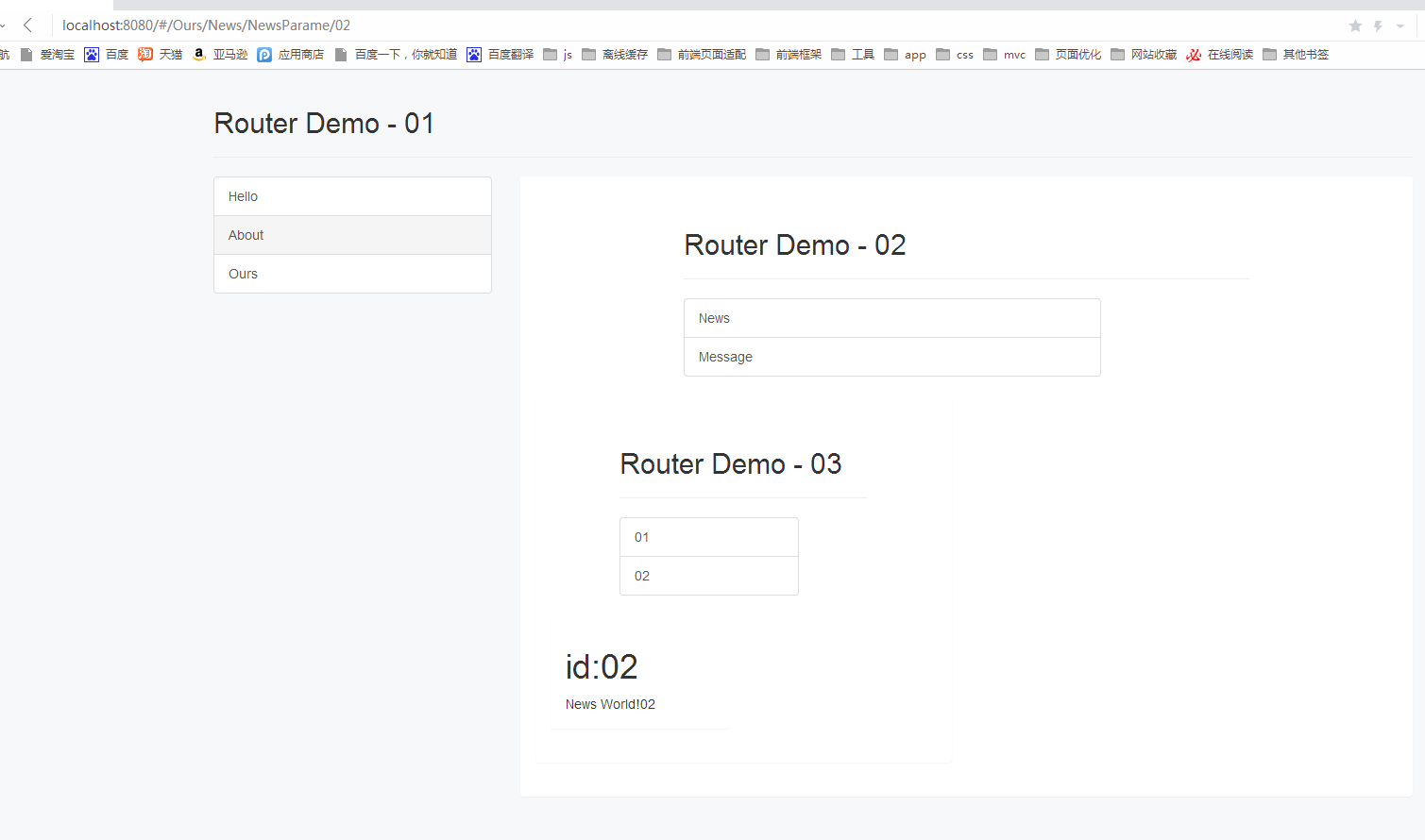
6.直接運行看效果


PS:自己寫了一個demo 結合了路由、路由嵌套、子路由、遠程跨域獲取數據,bootstrap等功能
代碼已經上傳到我的github,地址:https://github.com/LeonardLmyt/learngit/tree/master/vue-single-page

以上是“webpack+vue+node如何實現單頁面”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。