您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“jquery數組如何刪除第一個元素”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jquery數組如何刪除第一個元素”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
兩種方法:1、使用shift()刪除第一個元素,語法“數組對象.shift();”,該方法刪除數組第一個元素后會將該元素的值返回。2、使用splice()刪除第一個元素,splice()可以從指定位置開始刪除指定個數的元素,只需將開始位置設置為0,刪除個數設置為1即可,語法“數組對象.splice(0,1);”。

本教程操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery刪除數組中第一個元素有兩種方法:
使用shift()
使用splice()
方法1:使用shift()刪除第一個元素
shift() 方法用于把數組的第一個元素從其中刪除,并返回第一個元素的值。
注意: 此方法改變數組的長度!
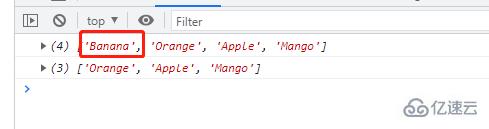
<!doctype html> <html> <head> <meta charset="UTF-8"> <script src="./js/jquery-3.6.0.min.js"></script> </head> <body> <script type="text/javascript"> var fruits = ["Banana", "Orange", "Apple", "Mango"]; console.log(fruits); fruits.shift(); console.log(fruits); </script> </body> </html>

方法2:使用splice()刪除第一個元素
splice() 方法用于插入、刪除或替換數組的元素。
刪除語法:
splice(index,1)
第一個參數index是要刪除元素在數組中的位置,第二個參數是要刪除的數量(因為只需要刪除第一個元素,因此數量為1)。
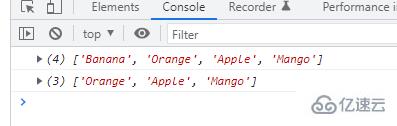
<!doctype html> <html> <head> <meta charset="UTF-8"> <script src="./js/jquery-3.6.0.min.js"></script> </head> <body> <script type="text/javascript"> var fruits = ["Banana", "Orange", "Apple", "Mango"]; console.log(fruits); fruits.splice(0,1); console.log(fruits); </script> </body> </html>

讀到這里,這篇“jquery數組如何刪除第一個元素”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。