您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery如何刪除元素本身的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
刪除方法:1、使用remove()刪除元素及其內部的所有內容,語法為“指定元素.remove();”;2、使用children()和unwrap()刪除元素,但里面的保留子節點,語法為“指定元素.children().unwrap();”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery刪除元素本身可分成兩種情況:
刪除元素本身及其里面的內容(文本和子節點)
只刪除元素本身,保留子節點
情況1、使用 remove( ) 方法
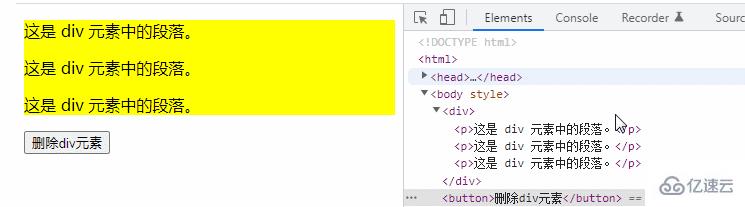
使用 remove( ) 方法來將某個元素及其內部的所有內容刪除。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>這是 div 元素中的段落。</p>
<p>這是 div 元素中的段落。</p>
<p>這是 div 元素中的段落。</p>
</div>
<button>刪除div元素</button>
</body>
</html>
情況2:利用children()+unwrap()方法
children() 方法返回返回被選元素的所有直接子元素。
unwrap() 方法刪除被選元素的父元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>這是 div 元素中的段落。</p>
<p>這是 div 元素中的段落。</p>
<p>這是 div 元素中的段落。</p>
</div>
<button>刪除div元素</button>
</body>
</html>
以上就是“jquery如何刪除元素本身”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。