您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
新建一個Hello world。創建設置如下:
Project name:HelloTextView
Build Target :android 2.2
Application name:HelloTextView
Package name:com.flysnow
create Activity:HelloTextView
min SDK 8
然后運行該應用就可以看到TextView的效果,是顯示一行字:“Hello World, HelloTextView!”,這是因為新建的Hello項目自帶的一個TextView。
TextView是Android中常用的組件之一,可以用他來顯示文字,就像一個標簽一樣,或者你可以認為是html中的span。對于TextView我們最關心的應該是怎么設置顯示的文本,怎樣設置字體的大小,字體的顏色,字體的樣式,
其實很簡單,TextView中提供了大量的屬性幫我們配置TextView。
1.修改xml配置文件實現。
我們修改main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#ff0000" android:textSize="24sp" android:textStyle="bold" android:text="@string/hello" /> </LinearLayout>
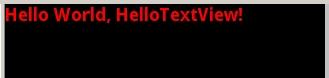
這里增加了三個屬性的設置,分別是android:textColor="#ff0000"設置字體為紅色,android:textSize="24sp"設置字體為24sp, android:textStyle="bold"設置字體加粗,預覽效果如下圖:

看到我們的TextView的內容已經變成紅色,24sp大,加粗。。
2.修改java代碼實現。
同樣我們不修改xml文件,而是通過java編碼來實現上面的圖示效果,首先我們先給這個TextView分配一個id,也就是這個TextView的標記記號,方便我們找到他。在main.xml的TextView中加入android:id="@+id/text_view"就可以為該TextView分配一個id。。這里@+id/是表示在R類的id類下新增常量字段,這里的常量字段是text_view。
下面修改HelloTextView類如下:
package com.flysnow;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Typeface;
import android.os.Bundle;
import android.util.TypedValue;
import android.widget.TextView;
public class HelloTextView extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);//設置內容顯示的xml布局文件
TextView textView=(TextView)findViewById(R.id.text_view);//取得我們的TextView組件
textView.setTextColor(Color.RED);//設置成紅色
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 24f);//設置成24sp
textView.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));//加粗
}
}
最終結果和上圖一樣的,這說明通過代碼和xml配置都可以定制TextView,但是推薦使用xml進行定制,使用java代碼控制邏輯,這符合mvc模式,也符合Android的設計思想。
這里說一下度量單位。度量單位有很多,如px,pt,dip,sp等等。不過建議應該使用sp作為字體大小的單位,使用dip作為其他元素的單位。。因為sp是刻度無關的像素,更重要的是他可以根據用戶的字體大小的首選項進行縮放,這才是重要的,這樣當你調整了整體的字體大小時不至于使得個別字體的大小不一致而影響美觀。
TextView的超鏈接形勢。我們應該都見過html中的超鏈接,加一個a標記就可以讓一段文字變成超鏈接的形式,可以點擊到連接的地址。那么TextView可以實現嗎?作為強大的TextView當然不會忘記這一點。TextView為我們提供了android:autoLink屬性,只要把他設置成“web”,那么該TextView中的是網址形勢的文件就會自動變成超鏈接的形式。好了,耳聽為虛,眼見為實,看下面的例子。修改strings.xml為:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">TextView</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="hello">我的博客地址是:http://flysnow.iteye.com\n我的電話是:400——34534——500\n我的email是12235@163.com</string> </resources>
修改main.xml為:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/text_view" android:autoLink="web" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> </LinearLayout>
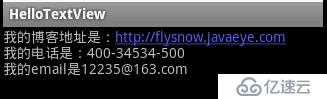
然后把HelloTextView類中的那一段設置文本顏色、大小和樣式的代碼注釋掉,運行程序就會看到如下圖的效果:

當我們點擊藍色的我的博客的網址的時候,Android系統就會調用默認的web瀏覽器打開我的博客。
有的朋友已經注意到了,文本里我還寫了我的電話和email,難道TextView也支持電話和email超鏈接嗎?沒錯,的確支持,當我們設置android:autoLink="phone"的時候,文本里的電話就會變成藍色超鏈接形式,點擊就會打開撥號界面等待你按通話鍵撥號,email也是同理。。
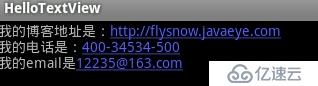
當我們把 android:autoLink換成phone的時候發現網址不超連接了,換成email也是一樣。難道我們不能一下子讓網址,電話,email都超鏈接嗎?答案是肯定的,這時候我們可以把 android:autoLink設置成all,這樣里面的網址、電話和email就都可以超鏈接了。

2.×××燈效果。有時候我們要顯示的文本較長,TextView不能完全顯示,這時候可以通過這中×××燈的方式讓文本移動展示,達到了既不占用地方又能完全看到文本的目的。這里直接復用農民伯伯的×××燈代碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/text_view" android:autoLink="all" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" android:ellipsize="marquee" android:focusable="true" android:marqueeRepeatLimit="marquee_forever" android:focusableInTouchMode="true" android:scrollHorizontally="true"/> </LinearLayout>
然后為TextView設置一個很長的字符串。運行就可以看到橫向移動的效果。
這里要進行說明的是:以上設置在大部分情況下都會成功的展示×××燈樣式,但是在一些復雜的布局中就會看不到任何文字。比如我開發的Android應用“我團”,在展示團購詳細信息頁面,我自定義了一個標題欄讓其顯示團購的信息,想讓其×××燈的方式顯示,但是使用了上述代碼后看不到文字,其實是文字被撐下來的,這時候我們設置android:singleLine="true"以單行的方式展示就好了。所以請以后實現×××燈效果的時候最好加上android:singleLine="true"單行展示。。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。