您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“VUE-ElementUI時間區間選擇器如何使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“VUE-ElementUI時間區間選擇器如何使用”文章能幫助大家解決問題。
官方文檔中使用picker-options屬性來限制可選擇的日期
<el-date-picker v-model="value1" type="date" placeholder="選擇日期" :picker-options="pickerOptions0"> </el-date-picker>
設置選擇今天以及今天之后的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
}
},
}
}設置選擇今天以及今天以前的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e6
}
},
}
}設置選擇今天之后的日期(不能選擇當天時間)
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now();
}
},
}
}設置選擇今天之前的日期(不能選擇當天)
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now();
}
},
}
}設置選擇三個月之前到今天的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
let curDate = (new Date()).getTime();
let three = 90 * 24 * 3600 * 1000;
let threeMonths = curDate - three;
return time.getTime() > Date.now() || time.getTime() < threeMonths;;
}
},
}
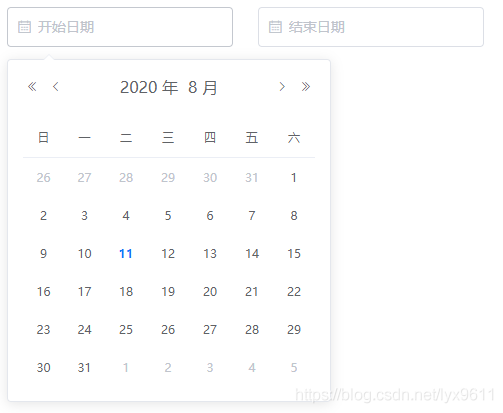
}<el-date-picker v-model="value1" type="date" placeholder="開始日期" :picker-options="pickerOptions0"> </el-date-picker> <el-date-picker v-model="value2" type="date" placeholder="結束日期" :picker-options="pickerOptions1"> </el-date-picker>
限制結束日期不能大于開始日期
data(){
return {
pickerOptions0: {
disabledDate: (time) => {
if (this.value2 != "") {
return time.getTime() > Date.now() || time.getTime() > this.value2;
} else {
return time.getTime() > Date.now();
}
}
},
pickerOptions1: {
disabledDate: (time) => {
return time.getTime() < this.value1 || time.getTime() > Date.now();
}
},
}
} .el-input {
width: 30%;
margin-right: 20px;
}<div id="page"> <!--下面的html定義標簽部分寫在這里--> </div>
new Vue({
el:'#page',//選擇元素,通常都是id
data: function() {
return { //定義的變量
value1: '',
value2: '',
//注意:-----下面的javascript部分的代碼放在這里
}
},
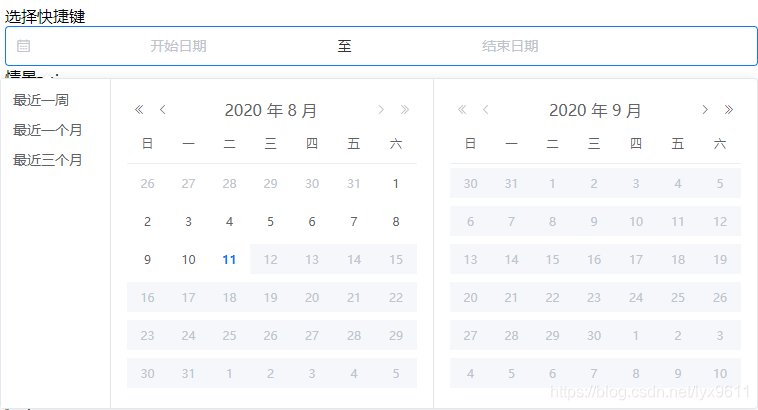
})1、快捷鍵選擇

<el-date-picker v-model="value2" type="daterange" align="right" unlink-panels range-separator="至" start-placeholder="開始日期" end-placeholder="結束日期" :picker-options="pickerOptions"> </el-date-picker>
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一個月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三個月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
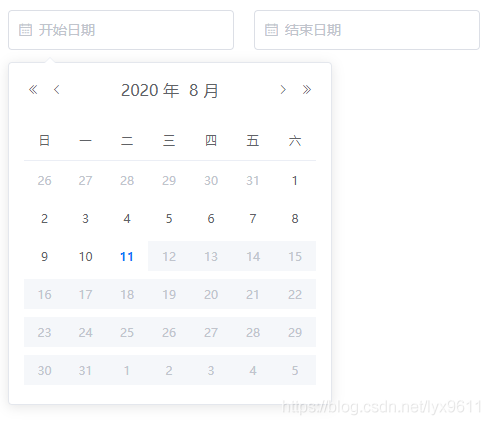
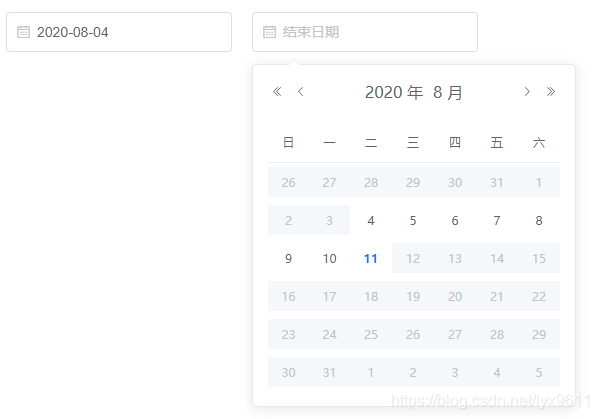
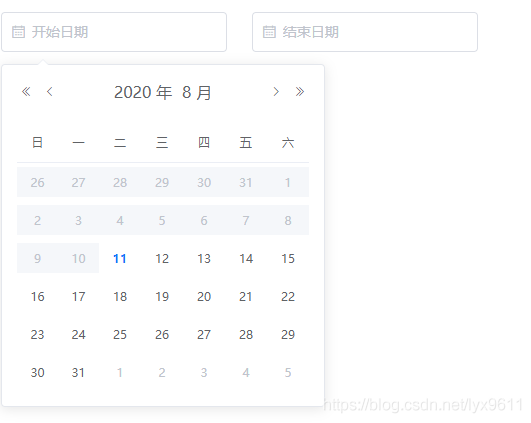
},2、情景一
結束日期不能大于開始日期,可以為今天
注: 結束時間最大只能為今天,開始時間只能小于或等于結束時間,
如果開始時間為今天,結束時間只能為今天


<div > <el-date-picker v-model="value1" type="date" placeholder="開始日期" :picker-options="pickerOptions0"> </el-date-picker> <el-date-picker v-model="value2" type="date" placeholder="結束日期" :picker-options="pickerOptions1"> </el-date-picker> </div>
pickerOptions0: {
disabledDate: (time) => {
if (this.value2) {
return time.getTime() > Date.now() || time.getTime() > this.value2;
} else {
return time.getTime() > Date.now();
}
}
},
pickerOptions1: {
disabledDate: (time) => {
return time.getTime() < this.value1 || time.getTime() > Date.now();
}
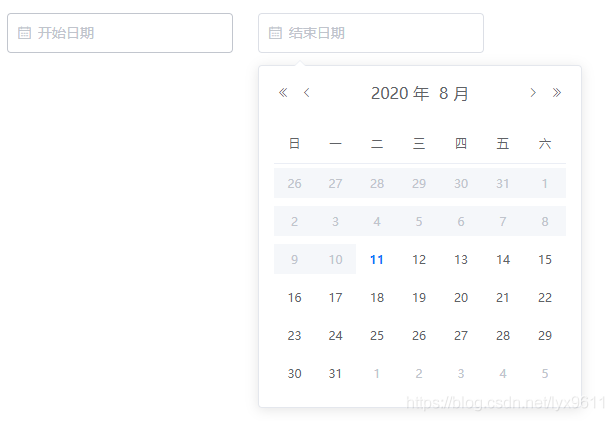
},3、情景二
結束日期不能大于開始日期,可以為今天
先開始時間,判斷為今天或以前,在結束時間,則結束時間大于等于開始時間
先結束時間,判斷為今天或以后,在開始時間,則開始時間小于等于結束時間


<el-date-picker v-model="value1" type="date" placeholder="開始日期" :picker-options="pickerOptions2"> </el-date-picker> <el-date-picker v-model="value2" type="date" placeholder="結束日期" :picker-options="pickerOptions3"> </el-date-picker>
pickerOptions2: {
disabledDate: (time) => {
if (this.value2) {
return time.getTime() > this.value2
} else {
return time.getTime() > Date.now()
}
}
},
pickerOptions3: {
disabledDate: (time) => {
if (this.value2) {
return time.getTime() < this.value1
}
return time.getTime() < Date.now() - 8.64e7
}
},4、情景三
限制結束日期不能小于開始日期

<el-date-picker v-model="value1" type="date" placeholder="開始日期" :picker-options="pickerOptions4"> </el-date-picker> <el-date-picker v-model="value2" type="date" placeholder="結束日期" :picker-options="pickerOptions5"> </el-date-picker>
pickerOptions4: {
disabledDate: (time) => {
if (this.value2 != "") {
return time.getTime() > new Date(this.value2).getTime();
}
}
},
pickerOptions5: {
disabledDate: (time) => {
// - 1 * 24 * 60 * 60 * 1000//減去一天的時間代表可以選擇同一天;
return time.getTime() < new Date(this.value1).getTime();
}
},5、情景四
限制選擇開始時間不能小于當前時間(包含當前時間)。
并且結束時間不能小于開始時間(比上面多了層限時)

<el-date-picker v-model="value1" type="date" placeholder="開始日期" :picker-options="pickerOptions6"> </el-date-picker> <el-date-picker v-model="value2" type="date" placeholder="結束日期" :picker-options="pickerOptions7"> </el-date-picker>
pickerOptions6: { //結束時間不能大于開始時間
disabledDate: (time) => {
if (this.value2) {
return time.getTime() > new Date(this.value2).getTime();
} else { //還沒有選擇結束時間的時候,讓他只能選擇今天之后的時間包括今天
return time.getTime() < Date.now() - 8.64e7
}
}
},
pickerOptions7: {
disabledDate: (time) => {
if (this.value1) {
// - 1 * 24 * 60 * 60 * 1000//可以選擇同一天
return time.getTime() < new Date(this.value1).getTime();
} else { //還沒有選擇結束時間的時候,讓他只能選擇今天之后的時間包括今天
return time.getTime() < Date.now() - 8.64e7
}
}
},關于“VUE-ElementUI時間區間選擇器如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。