溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是如何使用Element DateTimePicker日期時間選擇器,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
組件—日期時間選擇器
日期和時間點

<template>
<div class="block">
<span class="demonstration">默認</span>
<el-date-picker
v-model="value1"
type="datetime"
placeholder="選擇日期時間">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">帶快捷選項</span>
<el-date-picker
v-model="value2"
type="datetime"
placeholder="選擇日期時間"
align="right"
:picker-options="pickerOptions">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">設置默認時間</span>
<el-date-picker
v-model="value3"
type="datetime"
placeholder="選擇日期時間"
default-time="12:00:00">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
value1: '',
value2: '',
value3: ''
};
}
};
</script>日期和時間范圍

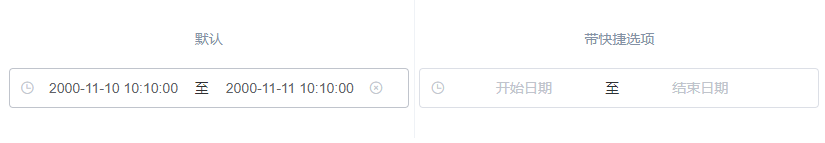
<template>
<div class="block">
<span class="demonstration">默認</span>
<el-date-picker
v-model="value1"
type="datetimerange"
range-separator="至"
start-placeholder="開始日期"
end-placeholder="結束日期">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">帶快捷選項</span>
<el-date-picker
v-model="value2"
type="datetimerange"
:picker-options="pickerOptions"
range-separator="至"
start-placeholder="開始日期"
end-placeholder="結束日期"
align="right">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一個月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三個月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
},
value1: [new Date(2000, 10, 10, 10, 10), new Date(2000, 10, 11, 10, 10)],
value2: ''
};
}
};
</script>默認的起始與結束時刻

<template>
<div class="block">
<span class="demonstration">起始日期時刻為 12:00:00</span>
<el-date-picker
v-model="value1"
type="datetimerange"
start-placeholder="開始日期"
end-placeholder="結束日期"
:default-time="['12:00:00']">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">起始日期時刻為 12:00:00,結束日期時刻為 08:00:00</span>
<el-date-picker
v-model="value2"
type="datetimerange"
align="right"
start-placeholder="開始日期"
end-placeholder="結束日期"
:default-time="['12:00:00', '08:00:00']">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
value1: '',
value2: ''
};
}
};
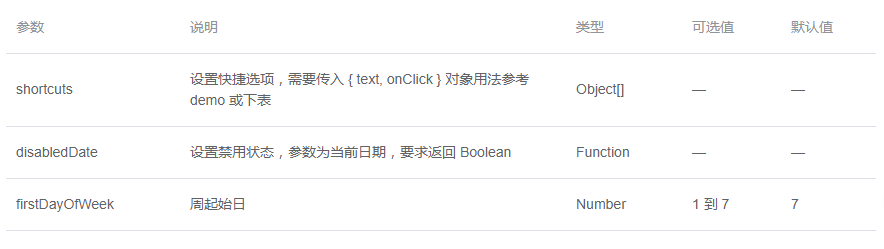
</script>Attributes



Picker Options

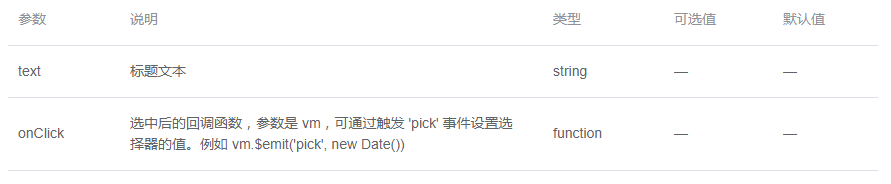
Shortcuts

Events

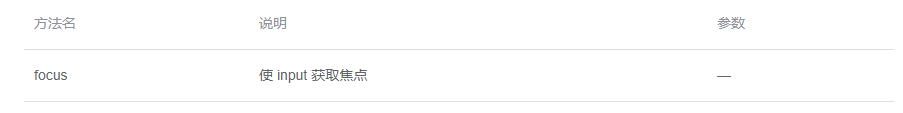
Methods

Slots

使用element UI的日期選擇器時,默認顯示當天日期
需求:輸入框中要把當天日期顯示在輸入框中,并且傳給后臺的日期格式是2019-06-12。(如交易數據)

傳給后臺的時間格式為'2019-06-12'這樣的格式,,這個很好實現,el-date-picker上添加value-format="yyyy-MM-dd"即可;
本來以為element UI中default-value設置之后,可以直接在輸入框中顯示,測試之后無用。最后通過下面的方法實現效果
<el-form-item label="交易數據">
<el-date-picker
type="date"
placeholder="選擇日期"
v-model="searchFormField.date"
value-format="yyyy-MM-dd"
></el-date-picker>
</el-form-item>
methods: {
getNowTime() {
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth(); //得到月份
var date = now.getDate(); //得到日期
month = month + 1;
month = month.toString().padStart(2, "0");
date = date.toString().padStart(2, "0");
var defaultDate = `${year}-${month}-${date}`;
this.$set(this.searchFormField, "date", defaultDate);
},
}看完這篇關于如何使用Element DateTimePicker日期時間選擇器的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。