您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“element-ui中導航組件menu的屬性:default-active有什么用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“element-ui中導航組件menu的屬性:default-active有什么用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

在el-menu中添加屬性,然后就可以得到當我們點擊的時候,就可以達到高亮的作用。
操作代碼如下:


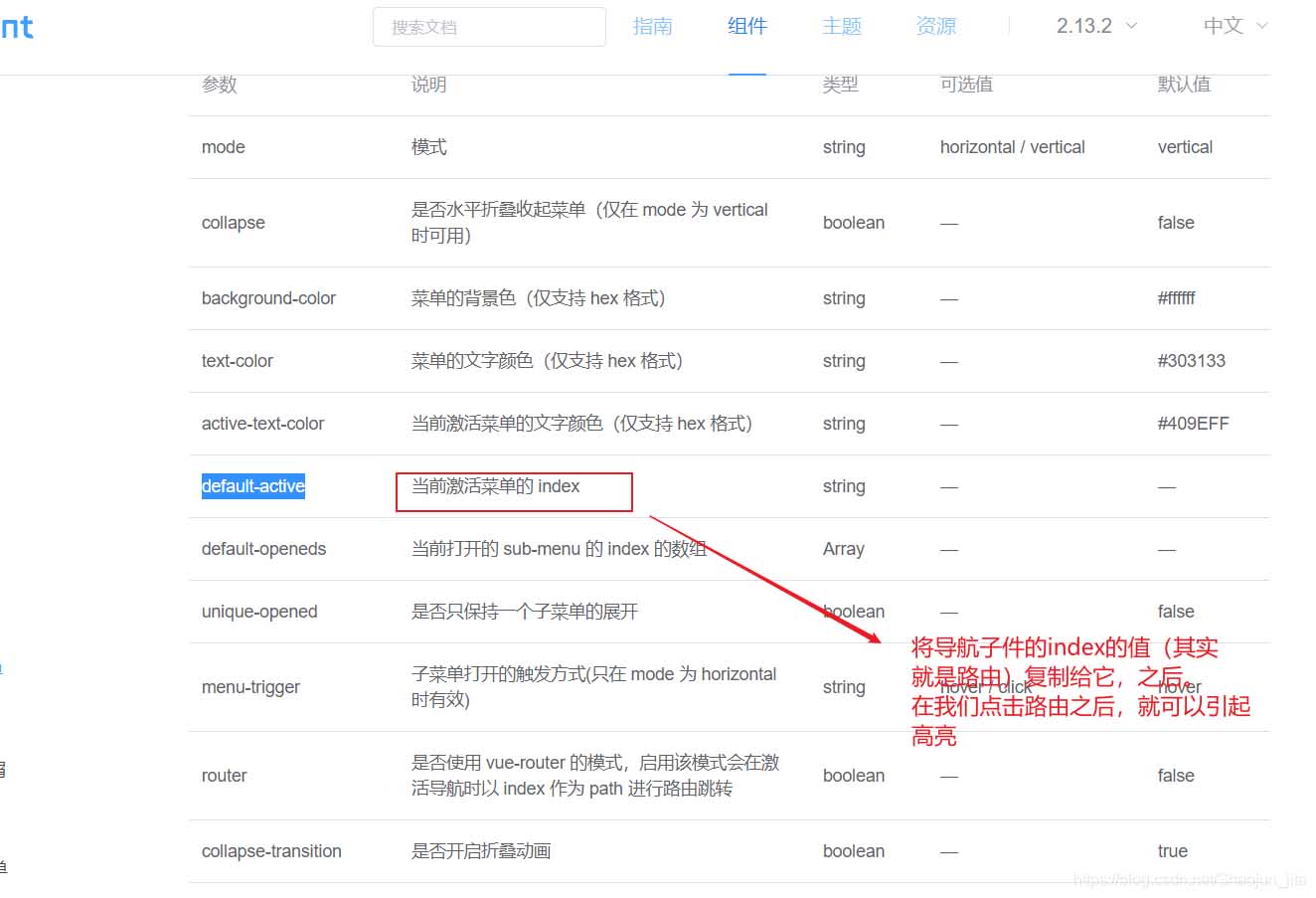
我們需要動態的綁定default-active

default-active需要傳進去的值就是子導航的index值(也就是其路由值),達到點擊路由就可以引起高亮。
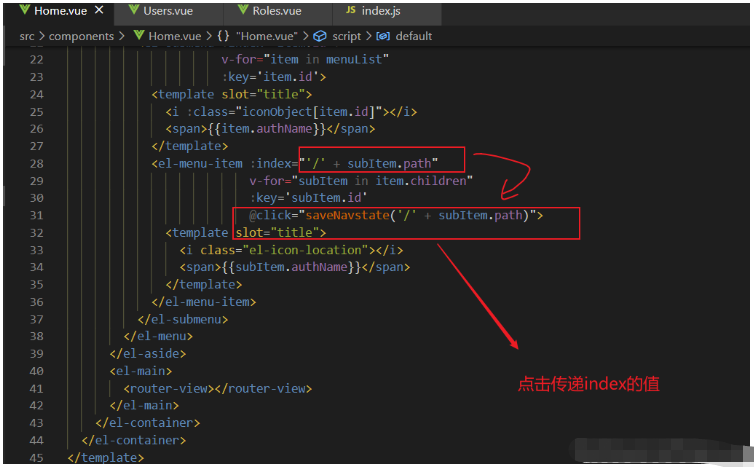
1.首先是在index處動態接收api里面的路由名稱
2.然后點擊事件時用函數獲取路由名稱
<!-- 二級菜單 -->
<el-menu-item
:index="'/' + items.path"
//首先是在index處動態接收api里面的路由名稱
v-for="items in item.children"
:key="items.id"
@click="activeItem('/' + items.path)"
//然后點擊事件時用函數獲取路由名稱
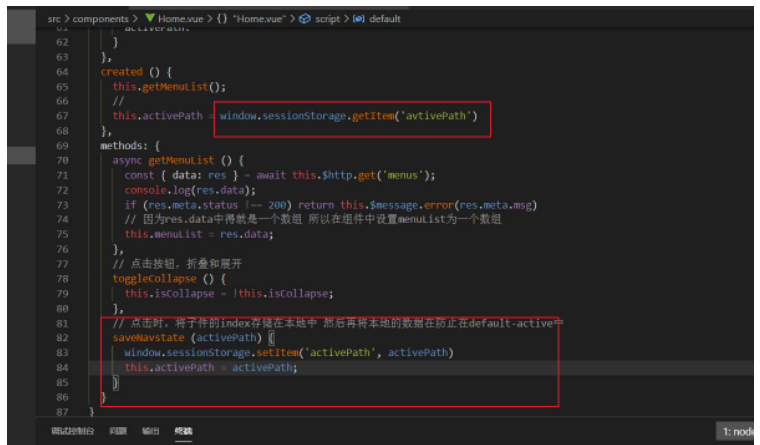
>3.點擊時,通過函數將路由值保存到本地,同時再created里面申明
activeItem (path) {
window.sessionStorage.setItem('activePath', path)
this.activePath = path
}
created () {
this.activePath = window.sessionStorage.getItem('activePath')
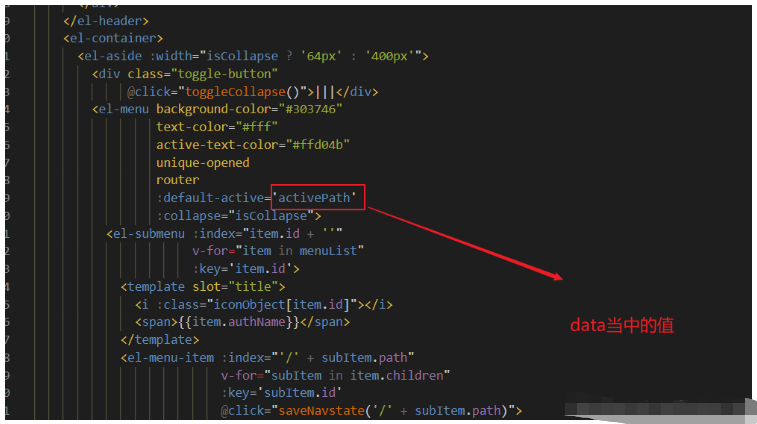
}4.然后將本地的路由值動態的傳給default-active
<el-menu :default-active="activePath"></el-menu>
注:
1.sessionStorage 屬性允許你訪問一個,對應當前源的 session Storage對象。它與 localStorage相似,不同之處在于 localStorage 里面存儲的數據沒有過期時間設置,而存儲在 sessionStorage 里面的數據在頁面會話結束時會被清除。
語法:
// 保存數據到 sessionStorage
sessionStorage.setItem('key', 'value');
// 從 sessionStorage 獲取數據
let data = sessionStorage.getItem('key');
// 從 sessionStorage 刪除保存的數據
sessionStorage.removeItem('key');
// 從 sessionStorage 刪除所有保存的數據
sessionStorage.clear();2.created什么時候使用
vue.js中created方法是一個生命周期鉤子函數,一個vue實例被生成后會調用這個函數。data與methods已經初始化,但是還沒有編譯模板。–【請求數據】
一個vue實例被生成后還要綁定到某個html元素上,之后還要進行編譯,然后再插入到document中。每一個階段都會有一個鉤子函數,方便開發者在不同階段處理不同邏輯。
create方法,在頁面還未渲染成html前,調用函數,從后端獲取數據,在實現對頁面的數據進行顯示
讀到這里,這篇“element-ui中導航組件menu的屬性:default-active有什么用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。