您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue如何使用element-ui實現菜單導航,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
效果圖

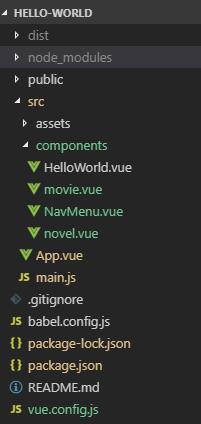
目錄截圖

安裝vue-router 和 element-ui
vue-route是官方路由導航,element-ui是餓了么封裝的基于vue的組件庫
npm install vue-router --save npm install element-ui --save
關閉ESLint檢查
新增配置文件src/vue.config.js 文件
module.exports = {
lintOnSave: false
}src/main.js
在main.js里引入vue-router 和 element-ui。
創建兩個頁面組件,電影和小說。
定義路由映射。
路由改成h6模式,去掉難看的#符號。
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import movie from './components/movie.vue'
import novel from './components/novel.vue'
Vue.config.productionTip = false
Vue.use(VueRouter)
Vue.use(ElementUI);
const routes = [
{ path: '/movie', component: movie },
{ path: '/novel', component: novel }
]
// 3. 創建 router 實例,然后傳 `routes` 配置
// 你還可以傳別的配置參數, 不過先這么簡單著吧。
const router = new VueRouter({
mode: 'history', //h6模式
routes // (縮寫) 相當于 routes: routes
})
new Vue({
render: h => h(App),
router
}).$mount('#app')src/comments/movie.vue
電影頁面組件
<template>
<div>
movie頁面
</div>
</template>
<script>
export default {
name: 'movie'
}
</script>
<style scoped>
</style>src/comments/novel.vue
小說頁面組件
<template>
<div>
novel頁面
</div>
</template>
<script>
export default {
name: 'novel'
}
</script>
<style scoped>
</style>src/comments/NavMenu.vue
導航組件。這里使用了element-ui的菜單組件。navMenuData模擬了我們菜單的數據。屬性default-active代表當前選中的菜單,router屬性代表index自動當成路由路徑。
v-for循環生成菜單,在template標簽中寫v-for,不會一直復制當前的template。
看別人博客都是:default-active="$route.path",我這里多了個/。所以在mounted生命周期里去除/。
<template>
<div id="NavMenu">
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
router
>
<!--
<el-menu-item index="1">電影</el-menu-item>
<el-menu-item index="2">小說</el-menu-item>
<el-submenu index="3">
<template slot="title">我的工作臺</template>
<el-menu-item index="3-1">選項1</el-menu-item>
<el-menu-item index="3-2">選項2</el-menu-item>
<el-menu-item index="3-3">選項3</el-menu-item>
<el-submenu index="3-4">
<template slot="title">選項4</template>
<el-menu-item index="3-4-1">選項1</el-menu-item>
<el-menu-item index="3-4-2">選項2</el-menu-item>
<el-menu-item index="3-4-3">選項3</el-menu-item>
</el-submenu>
</el-submenu>
-->
<template v-for="item in navMenuData">
<el-menu-item :index="item.index" v-if="!item.child">{{item.name}}</el-menu-item>
<el-submenu :index="item.index" v-if="item.child">
<template slot="title">{{item.name}}</template>
<template v-for="item2 in item.child">
<el-menu-item :index="item2.index">{{item2.name}}</el-menu-item>
</template>
</el-submenu>
</template>
</el-menu>
</div>
</template>
<script>
export default {
name: "NavMenu",
data() {
return {
activeIndex: "movie",
navMenuData: [
{ index: "movie", name: "電影" },
{ index: "novel", name: "小說" },
{
index: "2",
name: "我的工作臺",
child: [{ index: "2-1", name: "選項1" },{ index: "2-2", name: "選項2" },{ index: "2-3", name: "選項3" }]
},
]
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
},
mounted(){
console.log(this.activeIndex)
console.log(this.$route.path)
this.activeIndex = this.$route.path.substring(1,this.$route.path.length);
}
};
</script>
<style scoped>
</style>src/App.vue
這里使用了element-ui的容器布局,引入了自己寫的NavMenu菜單組件。
<template>
<div id="app">
<el-container>
<el-header>
<NavMenu></NavMenu>
</el-header>
<el-main>
<router-view></router-view> <!--路由出口 -->
</el-main>
<el-footer>Footer</el-footer>
</el-container>
</div>
</template>
<script>
import NavMenu from "./components/NavMenu.vue";
export default {
name: "app",
components: {
NavMenu
}
};
</script>
<style scoped>
.el-header,
.el-footer {
background-color: #b3c0d1;
color: #333;
text-align: center;
height: 100px;
padding: 0px;
}
.el-main {
background-color: #e9eef3;
color: #333;
text-align: center;
line-height: 160px;
}
</style>關于“Vue如何使用element-ui實現菜單導航”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。