您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue怎么使用Element-ui表單發送數據與多張圖片到后端的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
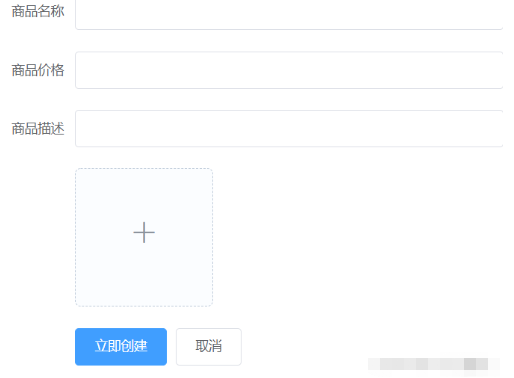
效果圖

前端需要向后端傳商品名稱,價格,描述,商品圖片
前端準備,利用Element-ui中的表單功能和上傳功能,將upload代碼嵌套在表單中,代碼如下
<template> <div class="content"> <div class="form"> <el-form ref="form" :model="Form" label-width="80px"> <el-form-item label="商品名稱"> <el-input v-model="Form.name"></el-input> </el-form-item> <el-form-item label="商品價格"> <el-input v-model="Form.price"></el-input> </el-form-item> <el-form-item label="商品描述"> <el-input v-model="Form.description"></el-input> </el-form-item> <el-form-item> <el-upload action="/api/users/addProduct" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-remove="handleRemove" :before-upload="beforeProductUpload"> <i class="el-icon-plus"></i> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img width="100%" :src="dialogImageUrl" alt=""> </el-dialog> </el-form-item> <el-form-item> <el-button type="primary" @click="submit">立即創建</el-button> <el-button>取消</el-button> </el-form-item> </el-form> </div> </div> </template>
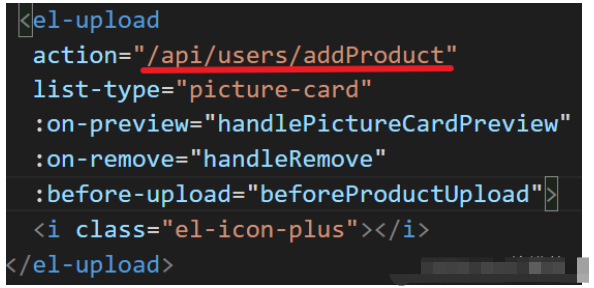
需要注意的是,upload中的action傳的是對應的后端接口

在上傳圖片前,需要先將圖片轉成base64格式的字符串后再上傳給后端,這里定義了 beforeProductUpload函數進行轉碼處理
beforeProductUpload(file){
var _this = this
return new Promise(function(resolve, reject) {
var reader = new FileReader()
reader.readAsDataURL(file)// 這里是最關鍵的一步,轉換成base64
reader.onload = function(event) {
_this.Form.imageurl.push(event.target.result) //定義參數獲取圖片路徑
}
})script部分的代碼
<script>
export default {
data() {
return {
Form: {
name:'',
imageurl:[],
price:'',
description:''
},
dialogImageUrl: '',
dialogVisible: false
};
},
methods: {
handleRemove(file, fileList) {
//移除圖片
console.log(file, fileList);
},
handlePictureCardPreview(file) {
//圖片預覽
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
beforeProductUpload(file){
var _this = this
return new Promise(function(resolve, reject) {
var reader = new FileReader()
reader.readAsDataURL(file)// 這里是最關鍵的一步,轉換成base64
reader.onload = function(event) {
_this.Form.imageurl.push(event.target.result) //定義參數獲取圖片路徑
}
})
},
submit(){
var form = {
name:this.Form.name,
imgdata: this.Form.imageurl,
price:this.Form.price,
description:this.Form.description
}
this.$axios.post('/api/users/addProduct',form).then(res=>{
console.log(res.data)
this.$message('發布成功')
this.Form = ''
console.log('上傳成功')
})
}
}
}
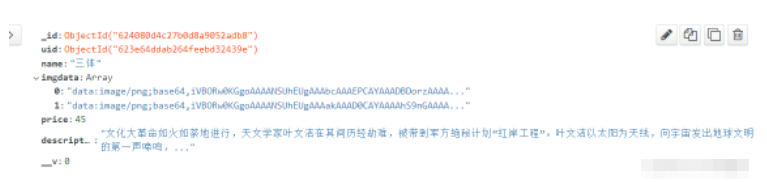
</script>定義一個imageurl數組來接收傳入的圖片base64碼,然后在保存在form對象中傳過去給Node后端保存到數據庫中,這里我用的是mongodb數據庫,可以看到數據已經傳到數據庫了,imgdata就是存放圖片base64的對象。

以上就是“Vue怎么使用Element-ui表單發送數據與多張圖片到后端”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。