您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“基于element-ui動態換膚的方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“基于element-ui動態換膚的方法”吧!
1、在安裝好element-ui@2.x 以后,首先安裝sass-loader
npm i sass-loader node-sass -D
2、安裝element-theme
npm i element-theme -D
3、安裝theme-chalk
npm i element-theme-chalk -D # or from github npm i https://github.com/ElementUI/theme-chalk -D
4、初始化變量文件
et -i // 默認的文件是element-variables.scss,也可以自定義文件名 et --init [file path]

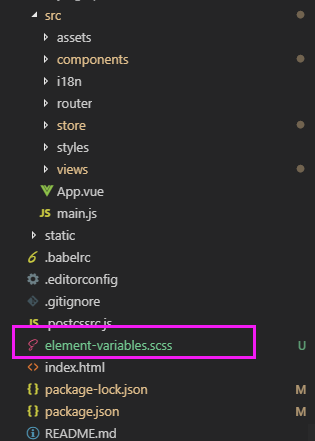
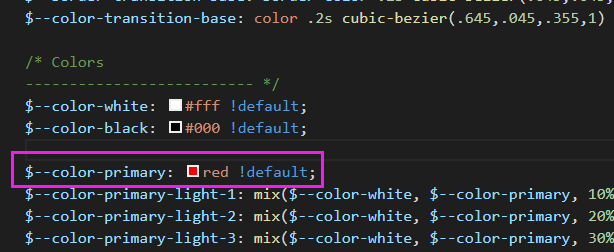
安裝成功以后,在項目里會自動生成一個element-variables.scss 文件,如下圖:

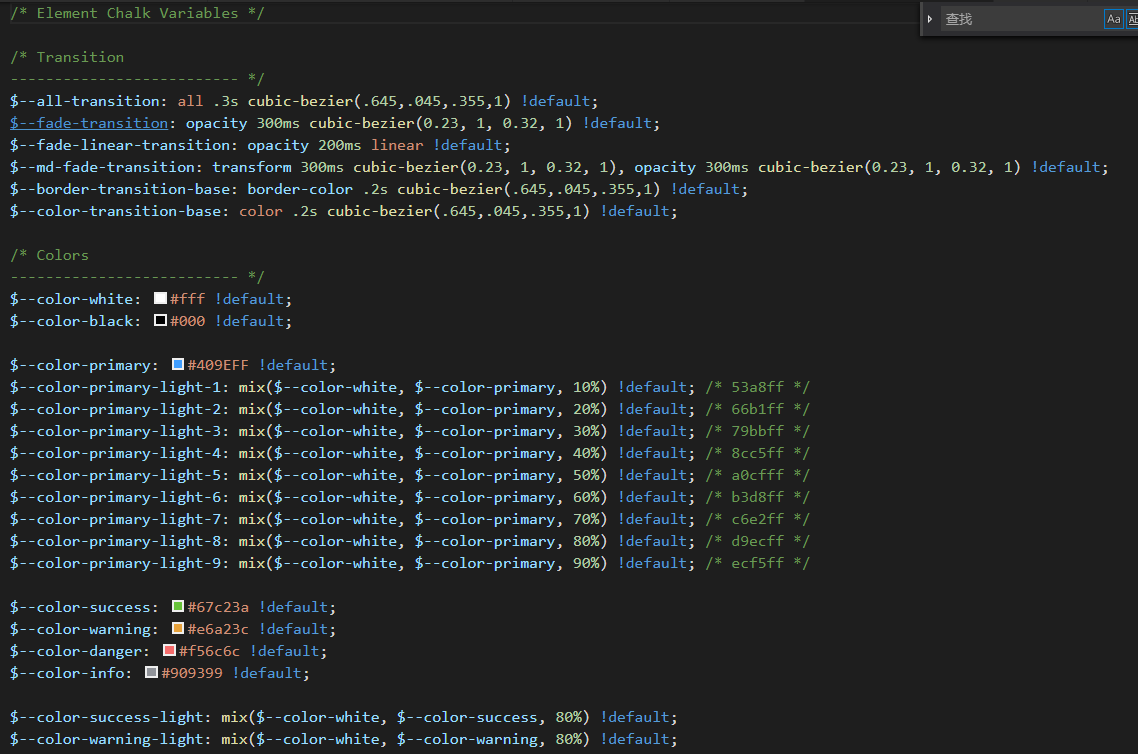
里面定義的是所有的顏色變量

當然,這一步也有可能失敗,命令行提示找不到et 這個命令。這個時候需要按照步驟一,重新裝一下sass-loader

5、修改變量
直接編輯 element-variables.scss 文件,例如修改主題色為紅色

6、編譯主題
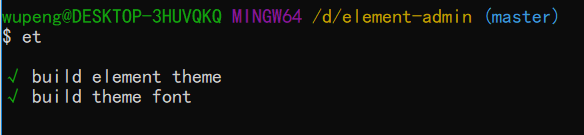
保存文件后,到命令行里執行 et 編譯主題,如果你想啟用 watch 模式,實時編譯主題,增加 -w 參數;如果你在初始化時指定了自定義變量文件,則需要增加 -c 參數,并帶上你的變量文件名

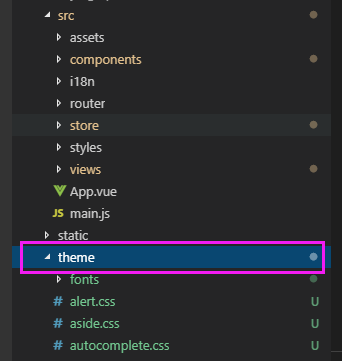
此時,項目中會自動生成一個theme文件夾,里面是編譯后所有的字體文件和樣式文件

7、引入自定義主題
默認情況下編譯的主題目錄是放在 ./theme 下,你可以通過 -o 參數指定打包目錄。像引入默認主題一樣,在代碼里直接引用 theme/index.css 文件即可。
import '../theme/index.css' import ElementUI from 'element-ui' import Vue from 'vue' Vue.use(ElementUI)
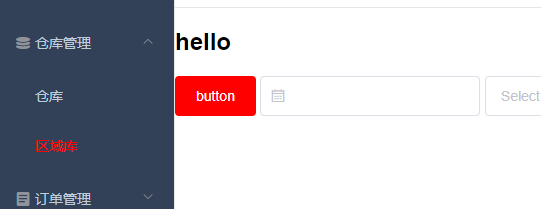
啟動項目,會發現原來默認的藍色會變成紅色

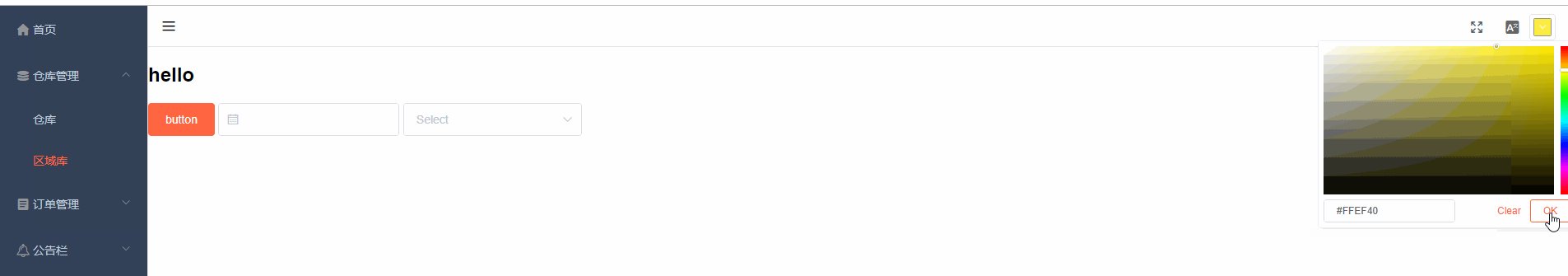
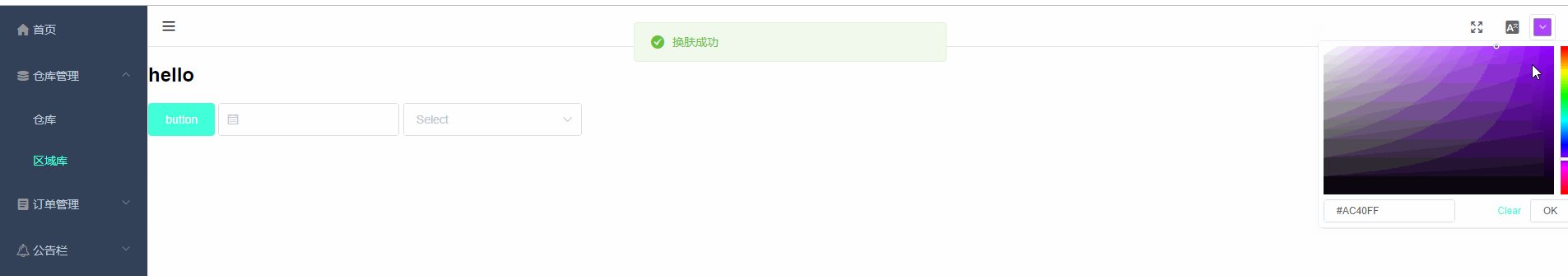
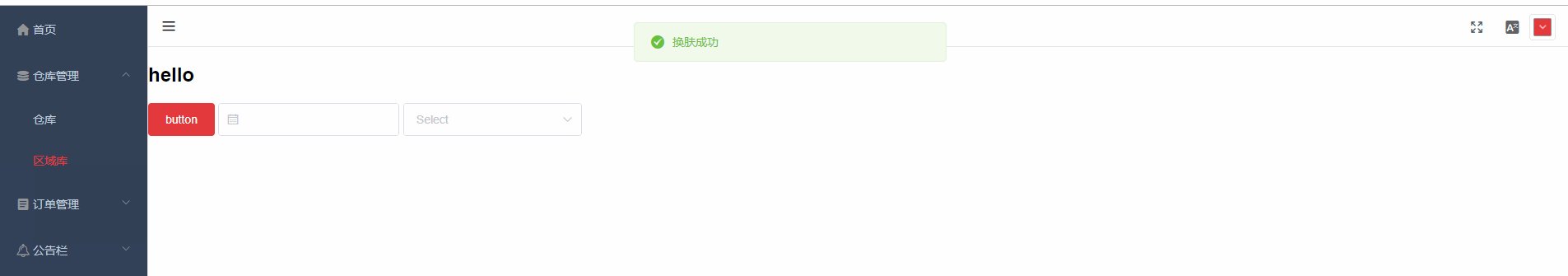
官網提供的這種方法僅適用于一次性的更改全局主題顏色,如果想實現官網2.0版本右上角,使用 ColorPicker 顏色選擇器 動態換膚。那么建議參考vue-element-admin,作者的 《手摸手,帶你用vue擼后臺》系列文章非常精彩
ThemePicker.vue
<template>
<el-tooltip effect="dark" content="theme" placement="bottom">
<el-color-picker
v-model="theme"
class="theme-picker"
size="small"
popper-class="theme-picker-dropdown"/>
</el-tooltip>
</template>
<script>
const version = require('element-ui/package.json').version // element-ui version from node_modules
const ORIGINAL_THEME = '#409EFF' // default color
export default {
data() {
return {
chalk: '', // content of theme-chalk css
theme: ORIGINAL_THEME
}
},
watch: {
theme(val, oldVal) {
if (typeof val !== 'string') return
const themeCluster = this.getThemeCluster(val.replace('#', ''))
const originalCluster = this.getThemeCluster(oldVal.replace('#', ''))
console.log(themeCluster, originalCluster)
const getHandler = (variable, id) => {
return () => {
const originalCluster = this.getThemeCluster(ORIGINAL_THEME.replace('#', ''))
const newStyle = this.updateStyle(this[variable], originalCluster, themeCluster)
let styleTag = document.getElementById(id)
if (!styleTag) {
styleTag = document.createElement('style')
styleTag.setAttribute('id', id)
document.head.appendChild(styleTag)
}
styleTag.innerText = newStyle
}
}
const chalkHandler = getHandler('chalk', 'chalk-style')
if (!this.chalk) {
const url = `https://unpkg.com/element-ui@${version}/lib/theme-chalk/index.css`
this.getCSSString(url, chalkHandler, 'chalk')
} else {
chalkHandler()
const styles = [].slice.call(document.querySelectorAll('style'))
.filter(style => {
const text = style.innerText
return new RegExp(oldVal, 'i').test(text) && !/Chalk Variables/.test(text)
})
styles.forEach(style => {
const { innerText } = style
if (typeof innerText !== 'string') return
style.innerText = this.updateStyle(innerText, originalCluster, themeCluster)
})
this.$message({
message: '換膚成功',
type: 'success'
methods: {
updateStyle(style, oldCluster, newCluster) {
let newStyle = style
oldCluster.forEach((color, index) => {
newStyle = newStyle.replace(new RegExp(color, 'ig'), newCluster[index])
return newStyle
},
getCSSString(url, callback, variable) {
const xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readyState === 4 && xhr.status === 200) {
this[variable] = xhr.responseText.replace(/@font-face{[^}]+}/, '')
callback()
xhr.open('GET', url)
xhr.send()
getThemeCluster(theme) {
const tintColor = (color, tint) => {
let red = parseInt(color.slice(0, 2), 16)
let green = parseInt(color.slice(2, 4), 16)
let blue = parseInt(color.slice(4, 6), 16)
if (tint === 0) { // when primary color is in its rgb space
return [red, green, blue].join(',')
} else {
red += Math.round(tint * (255 - red))
green += Math.round(tint * (255 - green))
blue += Math.round(tint * (255 - blue))
red = red.toString(16)
green = green.toString(16)
blue = blue.toString(16)
return `#${red}${green}${blue}`
const shadeColor = (color, shade) => {
red = Math.round((1 - shade) * red)
green = Math.round((1 - shade) * green)
blue = Math.round((1 - shade) * blue)
red = red.toString(16)
green = green.toString(16)
blue = blue.toString(16)
return `#${red}${green}${blue}`
const clusters = [theme]
for (let i = 0; i <= 9; i++) {
clusters.push(tintColor(theme, Number((i / 10).toFixed(2))))
clusters.push(shadeColor(theme, 0.1))
return clusters
}
}
</script>Navbar.vue
<template>
<el-menu class="navbar" mode="horizontal">
<hamburger
class="hamburger-container"
:toggleClick="toggleSideBar"
:isActive="!sidebar.opened">
</hamburger>
<div class="right-menu">
<screenfull class="screenfull"></screenfull>
<div class="lang">
<el-dropdown>
<i class="iconfont icon-language4"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="toggleLang('zh')" :disabled="$i18n.locale == 'zh'">中文</el-dropdown-item>
<el-dropdown-item @click.native="toggleLang('en')" :disabled="$i18n.locale == 'en'">English</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
<theme-picker></theme-picker>
</div>
</el-menu>
</template>
感謝各位的閱讀,以上就是“基于element-ui動態換膚的方法”的內容了,經過本文的學習后,相信大家對基于element-ui動態換膚的方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。