您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“如何用jquery實現點擊改變文本”,內容詳細,步驟清晰,細節處理妥當,希望這篇“如何用jquery實現點擊改變文本”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
實現方法:1、用“$("button").click(function(){})”語句,給按鈕元素綁定點擊事件,并設置事件處理函數;2、在處理函數中,設置“元素對象.text("新文本")”或“對象.html("新文本")”語句來修改文本。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
用jquery實現點擊改變文本
1、設置點擊事件
利用click()給按鈕元素綁定點擊事件,并設置事件處理函數
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
//點擊事件發生后,執行的代碼
});
});
</script>
</head>
<body>
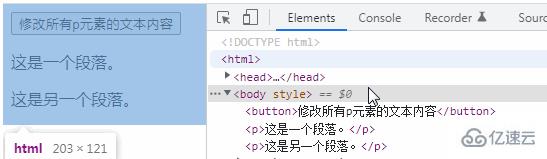
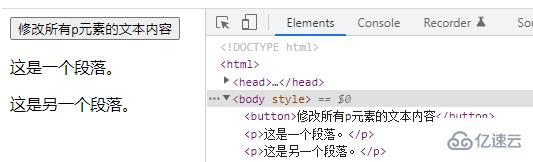
<button>修改所有p元素的文本內容</button>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
</body>
</html>2、在事件處理函數中,使用text()或html()修改指定元素的文本內容
text() 方法設置或返回被選元素的文本內容。
html() 方法設置或返回被選元素的內容(innerHTML)。
$(document).ready(function() {
$("button").click(function() {
$("p").text("Hello world!");
});
});
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello!");
});
});
說明:
html() 獲取的是元素內部所有的內容,而 text() 獲取的僅僅是文本內容
html()可設置包含標簽的內容,而 text() 只能設置文本內容(不包含標簽)。
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
讀到這里,這篇“如何用jquery實現點擊改變文本”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。