您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery能不能改變文本內容”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“jquery能不能改變文本內容”文章能幫助大家解決問題。
jquery能改變文本內容。改變方法:1、用text()改變普通元素的文本內容,語法“元素對象.text(“新文本內容”)”,將文本內容設置為新值即可;2、用val()改變表單元素input的文本內容,語法“$("input").val("新文本內容")”。
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery能改變文本內容。
文本內容分兩種情況:
普通元素的文本內容
表單元素input的文本內容
因此,修改方法也要分開。
方法1、使用text()改變普通元素的文本內容
text()可以設置元素的文本內容,只需將文本內容設置為新值即可改變。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("修改后的新文本內容");
});
});
</script>
</head>
<body>
<button>改變所有p元素的文本內容</button>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
</body>
</html>
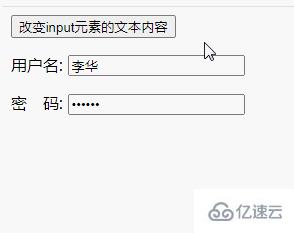
2、使用val()改變表單元素input的文本內容
val() 方法返回或設置被選元素的值。元素的值是通過 value 屬性設置的。該方法大多用于 input 元素。
只需使用val()將文本內容設置新值即可改變。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("王小明");
});
});
</script>
</head>
<body>
<button>改變input元素的文本內容</button>
<p>用戶名: <input type="text" name="user" value="李華" /></p>
<p>密 碼: <input type="password" name="password" value="123456" /></p>
</body>
</html>
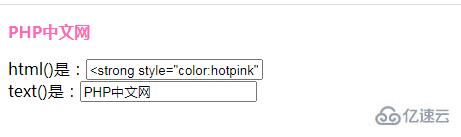
擴展知識:html() 與 text() 比較
除了text(),還有一個html()也可以修改普通元素的內容
但html()方法設置或返回的內容,是包含文本和HTML標簽的內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">億速云</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
從這個例子可以看出,html() 獲取的是元素內部所有的內容,而 text() 獲取的僅僅是文本內容。
對于 html() 和 text() 這兩個方法的區別,從下表就可以很清晰地比較出來。
| HTML代碼 | html() | text() |
|---|---|---|
| <div>億速云</div> | 億速云 | 億速云 |
| <div><em> 億速云 </em></div> | <em>億速云</em> | 億速云 |
| <div><em></em></div> | <em></em> | (空字符串) |
關于“jquery能不能改變文本內容”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。