您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何用jquery隱藏一個文本”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何用jquery隱藏一個文本”吧!
用jquery隱藏一個文本的方法:1、使用“$("文本id值")”語句根據指定的id值獲取文本對象;2、使用hide()方法將獲取到的對象隱藏即可,語法為“文本對象.hide();”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
用jquery隱藏一個文本的方法
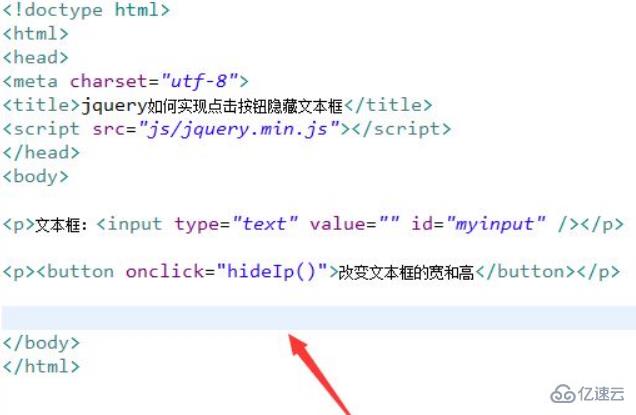
1、新建一個html文件,命名為test.html,用于講解jquery如何實現點擊按鈕隱藏文本框。使用input標簽創建一個文本框,用于測試。給input標簽添加一個id屬性,設置為myinput。
在test.html文件內,創建一個button按鈕,給button按鈕綁定onclick事件,當按鈕被點擊時,執行hideIp函數。

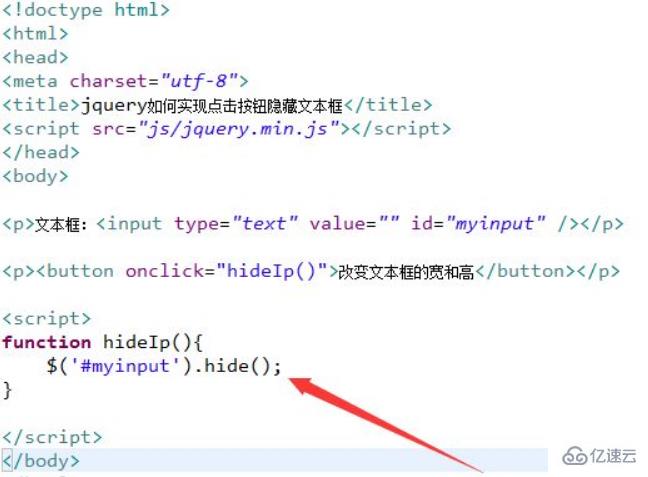
2、在js標簽內,創建hideIp函數,在函數內,通過id獲得input對象,使用hide()方法隱藏文本框。

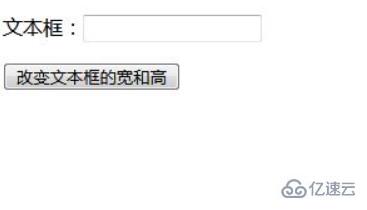
在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

點擊按鈕之后:

感謝各位的閱讀,以上就是“如何用jquery隱藏一個文本”的內容了,經過本文的學習后,相信大家對如何用jquery隱藏一個文本這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。