您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css怎么取消橫向滾動條的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇css怎么取消橫向滾動條文章都會有所收獲,下面我們一起來看看吧。
css可以取消橫向滾動條,只需要給滾動條的父元素添加overflow-x屬性,并將屬性值設為“hidden”即可,語法為“父元素{overflow-x: hidden;}”;該方法可以設置當內容溢出左或右邊緣時不提供滾動機制,直接裁剪內容。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css可以取消橫向滾動條。
在css中,可以使用overflow-x屬性來刪除橫向滾動條。
overflow-x 屬性規定當元素溢出內容區域,是否對內容的左/右邊緣進行裁剪
當屬性值設置為“hidden”時,設置當內容溢出左或右邊緣時不提供滾動機制,直接裁剪內容。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 1400px;
}
</style>
</head>
<body>
<div>
很長的內容...
</div>
</body>
</html>
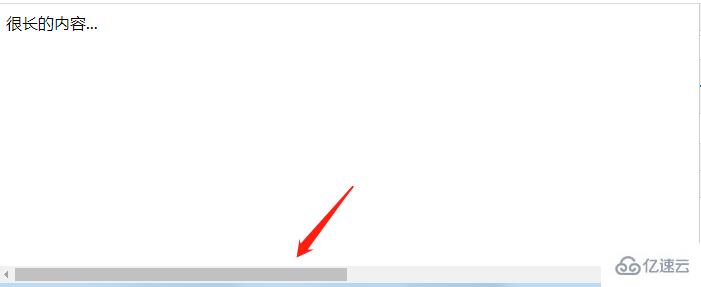
可以看到出現橫向滾動條。
為了隱藏這個滾動條,我們可以給滾動條元素(溢出元素)的父元素設置overflow-x 屬性。這里就是body元素
body{
overflow-x: hidden;
}
可以看到頁面上的滾動條已經沒有了。
說明:這種方法隱藏的滾動條,當內容很長,是會把部分內容也隱藏掉的,因為要考慮好,最好設置一個最大的寬度,讓其自動換行。
body{
overflow-x: hidden;
max-width: 1000px;
}關于“css怎么取消橫向滾動條”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“css怎么取消橫向滾動條”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。