您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何實現橫向布局,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
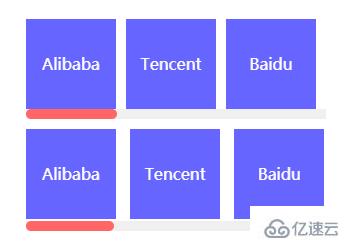
橫向布局指容器內節點以水平方向排列且溢出部分被隱藏的占位布局。豎向布局很常見,聲明overflow:hidden;width:xpx;height:ypx就能實現,但橫向布局卻不能使用類似方式實現。
為了方便使用多種方式實現橫向布局,以下將通用代碼拆分出來。

<div class="horizontal-layout"> <ul> <li>Alibaba</li> <li>Tencent</li> <li>Baidu</li> <li>Jingdong</li> <li>Ant</li> <li>Netease</li> <li>Meituan</li> <li>ByteDance</li> <li>360</li> <li>Sina</li> </ul> </div>
.horizontal-layout {
overflow: hidden;
width: 300px;
height: 100px;
ul {
overflow-x: auto;
cursor: pointer;
&::-webkit-scrollbar {
height: 10px;
}
&::-webkit-scrollbar-track {
background-color: #f0f0f0;
}
&::-webkit-scrollbar-thumb {
border-radius: 5px;
background-color: #f66;
}
}
li {
overflow: hidden;
height: 90px;
background-color: #66f;
line-height: 90px;
text-align: center;
font-size: 16px;
color: #fff;
&:not(:first-child) {
margin-left: 10px;
}
}
}有些同學可能會使用行內元素實現橫向排版,但必須聲明overflow-y:hidden使容器在Y軸方向隱藏溢出部分。由于行內元素在當前行排版產生溢出會自動將其余節點排版到下一行,因此還需聲明white-space:nowrap使所有行內元素在一行內排版完畢。若產生滾動條,還需對容器的height做適當的微調。
.horizontal-layout.inline {
height: 102px;
ul {
overflow-y: hidden;
white-space: nowrap;
}
li {
display: inline-block;
width: 90px;
}
}上述方式在筆者在開發認知里覺得太繁瑣,實質上將所有節點當成文本排列,也是醉了。筆者推薦使用flex布局完成上述布局,flex布局作為目前最常見的布局方式,相信也不用筆者多說。以下實現方式不知大家是否見過呢?在移動端上體驗會更棒喔!
.horizontal-layout.flex {
ul {
display: flex;
flex-wrap: nowrap;
justify-content: space-between;
}
li {
flex-shrink: 0;
flex-basis: 90px;
}
}關于“css如何實現橫向布局”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。