溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何隱藏橫向滾動條,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css隱藏橫向滾動條的方法:首先在html里寫上一個div;然后為body添加一個樣式;最后在樣式定義里加上語句“overflow-x: hidden;”即可隱藏橫向滾動條。
我們先在html里寫上一個div,正常情況下,是沒有滾動條的。

當我們的頁面的內容很長,或主動設置很大的寬度時,就會有滾動條的。

運行頁面,可以看到出現滾動條了。

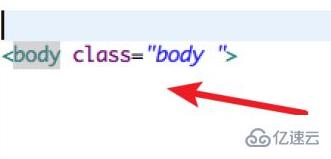
為了隱藏這個滾動條,我們可以先為body添加一個樣式。

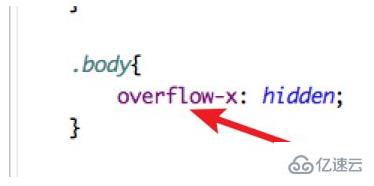
在樣式定義里,我們加上
overflow-x: hidden;
的樣式。

再次運行頁面時,可以看到頁面上的滾動條已經沒有了。

這種方法隱藏的滾動條,當內容很長,是會把部分內容也隱藏掉的,因為要考慮好,最好設置一個最大的寬度,讓其自動換行。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何隱藏橫向滾動條”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。