溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么循環給對象賦值”,在日常操作中,相信很多人在vue怎么循環給對象賦值問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue怎么循環給對象賦值”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
async submitForm() {
var that = this
that.allPersonList = [] // 出庫信息數組
// 循環 得到 A0000
for (var i = 0; i < that.personList.length; i++) {//循環拿到傳過來的對象集合 personList[{},{},.......]
// 出庫信息
const newOut = { // 關鍵! 創建一個新對象
A0000: that.personList[i].a0000, // 將循環拿到的屬性循環賦值給newOut.A0000
AG8700: that.getUuid(),
AG8701: this.outWareList[0],
AG8702: this.outWare.AG8702
}
that.allPersonList.push(newOut)// 循環賦值好的對象 push到 集合中
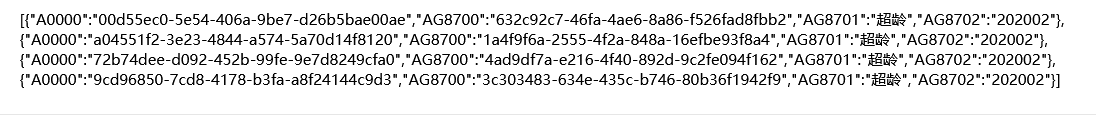
}alert(JSON.stringify(that.allPersonList))---------> 打印的數據格式:

已知數組如下:
currentGood:[{name:'Da',ids:'aaa',pp:'123'},{name:'Cc',ids:'bbb',pp:'456'},{name:'Vv',ids:'ccc',pp:'789'}]
設置另一數組為modeDetail[]
for (let i=0;i<this.currentGood.length;i++){
let modelItem={};
modelItem["id"]=this.currentGood[i].ids;
modelItem["name"]=this.currentGood[i].name;
modelItem["tele"]=this.currentGood[i].pp;
modeDetail[i]=modelItem;
}
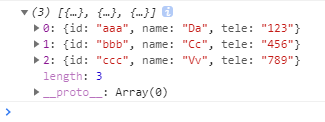
console.log(modeDetail);運行調試結果如下

作用就是把已知的數據,重新挑選
到此,關于“vue怎么循環給對象賦值”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。